携帯電話のぼやけた画像表示の問題を discuz がどのように解決するか
この記事の主な内容 携帯電話の画像表示がぼやける問題を discuz で解決する 複数画像アップロード、大画面表示、高画質化などの機能を実現するのが主な内容ですdiscuz で表示します。元々は PHP 中国語 Web サイトで公開されています。転載してください。注意してください。その他の記事については、php 中国語 Web サイト discuz コラム に注目してください。
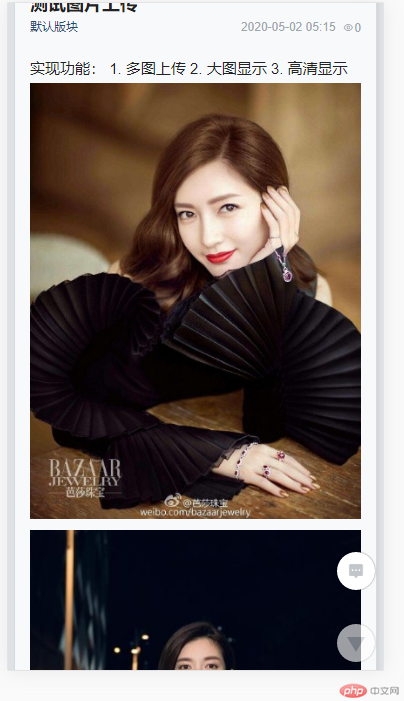
ついに実現したレンダリング
複数の画像アップロードを実現
ファイルのアップロード/テンプレート/デフォルト/タッチを変更/forum/post.htm コード 83 行
コンテンツの変更: 複数の属性の追加
<li style="padding:0px;">
<a href="javascript:;" class="y" style="background:url(static/image/mobile/images/icon_photo.png) no-repeat;overflow:hidden;">
<input type="file" name="Filedata" multiple="multiple" id="filedata" style="width:30px;height:30px;font-size:30px;opacity:0;">
</a>
</li>js ファイルの変更 Upload/template/default/touch/forum/post.htm 206 行
コンテンツを変更します: コピーするだけです
for (var i=0;i<this.files.length;i++ ) {
var file_data = [];
file_data.push(this.files[i]);
$.buildfileupload({
uploadurl:'misc.php?mod=swfupload&operation=upload&type=image&inajax=yes&infloat=yes&simple=2',
files:file_data,
uploadformdata:{uid:"$_G[uid]", hash:"<!--{eval echo md5(substr(md5($_G[config][security][authkey]), 8).$_G[uid])}-->"},
uploadinputname:'Filedata',
maxfilesize:"2000",
success:uploadsuccess,
error:function() {
popup.open('上传失败,请稍后再试', 'alert');
}
});
}複数画像のアップロードをテストします: 現時点では、複数画像のアップロードが実装されています

