
CSS を学ぶことは、美しい Web ページを構築する方法です。ただし、学習プロセス中、私たちは(ほとんどの場合)同じ属性を何度も使用することに制限する傾向があります。結局のところ、私たちは習慣の生き物であり、慣れ親しんだものを使用します。
そこで今回は、比較的レアで使いやすいCSSプロパティを7つ紹介しますので、ご参考になれば幸いです。
1.vertical-align
CSS 属性vertical-align は、インライン要素 (inline) またはテーブルセル要素 (table-cell) の垂直方向の配置を指定するために使用されます。 ) 方法。
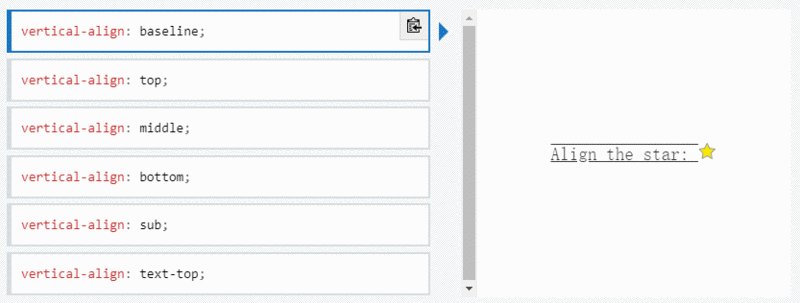
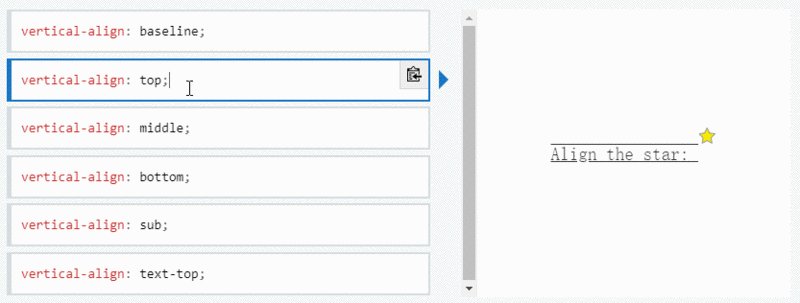
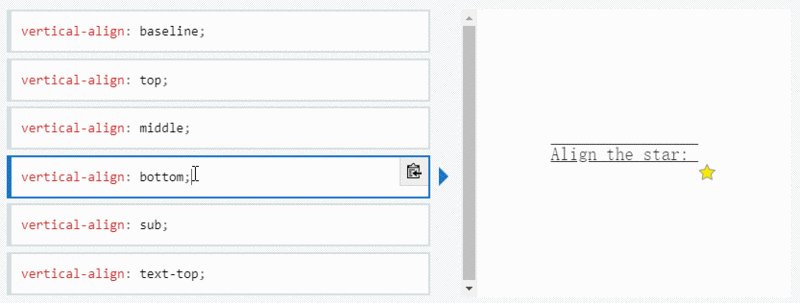
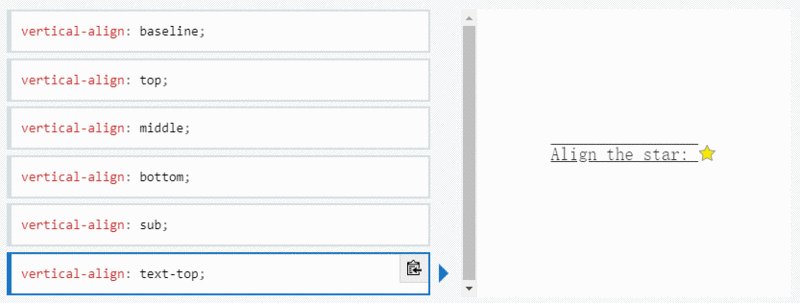
定義にあるように、このプロパティを使用すると、テキストを垂直方向に揃えることができます。これは、シーケンス インジケーター (st、nd など)、必須入力アスタリスク (*)、または正しく中央に配置されていないアイコンに特に役立ちます。 vertical-align は、スーパー | トップ | ミドル | ボトム | ベースライン (デフォルト) | サブ | テキストトップ | テキストボトム、またはベースラインからの長さ (px、%、em、rem など) のいずれかの値を取ります。 。
baseline: 要素のベースラインを親要素のベースラインに合わせます。 HTML 仕様では、
