swooleを非同期で呼び出す方法

swoole を非同期的に呼び出すにはどうすればよいですか?
テスト ケース:
ws_server.php を書き換える
$this->ws->set(
[
'worker_num' => 2,
'task_worker_num' => 2,
]
);
$this->ws->on("open", [$this, 'onOpen']);
$this->ws->on("message", [$this, 'onMessage']);
$this->ws->on("task", [$this, 'onTask']);
$this->ws->on("finish", [$this, 'onFinish']);
$this->ws->on("close", [$this, 'onClose']);
public function onOpen($ws, $request) {
var_dump($request->fd);
}
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}
public function onTask($serv, $taskId, $workerId, $data) {
print_r($data);
// 耗时场景 10s
sleep(10);
return "on task finish"; // 告诉worker
}
public function onFinish($serv, $taskId, $data) {
echo "taskId:{$taskId}\n";
echo "finish-data-sucess:{$data}\n";
}クライアント (ws_client.html) が情報を送信し、サーバーの onMessage が設定データを受け取って実行し、onTask を呼び出します。onTask で 3 秒間データを出力した後、onFinish にデータが返されます。データを取得して出力します。
ユーザー ページ:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1 id="chuangxiang-测试">chuangxiang--测试</h1>
<script>
var wsUrl = "ws://192.168.0.103:8812";
var websocket = new WebSocket(wsUrl);
//实例对象的onopen属性
websocket.onopen = function(evt) {
websocket.send("Hello chaungxiang");//输出到服务器端,即发送信息
console.log("connected-swoole-success");//输出在页面
}
//实例化 onmessage
websocket.onmessage = function(evt) {
console.log("ws-server-return-data:"+evt.data);
}
//实例化onclose
websocket.onclose = function(evt) {
console.log("close");
}
//实例化onerror
websocket.onerror =function(evt,e) {
console.log("error:"+evt.data);
}
</script>
</body>
</html>
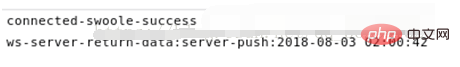
ブラウザ: (クライアント)

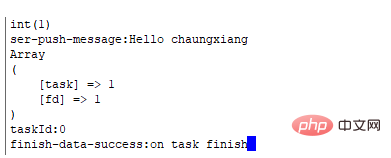
サーバー:

