Rem レイアウトを使用して CSS で適応効果を実現する方法

なぜ適応する必要があるのでしょうか?
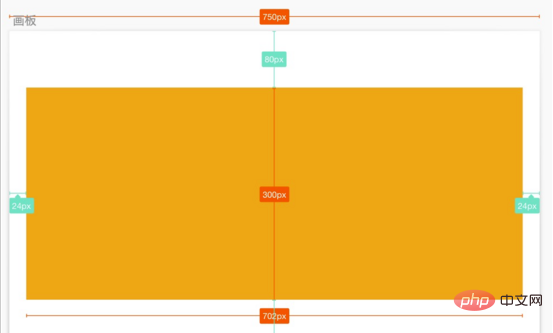
たとえば、モバイル ページの場合、デザイナーが指定したビジュアル ドラフトのキャンバス幅は 750、ビジュアル ドラフト内の黄色の領域のサイズは 702 x 300 で、アートボードの中央に配置されます。 。どのデバイスでも表示比率がモックアップと同じであり、レイアウト ビューポートの幅に応じて比例的に拡大縮小されることを望みます。

モバイル側では、通常、レイアウト ビューポートの幅 = デバイスの幅に設定します。つまり、コンテンツが表示される領域はデバイス画面内にあります。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
ただし、デバイスが異なると幅が異なるため、レイアウト ビューポートの幅も異なります。たとえば、iPhone 6 のレイアウト ビューポートの幅は 375、iPhone6 Plus のレイアウト ビューポートの幅は 414 です。
(関連ビデオ チュートリアルの推奨事項: css ビデオ チュートリアル)
iPhone 上のレイアウト ビューポートの幅が 375 の場合、キャンバス幅 750 の特定のビジュアル ドラフトの場合6 デバイス上でレンダリングするには、ビジュアル ドラフト内の要素のピクセル値を 2 で割ることができます。コードは次のとおりです。
.box{
width: 351px;
height: 150px;
margin-top: 40px;
background: #F5A623;
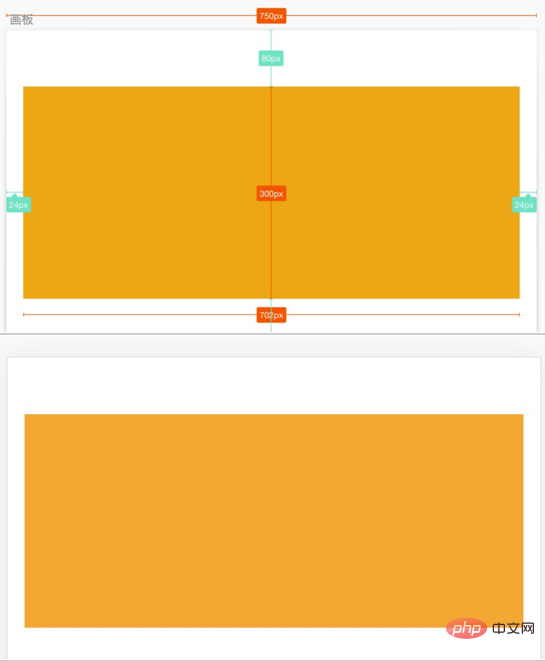
}iPhone 6 でのレンダリングは右のようになります。これは、左側のビジュアル ドラフトのレイアウトと一致しています。

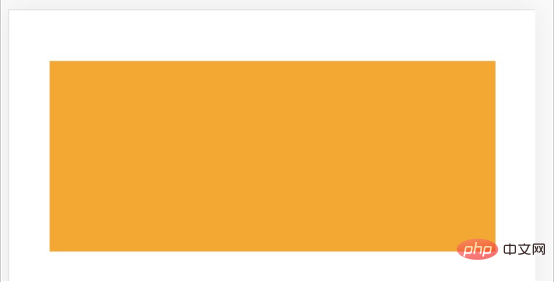
しかし、同じコードが iPhone 6 Plus では異なって表示され、両者の間の距離が大きくなります。 iPhone 6 PlusのレイアウトビューポートはiPhone 6よりも広いため、長方形のフレームのサイズは変更されず、315 x 150のままです。