**sub:** 要素のベースラインを親要素の下付きベースラインに合わせます。
**super:**要素のベースラインを親要素の上付きベースラインと位置合わせします。
**text-top:**要素のベースラインを親要素の上付きベースラインと揃えます。
**text-bottom:** 要素の下部を親要素のフォントの下部に揃えます。
**middle: **要素の中央を、親要素のベースラインに親要素の x 高さの半分を加えたものに揃えます (注釈: x 高さ)。

vertical-align はインライン要素とテーブル セル要素にのみ有効であることに注意してください。これを使用してブロック レベルの要素を垂直方向に整列することはできません。
2.writing-mode
writing-mode 属性は、ブロックレベル要素でのテキストの水平または垂直レイアウトとテキストの移動方向を定義します。 。ドキュメント全体に book を設定する場合は、ルート要素に設定する必要があります (HTML ドキュメントの場合は html 要素に設定する必要があります)。次の値のいずれかをとります:horizontal-tb (デフォルト) |vertical-rl |vertical-lr。

**horizontal-tb:** 左揃え (ltr) スクリプトの場合、コンテンツは左から右に水平方向に流れます。右揃え (rtr) スクリプトの場合、コンテンツは右から左に水平に流れます。次の水平行は前の行の下にあります。
**vertical-rl:** 左揃え (ltr) スクリプトの場合、コンテンツは上から下に垂直に流れ、次の垂直線が前の行の左側になります。右揃え (rtr) スクリプトの場合、コンテンツは下から上に垂直に流れ、次の垂直線が前の行の右側になります。
**vertical-lr:** 左揃え (ltr) スクリプトの場合、コンテンツは上から下に垂直に流れ、次の垂直線が前の行の右側になります。右揃え (rtr) スクリプトの場合、コンテンツは下から上に垂直に流れ、次の垂直線が前の行の左側に配置されます。
3. font-variant-numeric