データの最初の行はサーバーによって出力され、最初に onOpen() で接続が確立され、次にクライアント (ws_client.html) が接続し、 js コードを介して接続します。データを送信します。データを送信する前に 2 行目を印刷します。データをサーバーに送信した後、onMessage() を実行します。データを再度出力してタスクを作成し、onTask() を呼び出します。データを再度出力してデータを返します。 to onFinish();
サーバーはサーバーに直接出力し、クライアントはプッシュや送信などを通じてそれをサーバーに送信する必要があります。
クライアントconsole.log を通じてデータをページに出力します
非同期マニフェスト
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}このコードでタスクが作成された後、タスクは待機しません。タスクはプッシュする前に実行されますが、同時に続行されます。クライアントがデータを印刷して送信した後、クライアントによって印刷されたデータと onMessage の出力の間の間隔は非常に短く、ontask タスクのスリープの影響を受けません。
以上がswooleを非同期で呼び出す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7756
7756
 15
15
 1643
1643
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Laravelでswooleコルーチンを使用する方法
Apr 09, 2024 pm 06:48 PM
Laravelでswooleコルーチンを使用する方法
Apr 09, 2024 pm 06:48 PM
Laravel で Swoole コルーチンを使用すると、大量のリクエストを同時に処理でき、次のような利点があります: 同時処理: 複数のリクエストを同時に処理できます。高いパフォーマンス: Linux の epoll イベント メカニズムに基づいて、リクエストを効率的に処理します。低リソース消費: 必要なサーバー リソースが少なくなります。統合が簡単: Laravel フレームワークとのシームレスな統合が可能で、使いやすいです。
 Swoole を使用して高性能 HTTP リバース プロキシ サーバーを実装する方法
Nov 07, 2023 am 08:18 AM
Swoole を使用して高性能 HTTP リバース プロキシ サーバーを実装する方法
Nov 07, 2023 am 08:18 AM
Swoole を使用して高性能 HTTP リバース プロキシ サーバーを実装する方法 Swoole は、PHP 言語に基づいた高性能、非同期、同時ネットワーク通信フレームワークです。一連のネットワーク機能を提供し、HTTP サーバー、WebSocket サーバーなどの実装に使用できます。この記事では、Swoole を使用して高性能 HTTP リバース プロキシ サーバーを実装する方法と、具体的なコード例を紹介します。環境構成 まず、サーバーに Swoole 拡張機能をインストールする必要があります
 スウールとワーカーマンはどちらが良いですか?
Apr 09, 2024 pm 07:00 PM
スウールとワーカーマンはどちらが良いですか?
Apr 09, 2024 pm 07:00 PM
Swoole と Workerman はどちらも高性能の PHP サーバー フレームワークです。 Swoole は、非同期処理、優れたパフォーマンス、スケーラビリティで知られており、多数の同時リクエストと高スループットを処理する必要があるプロジェクトに適しています。 Workerman は、使いやすさや同時実行量が少ないプロジェクトに適した直感的な API を備え、非同期モードと同期モードの両方の柔軟性を提供します。
 swoole_process ではユーザーがどのように切り替えられるのでしょうか?
Apr 09, 2024 pm 06:21 PM
swoole_process ではユーザーがどのように切り替えられるのでしょうか?
Apr 09, 2024 pm 06:21 PM
Swoole プロセスではユーザーを切り替えることができます。具体的な手順は、プロセスの作成、プロセス ユーザーの設定、プロセスの開始です。
 swooleフレームワークでサービスを再起動する方法
Apr 09, 2024 pm 06:15 PM
swooleフレームワークでサービスを再起動する方法
Apr 09, 2024 pm 06:15 PM
Swoole サービスを再起動するには、次の手順に従います。 サービスのステータスを確認し、PID を取得します。サービスを停止するには、「kill -15 PID」を使用します。サービスの開始に使用したのと同じコマンドを使用してサービスを再起動します。
 swoole と java ではどちらの方がパフォーマンスが優れていますか?
Apr 09, 2024 pm 07:03 PM
swoole と java ではどちらの方がパフォーマンスが優れていますか?
Apr 09, 2024 pm 07:03 PM
パフォーマンスの比較: スループット: Swoole は、コルーチン メカニズムのおかげでスループットが高くなります。レイテンシー: Swoole のコルーチン コンテキスト スイッチングは、オーバーヘッドが低く、レイテンシーが小さくなります。メモリ消費量: Swoole のコルーチンが占有するメモリは少なくなります。使いやすさ: Swoole は、より使いやすい同時プログラミング API を提供します。
 Swoole の動作: 同時タスク処理にコルーチンを使用する方法
Nov 07, 2023 pm 02:55 PM
Swoole の動作: 同時タスク処理にコルーチンを使用する方法
Nov 07, 2023 pm 02:55 PM
Swoole の動作: 同時タスク処理にコルーチンを使用する方法 はじめに 日常の開発では、複数のタスクを同時に処理する必要がある状況によく遭遇します。従来の処理方法は、マルチスレッドまたはマルチプロセスを使用して同時処理を実現することでしたが、この方法にはパフォーマンスとリソース消費の点で特定の問題がありました。スクリプト言語である PHP は通常、タスクを処理するためにマルチスレッドまたはマルチプロセス メソッドを直接使用できません。ただし、Swoole コルーチン ライブラリの助けを借りて、コルーチンを使用して高パフォーマンスの同時タスク処理を実現できます。この記事で紹介するのは
 swoole コルーチンはどのようにスケジュールされますか?
Apr 09, 2024 pm 07:06 PM
swoole コルーチンはどのようにスケジュールされますか?
Apr 09, 2024 pm 07:06 PM
Swoole コルーチンは、開発者が並行プログラムを作成できるようにする軽量の並行性ライブラリです。 Swoole コルーチンのスケジューリング メカニズムは、コルーチン モードとイベント ループに基づいており、コルーチン スタックを使用してコルーチンの実行を管理し、コルーチンが制御を放棄した後にコルーチンを一時停止します。イベント ループは IO およびタイマー イベントを処理します。コルーチンが制御を放棄すると、中断されてイベント ループに戻ります。イベントが発生すると、Swoole はイベント ループから保留中のコルーチンに切り替え、コルーチンの状態を保存してロードすることで切り替えを完了します。コルーチンのスケジューリングは優先メカニズムを使用し、コルーチンの実行を柔軟に制御するためにサスペンド、スリープ、再開の操作をサポートします。