キャンバス幅 750 の特定のモックアップを、レイアウト ビューポート幅 414 の iPhone 6 Plus デバイスでレンダリングすると、要素のサイズを変更できます。モックアップでは、ピクセル値は (750 / 414) で比例的に除算されます。つまり、
.box{
width: 387.5px;
height: 165.6px;
margin-top: 44.2px;
background: #F5A623;
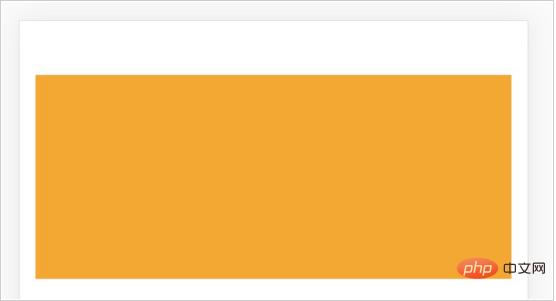
}ページ レンダリング効果は、ビジュアル ドラフトと同じにすることもできます。

異なるデバイス幅(異なるビューポート幅)のページでビジュアルドラフトと同じ効果をレンダリングするには、異なる CSS ピクセル値を記述する必要があります。私たちの目標は、同じ CSS コードを使用して、幅の異なるデバイス上でビジュアル ドラフトと同じ効果を表示することです。平たく言えば、キャンバスに対するビジュアル ドラフト内の要素のサイズ比率に従って、異なるデバイス上で均等にスケーリングすることを意味します。 、異なるデバイスでも同じ効果を実現するため、デバイス上の適応効果。
Rem レイアウトを使用してアダプティブ問題を解決する
同じ CSS コードを使用して、レイアウト ビューポートの幅に応じて要素サイズを比率に応じて変更する方法ビジュアルドラフトなど。Zoomより?
CSS の相対単位 rem の特性を組み合わせます。レム単位のピクセル値は、ルート要素 (HTML 要素) のフォント サイズに相対します。たとえば、HTML のフォント サイズが 100 ピクセルで、CSS スタイルで要素の幅が 2rem に設定されている場合、ページ上のこの要素の幅は 200 ピクセルになります。
ビジュアル ドラフト内の要素の比例的なスケーリングに基づいてそのような関係を見つけます:
视觉稿元素尺寸 / 视觉稿画布宽度 = (rem 值 * HTML 元素的 font-size) / 布局视口宽度 = rem 值 * (HTML 元素的 font-size / 布局视口宽度) = rem 值 / (布局视口宽度 / HTML 元素的 font-size)
If:
布局视口宽度 / HTML 元素的 font-size = 定值 N
これは同じ CSS で実現できます。コード あらゆるデバイスに適応可能。
rem 值 = N * (视觉稿元素尺寸 / 视觉稿画布宽度 )
したがって、自己適応を実現するには、N 値を決定し、さらに 2 つのステップを完了するだけで済みます。
ステップ 1: HTML 要素のフォント サイズ = レイアウト ビューポートを動的に設定します。 width / N
ステップ 2: ビジュアル ドラフトでエクスポートされた要素の CSS ピクセル値をレム単位に変換します: rem 値 = N * (ビジュアル ドラフト要素サイズ / ビジュアル ドラフト キャンバス幅)
If モックアップのキャンバス幅は 750 です。レム値の計算を容易にするために、N = 7.5 を設定することを選択できます。この方法では、モックアップのサイズ値を 100 で割るだけで、次の値が得られます。 rem 単位の CSS ピクセル値。
推奨チュートリアル: CSS 入門チュートリアル
以上がRem レイアウトを使用して CSS で適応効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストのデフォルトスタイルは、CSSオーバーライドで削除できます。より具体的なCSSルールとセレクターを使用し、「近接原理」と「重量原理」に従って、ブートストラップのデフォルトスタイルをオーバーライドします。スタイルの競合を避けるために、よりターゲットを絞ったセレクターを使用できます。オーバーライドが失敗した場合は、カスタムCSSの重量を調整します。同時に、パフォーマンスの最適化に注意を払い、重要な!の過剰使用を避け、簡潔で効率的なCSSコードを書いてください。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