CSS の font-variant-numeric プロパティは、数値、分数、および序数マーカーの代替グリフの使用を制御します。
これは次の値のいずれかをとります:normal | ordinal | slashed-zero |lining-nums | oldstyle-nums |proportional-nums | tabular-nums | 対角線の分数 | 積み重ねられた分数。
このプロパティは、数値スタイルを設定する場合に便利です。状況によっては、昔ながらの数字やゼロをスラッシュで表示したい場合があります。このような場合には、font-feature-settings が役立ちます。
font-variant-numeric は、font-feature-settings グループ プロパティの一部であることに注意してください。 font-variant-caps や font-variant-ligatures などのプロパティもこのグループに属します。
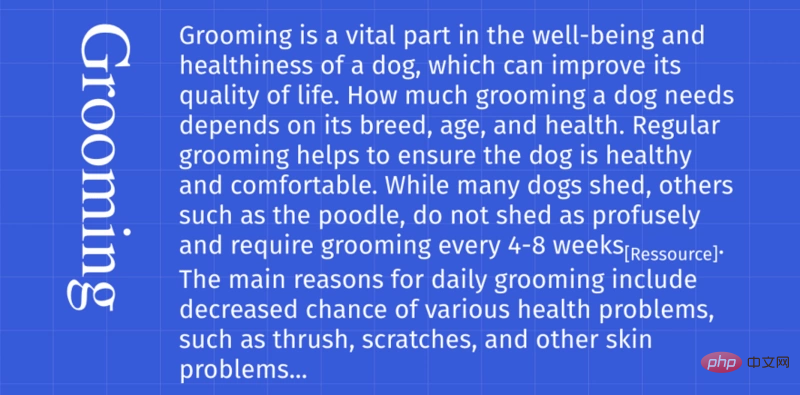
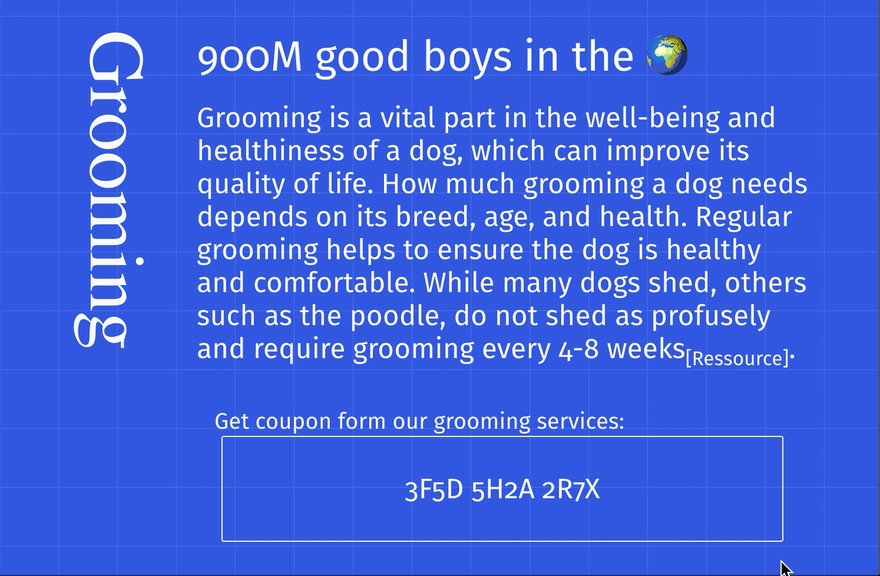
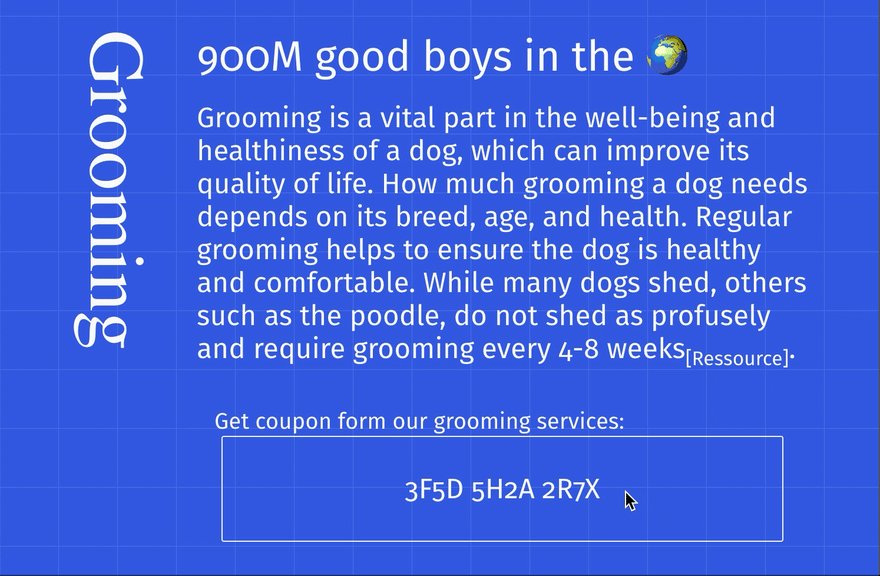
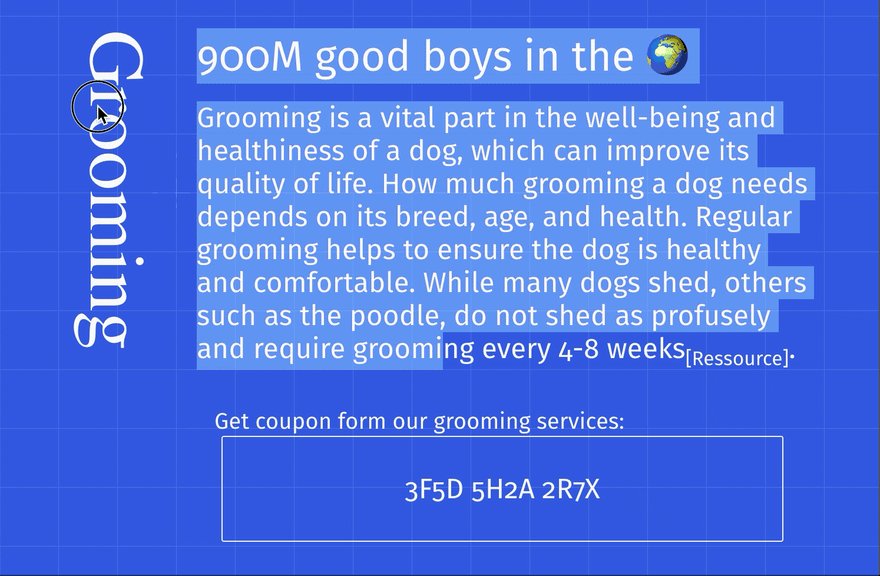
4. user-select
ユーザーに選択させたくないテキストがあるとき、または逆に、ダブルクリックまたはコンテキスト クリックが発生してユーザーに選択させたくない場合は常に選択されるすべてのテキスト user-select 属性は非常に便利です。
このプロパティは、none | auto | text | all のいずれかの値をとります。
