

次の 3 つの方法があります:
1. text/HTML 経由
var txt1="<h1>Text.</h1>";
2. jQuery 経由
var txt2=$("<h2></h2>").text("Text.");3. JavaScript/DOM 経由
var txt3=document.createElement("h3");
txt3.innerHTML="Text.";(推奨チュートリアル: html 入門チュートリアル )
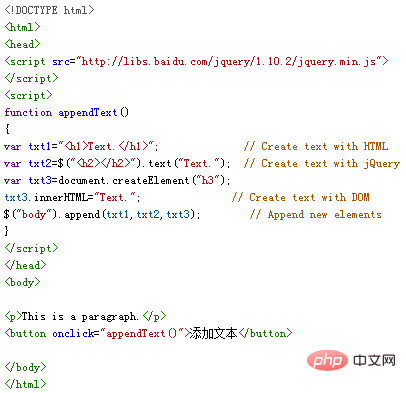
コード例は次のとおりです。

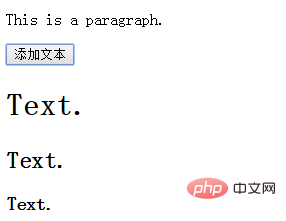
実行結果は次のとおりです:

推奨ビデオ チュートリアル: html ビデオ チュートリアル
以上がHTML で新しい要素を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。