WeChat アプレットはどのようにデータをキャッシュして取得しますか?

各 WeChat アプレットは独自のローカル キャッシュを持つことができ、wx.setStorage (wx.setStorageSync)、wx.getStorage (wx.getStorageSync)、wx.clearStorage (wx) を通じてアクセスできます。 .clearStorageSync) は、ローカル キャッシュを設定、取得、および消去できます。同じ WeChat ユーザーおよび同じミニ プログラムのストレージ制限は 10MB です。 localStorage はユーザー ディメンションで分離されているため、ユーザー A は同じデバイス上のユーザー B のデータを読み取ることはできません。
データはどこで一般的に使用されますか?
履歴レコードや少量のデータ要件を伴うショッピング カート イベントの場合、ストレージをキャッシュに使用できます。ストレージは、ローカル キャッシュ内の指定されたキーにデータを保存します。これが繰り返されると、元のキーが保存されます。対応するコンテンツについては、WeChat ミニ プログラム開発マニュアルの「ストレージ
」を参照してください。データ キャッシュに非同期インターフェイスを使用するにはどうすればよいですか?
指定されたキーのデータをローカル キャッシュに保存すると、そのキーに対応する元のコンテンツが上書きされます。これは非同期インターフェイスです。
OBJECT パラメータの説明:

サンプル コード
wx.setStorage({ key:key,
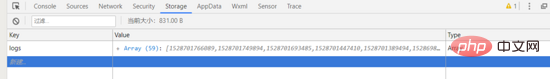
data:value })setStorage の後、開発者ツールに移動して、値が次のとおりであるかどうかを確認できます。この場合