**none: ** 要素とそのサブ要素のテキストは選択できません。このSelectionオブジェクトにはこれらの要素を含めることができることに注意してください。 Firefox 21 以降では、none は -moz-none のように動作しないため、-moz-user-select: text を使用して子要素の選択を再度有効にすることができます。
auto
#auto の具体的な値は、次のように一連の条件によって異なります。
::before および ::after 擬似要素では、属性使用される値は none
要素が編集可能な要素の場合、採用される属性値は contains
です。それ以外の場合、この要素の親要素によって採用されるユーザー選択属性値が all である場合、要素は次の属性値を採用します。 属性値は text
**text: **ユーザーはテキストを選択できます。
**all: **HTML エディターで、子要素またはコンテキストをダブルクリックすると、その子要素を含む最上位の要素も選択されます。

5.clip-path
clip-path CSS プロパティを使用すると、要素の一部のみを表示できるクリッピング領域を作成できます。領域内の部分が表示され、領域外の部分は非表示になります。クリッピング領域は、埋め込み URL または外部 SVG への参照によって定義されるパス、または Circle() などの形状として定義されます。 Clip-path プロパティは、現在非推奨になっている Clip プロパティを置き換えます。
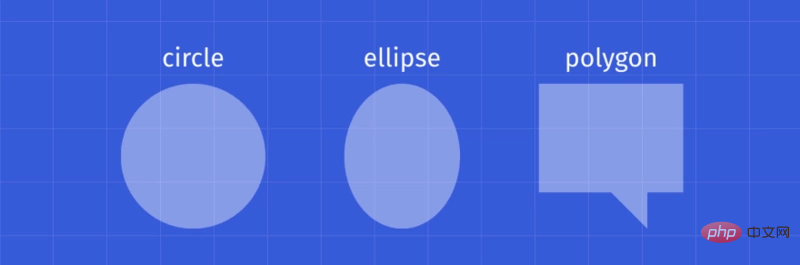
この属性は、circle() | ellipse() | Polygon() | path() | url() のいずれかの値を取ります。
これはプロパティの紹介であるため、ここでは各値については詳しく説明しません。