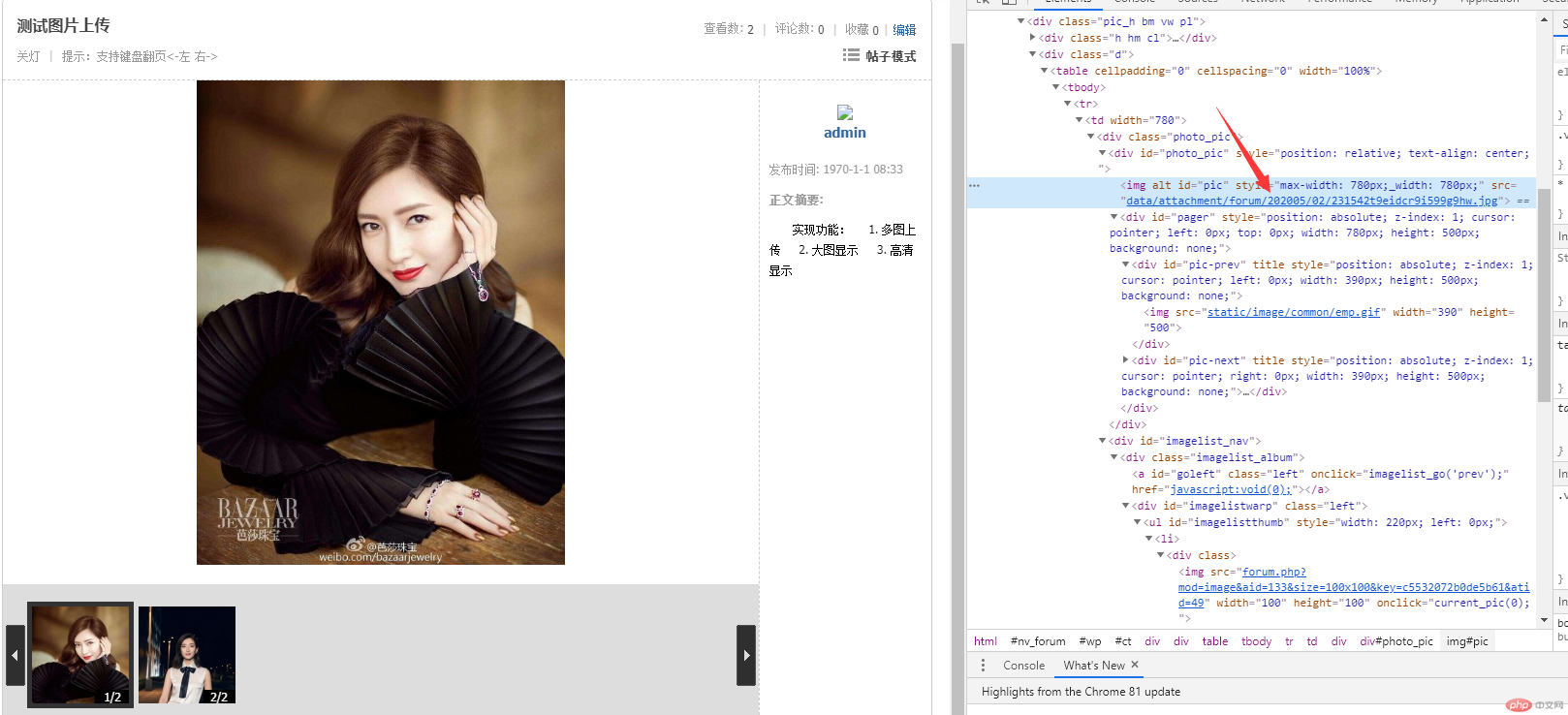
大きな画像表示
ファイルの変更 Upload/template/default/touch/forum/discuzcode.htm 90 行
内容の変更: 83 を 330 に変更します
$fix = count($post[imagelist]) == 1 ? 140 : 330;
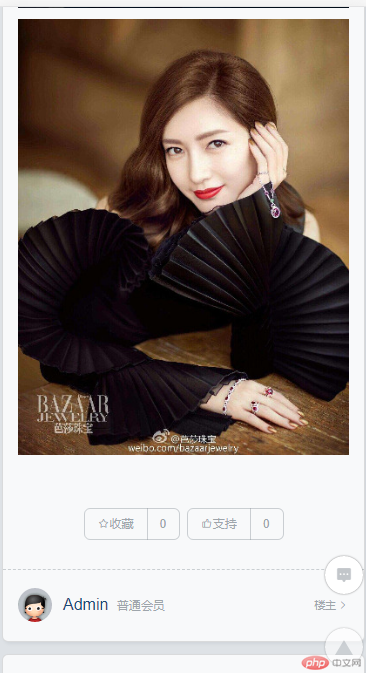
変更された効果: 上記の 330 は画像の幅を表示する必要があります。ただし、これは 1 台のマシンでテストされたものであり、他のモデルでも問題が発生するはずです。そして写真がぼやけて見えません。

