
この記事は、読者が WeChat 開発者ツールと C# 環境に基づいたミニ プログラムでユーザーの承認されたログインを実現するのに役立ちます。
準備:
WeChat 開発者ツールのダウンロード アドレス: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
WeChat ミニ プログラム開発ドキュメント: https://developers.weixin.qq.com/miniprogram/dev/index.html
開発:
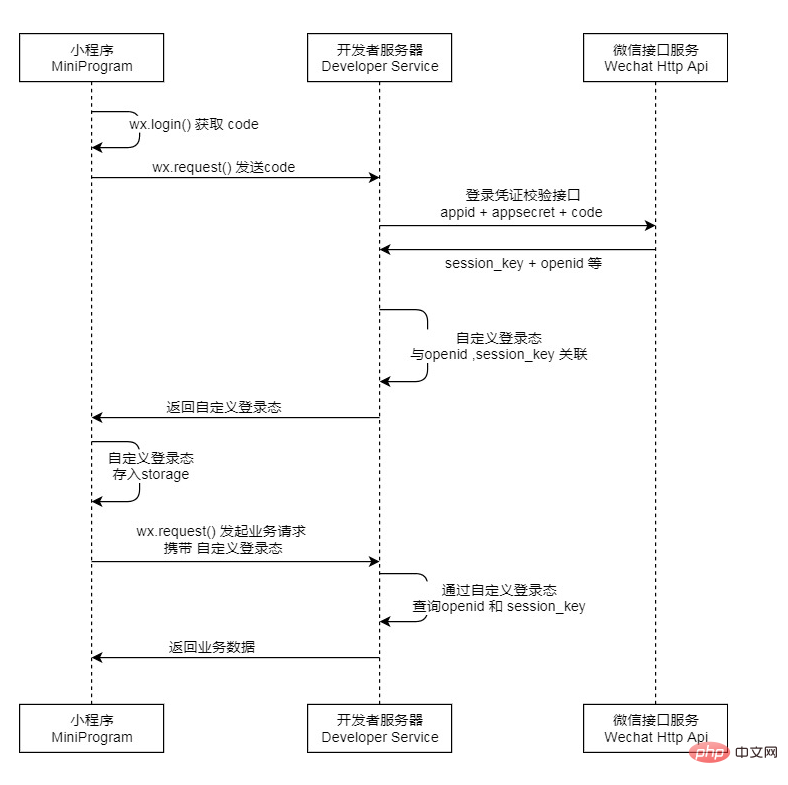
at開発の初めに、まず WeChat が開発した認証ログイン プロセスを明確にする必要があります。公式 API - ログイン インターフェースを参照してください。
WeChat が開発者向けに開発したログイン認証プロセスが表示されます。

図に示すように、これはフォワード ユーザー プロセスのログイン認証です。 。
これが前進プロセスと言われるのはなぜですか?実際のミニ プログラム開発では、ユーザーが上記のログイン プロセスをいつ開始する必要があるかがわからないためです (たとえば、ユーザーは特定のシナリオで資格情報を失いますが、ミニ プログラムを終了するのではなく、ミニ プログラム内でジャンプを実行します)。およびその他の関連操作は予期しない例外につながる可能性があります)。そのため、これらの異常なシナリオを解決するには、この転送プロセスに加えて検出メカニズムの層を追加する必要があります。また、公式 API では wx.checkSession を使用できます。この問題をある程度解決します。
したがって、実際の認証プロセスは次のようになります。
- ミニ プログラム wx.checkSession ログイン ステータスが無効であることを確認します
- success : インターフェイスが正常に呼び出したコールバック関数、session_key の有効期限が切れていない、プロセスは終了;
- fail : コールバック関数インターフェイスの呼び出しに失敗しました。 session_keyExpired
->> ミニターミナル wx.login コードを取得し、wx.request コードを送信します自分のサーバーへ
Appid appSecret コード を WeChat サーバーに送信して、session_key と openid
session_key & openid #3rd_session に基づいて ## を生成し ( WeChat によって提案されたセキュリティ上の考慮事項に基づき、開発者は openid などの重要な情報を送信しないことをお勧めします)、# を返します。 ##3rd_session からミニ プログラムへ -》 ミニ ターミナルwx.setStorage
3rd_session (このパラメーターは、後続のユーザー操作で資格情報が必要な場合に含まれます) -》 ミニターミナル wx.getUserInfo
wx.getStorage 3rd_session データ取得後、wx と一緒に送信.request 自サーバーへ -》 自サーバーの SQL ユーザーデータ情報を更新して処理終了;
ミニ プログラムで、基本サポート用の新しい汎用 JS を作成します
# #そして、参照する必要があるいくつかのページでそれを参照します
var common = require("../Common/Common.js")次に、 Common.js
Common.js
//用户登陆
function userLogin() {
wx.checkSession({
success: function () {
//存在登陆态
},
fail: function () {
//不存在登陆态
onLogin()
}
})
}
function onLogin() {
wx.login({
success: function (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'Our Server ApiUrl',
data: {
code: res.code
},
success: function (res) {
const self = this
if (逻辑成功) {
//获取到用户凭证 存儲 3rd_session
var json = JSON.parse(res.data.Data)
wx.setStorage({
key: "third_Session",
data: json.third_Session
})
getUserInfo()
}
else {
}
},
fail: function (res) {
}
})
}
},
fail: function (res) {
}
})
}
function getUserInfo() {
wx.getUserInfo({
success: function (res) {
var userInfo = res.userInfo
userInfoSetInSQL(userInfo)
},
fail: function () {
userAccess()
}
})
}
function userInfoSetInSQL(userInfo) {
wx.getStorage({
key: 'third_Session',
success: function (res) {
wx.request({
url: 'Our Server ApiUrl',
data: {
third_Session: res.data,
nickName: userInfo.nickName,
avatarUrl: userInfo.avatarUrl,
gender: userInfo.gender,
province: userInfo.province,
city: userInfo.city,
country: userInfo.country
},
success: function (res) {
if (逻辑成功) {
//SQL更新用户数据成功
}
else {
//SQL更新用户数据失败
}
}
})
}
})
}ログイン インターフェイスのロジック例
if (dicRequestData.ContainsKey("CODE"))
{
string apiUrl = string.Format("https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code", ProUtil.SmartAppID, ProUtil.SmartSecret, dicRequestData["CODE"]);
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(apiUrl);
myRequest.Method = "GET";
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string content = reader.ReadToEnd();
myResponse.Close();
reader.Close();
reader.Dispose();
//解析
userModel ReMsg = JSONUtil.JsonDeserialize<userModel>(content); //解析
if ((!string.IsNullOrWhiteSpace(ReMsg.openid)) && (!string.IsNullOrWhiteSpace(ReMsg.session_key)))
{
// 成功 自定义生成3rd_session与openid&session_key绑定并返回3rd_session
}
else
{
// 错误 未获取到用户openid 或 session
}
}
else
{
// 错误 未获取到用户凭证code
}UserInfoUpdate
インターフェイスについてはここでは詳しく説明しません。 WeChat 呼び出しが成功したときに返される関連パラメータ情報は次のとおりですこの時点で、ミニ プログラムの基本認証ログインとユーザー情報の取得が完了しました。
PHP 中国語 Web サイトには、多数の  無料の小規模プログラム開発チュートリアル
無料の小規模プログラム開発チュートリアル
以上がWeChatアプレットのユーザー認証ログイン機能を開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。