私が最もよく使用する 2 つの値は、円と多角形です。円(ペアの半径)値には 2 つのパラメータがあります。最初のパラメータは円の半径で、2 番目のパラメータは円の中心を表す点です。ポリゴン(ペア、ペア、ペア...) 値は 3 つ以上の点を受け取り、三角形、長方形などを表します。

6.shape-outside
shape-outside CSS プロパティは、非長方形で隣接するインラインにすることができる形状を定義します。コンテンツはシェイプの周囲にラップされる必要があります。デフォルトでは、インライン コンテンツはマージン ボックスをラップします。shape-outside は、このラップをカスタマイズして、単純なボックスではなく複雑なオブジェクトの周りにテキストをラップする方法を提供します。クリップパスと同じ値を取ります。
clip-path はユーザーが要素を表示する方法を定義し、shape-outside は他の HTML 要素が要素を表示する方法を定義します。

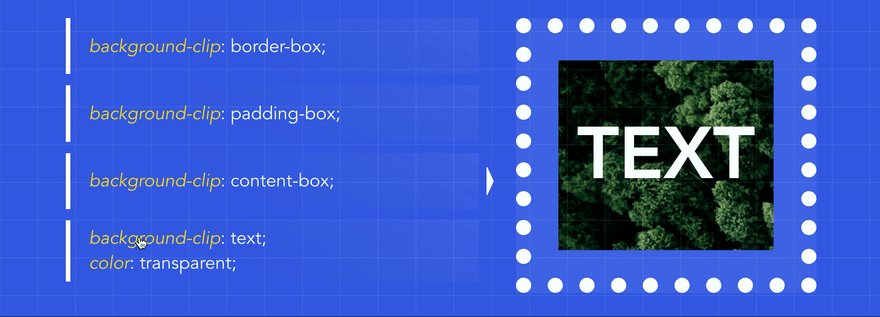
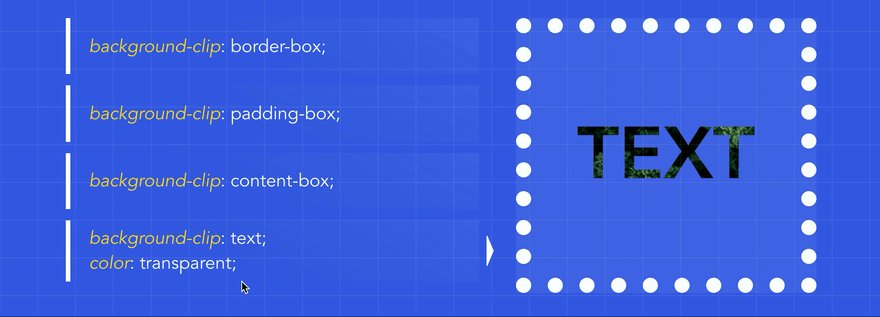
7.background-clip
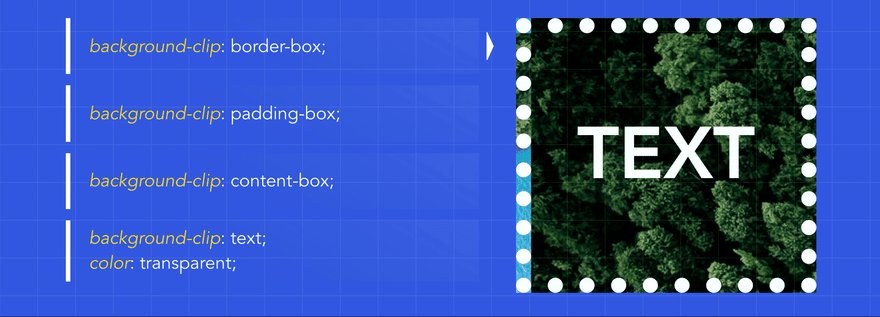
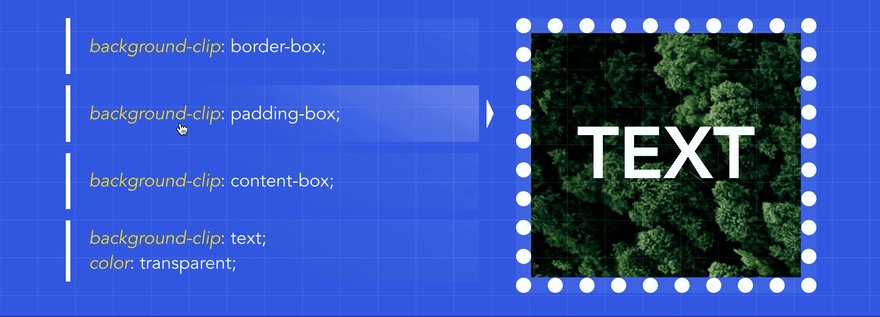
最後に、backgroundclip CSS プロパティは、要素の背景が境界線、パディング、境界線まで拡張されるかどうかを設定します。またはボックスの下のコンテンツ。
この属性は次のいずれかの値を取ります: border-box (デフォルト) | padding-box | content-box | text

推奨チュートリアル:CSSTutorial》
以上が知っておくべき CSS の 7 つのプロパティの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




