

数字で始まる次の CSS クラス名は有効になりません:
.1st{
color: red;
}正当な CSS クラス名は、次のいずれかで始まる必要があります:
1. アンダースコア_
2. ダッシュ-
3. 文字 a - z
の後に他の _、- 数字または文字が続きます。
(推奨チュートリアル: CSS 入門チュートリアル )
正規表現を使用した正当な CSS クラス名:
-?[_a-zA-Z]+[_a-zA-Z0-9-]*
CSS による標準の説明によれば、クラス名がダッシュ - で始まる場合、2 番目の文字はアンダースコア _ または文字である必要がありますが、実際のテストでは、前述の 2 つに加えて、その後に次の文字を続けることも有効であることが判明しました。別のダッシュ。
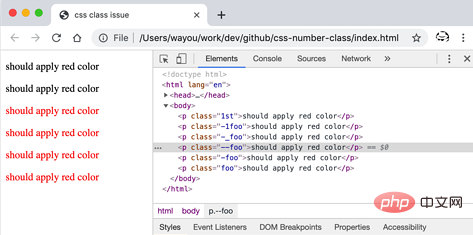
以下はテスト コードと結果です:
<p class="1st">should apply red color</p>
<p class="-1foo">should apply red color</p>
<p class="-_foo">should apply red color</p>
<p class="--foo">should apply red color</p>
<p class="-foo">should apply red color</p>
<p class="foo">should apply red color</p>
.1st {
color: red;
}
.-1foo {
color: red;
}
.-_foo {
color: red;
}
.--foo {
color: red;
}
.-foo {
color: red;
}
.foo {
color: red;
}結果は次のとおりです:

推奨ビデオ チュートリアル: css ビデオチュートリアル
以上がCSS におけるクラス名の問題の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


