
属性の取得と設定
小さなピクチャの src 属性を取得するには、大きなピクチャの src 属性値を設定し、大きなピクチャを連続的に切り替えます。 jQuery のプロパティ メソッドの取得と設定をマスターする必要があります。
例: ある画像の ID が「pto」である場合、JavaScript では次の方法で src 属性値を取得できます。
var img=document.getElementById("pto");
var path=img.src; //获取属性
img.src="路径"; //设置属性值
img.getAttribute("src"); //获取属性
img.getAttribute("src","路径"); //获取属性值jQuery の attr() メソッドを使用して、要素の属性を取得および設定します。
画像の src 属性を取得するには、属性名であるパラメーターを attr() メソッドに渡すだけです。
var $img=$("#pto"); //获取图片<img src="/static/imghw/default1.png" data-src="01.jpg" class="lazy" alt="jQueryを使用してプロパティを取得、設定、削除する方法" >元素
var path=$img.attr("src"); //获取图片<img src="/static/imghw/default1.png" data-src="01.jpg" class="lazy" alt="jQueryを使用してプロパティを取得、設定、削除する方法" >元素节点src属性画像の src 属性値を設定したい場合は、引き続き attr() メソッドを使用します。違いは、属性名と対応する値という 2 つのパラメーターを渡す必要があることです。
$img.attr("src","路径"); //设置图片<img src="/static/imghw/default1.png" data-src="01.jpg" class="lazy" alt="jQueryを使用してプロパティを取得、設定、削除する方法" >元素节点src属性值同じ要素に複数の属性を一度に設定する必要がある場合:
$img.attr({"src":"路径","title":"图片提示文字"}); //同时设置同一个元素多个属性属性の削除
から削除document 要素の特定の属性は、removeAttr() メソッドを使用して取得できます。
$("#pto").removeAttr("title");実装結果:
旧:<img src="/static/imghw/default1.png" data-src="01.jpg" class="lazy" title="123" alt="jQueryを使用してプロパティを取得、設定、削除する方法" > 新:<img src="/static/imghw/default1.png" data-src="01.jpg" class="lazy" alt="jQueryを使用してプロパティを取得、設定、削除する方法" >
attr() メソッドとremoveAttr() メソッドを習得したら、マウスを要素に移動して属性値を変更できるようになります。
注: jQuery ファイルは、適用する前に導入する必要があります。
/*html内容*/
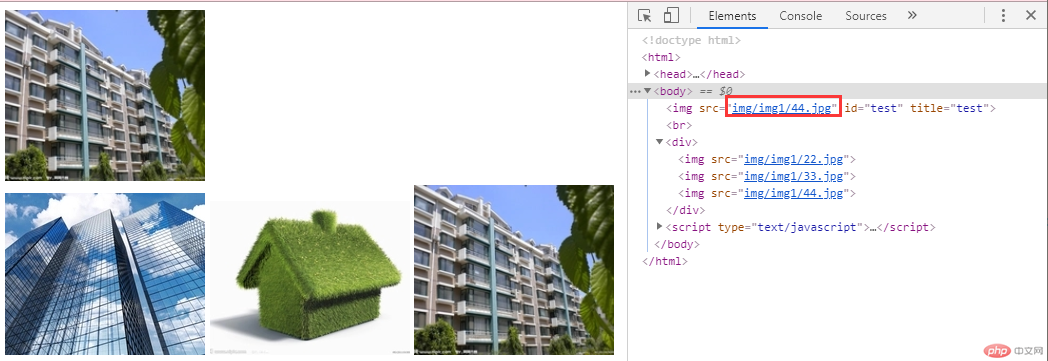
<img src="/static/imghw/default1.png" data-src="img/img1/fw1.jpg" class="lazy" id="test" title="test"/ alt="jQueryを使用してプロパティを取得、設定、削除する方法" ><br /> /*大图*/
<div> /*小图*/
<img src="/static/imghw/default1.png" data-src="img/img1/22.jpg" class="lazy" / alt="jQueryを使用してプロパティを取得、設定、削除する方法" >
<img src="/static/imghw/default1.png" data-src="img/img1/33.jpg" class="lazy" / alt="jQueryを使用してプロパティを取得、設定、削除する方法" >
<img src="/static/imghw/default1.png" data-src="img/img1/44.jpg" class="lazy" / alt="jQueryを使用してプロパティを取得、設定、削除する方法" >
</div>
//jQuery内容
$(function(){
$("div img").mouseover(function(){
var big_src=$(this).attr("src"); //获取小图的src属性
$("#test").attr("src",big_src); //设置大图的src属性
});
});プログラムを実行すると、カーソルが任意の小画像内に移動すると、大画像表示エリアに小画像が表示されます。

概要:
attr() を使用して、属性と属性値を設定または取得します。
同じ要素に複数の属性を設定する場合は、属性と属性値を中括弧で囲む必要があります。属性と属性値の間にはコロンを使用し、属性の間にはカンマを使用します。そして属性。
属性を削除するには、removeAttr("属性名") を直接使用します。
以上がjQueryを使用してプロパティを取得、設定、削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。