
#vscode で jq を使用できない場合はどうすればよいですか? vs code は jquery のスマート プロンプトを追加します

##2. 新しい VCodeTestApp フォルダーを作成し、vs code でこのフォルダーを開きます
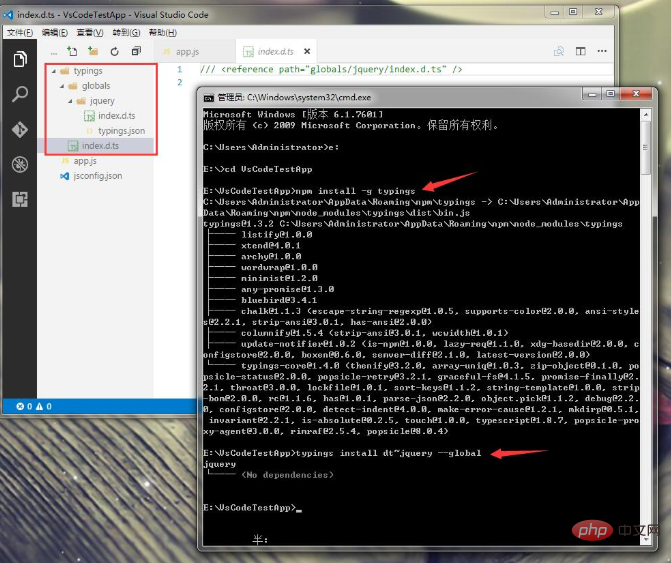
##3. cmd を開き、TestApp フォルダーがある場所のドライブ文字を入力し、cd で TestAppと入力します。
C:\Users\Administrator>e: E:\>cd VsCodeTestApp
E:\VsCodeTestApp>npm install -g typings
E:\VsCodeTestApp>typings install dt~jquery --global
E:\VsCodeTestApp>typings remove jquery --global
以上がvscode が jq を使用できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。