#キー値がないことがわかるので、入力検索を実行すると
#最後にストレージに移動して、 view
キー「history」を持つ Array 配列を取得し、ストレージを確認します。
私は、配列であり、上書きされなかったので、何が達成されたのでしょうか?まず JS コードを見てみましょう
search.js
データを設定します
data: {
status:false,
inputsearch:\'\',
job:[],
history:[],
},まずストレージ内の値を取得します
onLoad: function (options) {
var that =this;
wx.getStorage({
key: \'history\',
success: function(res){
that.setData({
history:res.data,
})
if(that.data.history.length==0){
that.setData({
status:false
});
}else{
that.setData({
status:true
})
}
},
fail: function(res) {
console.log(res+\'aaaaa\')
}
});
},data In storage
search:function(e){
var that =this;
var sear =this.data.inputsearch;
var jobs=this.data.job;
var input = new RegExp(sear);
var temp = [];
if(sear == \'\'){
wx.showToast({
title: \'请输入要搜索信息\',
icon:none,
duration: 1000
});
return false;
}else{
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})
for(let i =0;i<jobs.length;i++){< span="" style="margin: 0px; padding: 0px;">
if(input.test(jobs[i].job) || input.test(jobs[i].company) || input.test(jobs[i].address)){
temp.push(jobs[i]);
var detail=temp;
app.globalData.details=detail;
}
}
if(temp ==\'\'){
wx.showToast({
title: \'暂无此信息\',
icon:none,
duration: 1000
});
this.setData({
inputsearch:\'\'
})
}else if(temp){
wx.navigateTo({
url:\'../about/about\'
})
this.setData({
inputsearch:\'\'
})
}
}
},ストレージのキー値をhistoryに設定
wx.setStorage({
key: \'history\',
data: that.data.history,
)}配列履歴の空の配列を定義してストレージの値を取得しますまず、キー値があるかどうかを確認します。失敗した場合、履歴は空の配列のままです
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
},
})履歴に戻ったら、inputsearch の値をhistory に追加します
ここで誤解があります。入力値 inputsearch をプッシュする可能性があります。新しい空の配列に追加し、この新しい配列を履歴配列にプッシュしますが、この方法は明らかに実現可能ではありません。追加後、新しい配列は履歴配列の最初の添字の下に格納されます。履歴配列の場合、つまり、値は 2 つだけです。
わかりました、言いたいことに戻ります。では、inputsearch を履歴に追加するにはどうすればよいですか? unshift メソッドまたは Push メソッドを使用できます。ここでは Unshift を使用する必要があります。値は履歴の最初の位置に保存する必要があります。これは実際にはユーザー エクスペリエンスの問題です
var that =this;
var sear =this.data.inputsearch;
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})わかりました。したがって、元のキー値を「上書き」しても問題はありません
推奨事項: " 小さなプログラム開発チュートリアル"
以上がWeChat アプレットはどのようにデータをキャッシュして取得しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7657
7657
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 111
111
 動画ファイルはブラウザのキャッシュのどこに保存されますか?
Feb 19, 2024 pm 05:09 PM
動画ファイルはブラウザのキャッシュのどこに保存されますか?
Feb 19, 2024 pm 05:09 PM
ブラウザはビデオをどのフォルダにキャッシュしますか? 私たちは毎日インターネット ブラウザを使用するときに、YouTube でミュージック ビデオを視聴したり、Netflix で映画を視聴したりするなど、さまざまなオンライン ビデオを視聴することがよくあります。これらのビデオは読み込みプロセス中にブラウザによってキャッシュされるため、将来再び再生するときにすぐに読み込むことができます。そこで問題は、これらのキャッシュされたビデオが実際にどのフォルダーに保存されるのかということです。ブラウザーが異なれば、キャッシュされたビデオ フォルダーは異なる場所に保存されます。以下に、いくつかの一般的なブラウザとそのブラウザを紹介します。
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 Linux で DNS キャッシュを表示および更新する方法
Mar 07, 2024 am 08:43 AM
Linux で DNS キャッシュを表示および更新する方法
Mar 07, 2024 am 08:43 AM
DNS (DomainNameSystem) は、ドメイン名を対応する IP アドレスに変換するためにインターネットで使用されるシステムです。 Linux システムでは、DNS キャッシュはドメイン名と IP アドレス間のマッピング関係をローカルに保存するメカニズムです。これにより、ドメイン名解決の速度が向上し、DNS サーバーの負担が軽減されます。 DNS キャッシュを使用すると、システムはその後同じドメイン名にアクセスするときに、毎回 DNS サーバーにクエリ要求を発行する必要がなく、IP アドレスを迅速に取得できるため、ネットワークのパフォーマンスと効率が向上します。この記事では、Linux で DNS キャッシュを表示および更新する方法、関連する詳細およびサンプル コードについて説明します。 DNS キャッシュの重要性 Linux システムでは、DNS キャッシュが重要な役割を果たします。その存在
 アプリケーションを高速化: Guava キャッシュの簡単なガイド
Jan 31, 2024 pm 09:11 PM
アプリケーションを高速化: Guava キャッシュの簡単なガイド
Jan 31, 2024 pm 09:11 PM
Guava Cache の初心者ガイド: アプリケーションの高速化 Guava Cache は、アプリケーションのパフォーマンスを大幅に向上させることができる高性能のメモリ内キャッシュ ライブラリです。 LRU (最も最近使用されていないもの)、LFU (最も最近使用されていないもの)、TTL (生存時間) など、さまざまなキャッシュ戦略を提供します。 1. Guava キャッシュをインストールし、Guava キャッシュ ライブラリの依存関係をプロジェクトに追加します。 com.goog
 HTML ファイルはキャッシュされますか?
Feb 19, 2024 pm 01:51 PM
HTML ファイルはキャッシュされますか?
Feb 19, 2024 pm 01:51 PM
タイトル: HTML ファイルのキャッシュ メカニズムとコード例 はじめに: Web ページを作成するときに、ブラウザーのキャッシュの問題に遭遇することがよくあります。この記事では、HTML ファイルのキャッシュ メカニズムを詳細に紹介し、読者がこのメカニズムをよりよく理解して適用できるように、いくつかの具体的なコード例を示します。 1. ブラウザのキャッシュ原理 ブラウザでは、Web ページにアクセスするたびに、まずキャッシュに Web ページのコピーがあるかどうかを確認します。存在する場合、Web ページのコンテンツはキャッシュから直接取得されます。これがブラウザー キャッシュの基本原理です。ブラウザキャッシュメカニズムの利点
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 動画ファイルをブラウザのキャッシュからローカルに保存する方法
Feb 23, 2024 pm 06:45 PM
動画ファイルをブラウザのキャッシュからローカルに保存する方法
Feb 23, 2024 pm 06:45 PM
ブラウザキャッシュビデオをエクスポートする方法 インターネットの急速な発展に伴い、ビデオは人々の日常生活に欠かせないものになりました。 Web を閲覧しているときに、保存または共有したいビデオ コンテンツに遭遇することがよくありますが、ビデオ ファイルがブラウザのキャッシュにのみ存在するため、ビデオ ファイルのソースが見つからないことがあります。では、ブラウザのキャッシュからビデオをエクスポートするにはどうすればよいでしょうか?この記事では、いくつかの一般的な方法を紹介します。まず、ブラウザキャッシュという概念を明確にする必要があります。ブラウザー キャッシュは、ユーザー エクスペリエンスを向上させるためにブラウザーによって使用されます。
 PHP APCu の高度な使用法: 隠された力を解き放つ
Mar 01, 2024 pm 09:10 PM
PHP APCu の高度な使用法: 隠された力を解き放つ
Mar 01, 2024 pm 09:10 PM
PHPAPCu (php キャッシュの代替) は、PHP アプリケーションを高速化するオペコード キャッシュおよびデータ キャッシュ モジュールです。その可能性を最大限に活用するには、その高度な機能を理解することが重要です。 1. バッチ操作: APCu は、多数のキーと値のペアを同時に処理できるバッチ操作メソッドを提供します。これは、大規模なキャッシュのクリアまたは更新に役立ちます。 //キャッシュキーをバッチで取得 $values=apcu_fetch(["key1","key2","key3"]); //キャッシュキーをバッチでクリア apcu_delete(["key1","key2","key3"]) ;2 .キャッシュの有効期限を設定する: APCu を使用すると、キャッシュ項目の有効期限を設定して、指定した時間が経過すると自動的に期限切れになるようにできます。






