

ミニ プログラム開発のプロセスで、プロジェクトが複数のページで同様のモジュールを使用する必要がある場合、コードの量を減らし、コードの再利用を増やすためにテンプレートを作成する必要があります。 アプレットはテンプレート タグを介してテンプレートを使用します。テンプレート タグの is 属性はテンプレートの name 属性に対応し、data 属性はテンプレートに渡されるデータを表します。
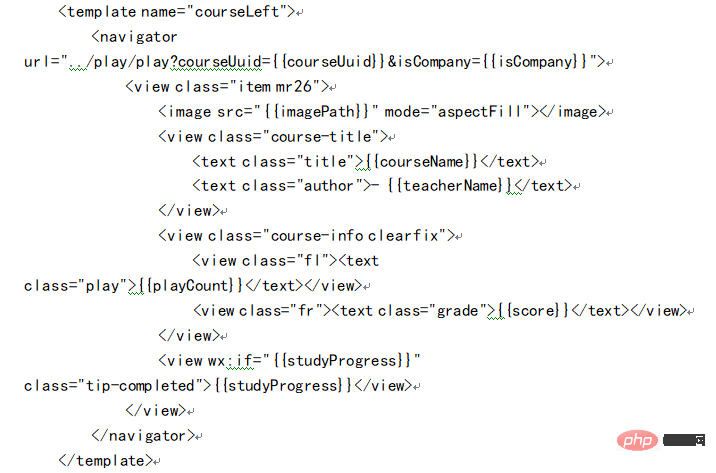
テンプレートを使用して小規模なプログラムを開発する前に、まずテンプレートを定義し、開発プロジェクト内に新しいテンプレート フォルダーを作成して、プロジェクト内のすべてのテンプレートを管理する必要があります。テンプレートはスタイル ファイルであるため、新しい courseList.wxml ファイルを作成してテンプレートを定義します。 name 属性をテンプレートの名前として使用します。次に、その中にコード スニペットを定義します。複数のテンプレートを .wxml ファイル内で定義でき、区別する必要があるのは名前だけであることに注意してください。テンプレート内のデータはすべて拡張属性です。テンプレートを定義するコードは次のとおりです:

別の完全なテンプレートを定義するには、名前に別の名前を入力します。これらは .WXML ファイルに属します。テンプレートを使用するときは、 pass Different 定義されたテンプレートは名前で呼び出されます。 is 属性を使用して、使用する必要があるテンプレートを宣言します:
import src=../../templates/courseList.wxml
テンプレートに必要なデータを渡します。通常、リスト レンダリングを使用します。
どのテンプレートを使用するかは式または wx:if によって決定できることに注意してください。 Index は、配列内の現在の項目の添字です。
テンプレート スタイル
テンプレートを新規作成する際は、同時に courseList.wxss ファイルも新規作成し、CSS と同様にスタイルを制御します。
テンプレートを使用する必要があるページの .wxss ファイルにインポートするか、app.wxss に直接導入して、一度インポートするだけで済み、他のファイルをインポートする必要がありません。輸入された。
要約: ミニ プログラム テンプレートの使用は主に、同じ WXML ファイル内に複数の類似したテンプレートを作成し、それらを区別するために name 属性を使用することです。グローバルに導入されているテンプレート WXSS と使用法ページで紹介されているテンプレートの違いは、次のとおりです。テンプレートの使用法。
推奨事項: 「 ミニ プログラム開発チュートリアル 」
以上がWeChat アプレットでテンプレートを使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。