高品質な画像表示
PC側を開いてみると、PC側の画像は実際にオリジナルの画像を使用していることがわかりました

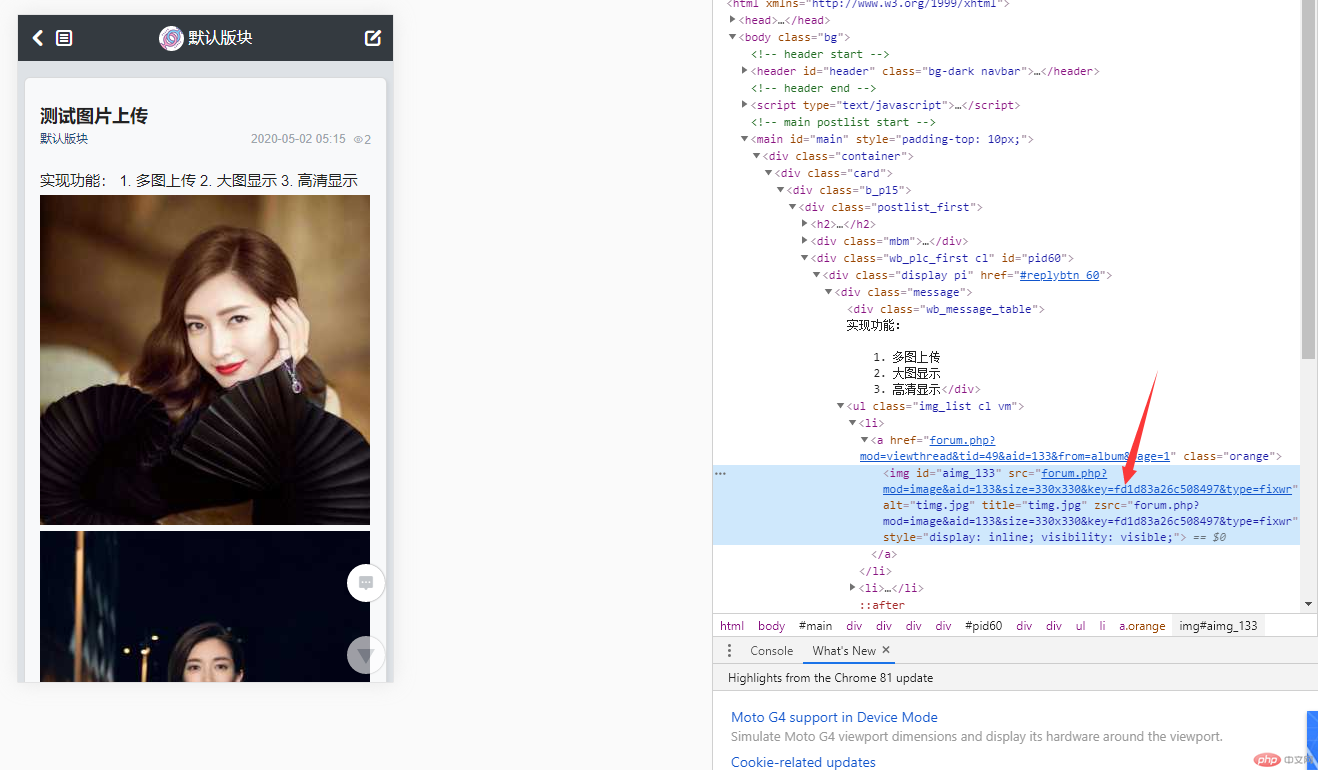
モバイル側の画像を見てみると、画像の表示ルールが独自のルールになっていることが分かりました。このルールの後に、Kaka は
と書きます
モバイル 画像の表示品質は非常に心配です。
ファイル Upload/template/default/touch/forum/viewthread.htm を変更します。行 174 ~ 183 は、
<!--{if $_G['forum_thread']['subjectImage']}-->
<!--{loop $_G['forum_thread']['subjectImage'] $imageData}-->
<img src="/static/imghw/default1.png" data-src="data/attachment/forum/$imageData[attachment]" class="lazy" alt="">
<!--{/loop}-->
<!--{/if}-->PHP ファイル Upload/source/ を変更します。 module/ forum/forum_viewthread.php: 20 行目
# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;の後に追加するだけで最終的な効果が得られます

追加したコードのコードを作成しますPHP ファイル内 簡単な説明
アップロードされたすべての画像はインデックス テーブルに入力されます

このインデックス テーブルには、次のように画像が保存されます。特定のルールに従う 対応するテーブル内のコード

# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;は、トピック ID に基づいて、このトピックの画像が保存されているインデックス テーブルを実際にクエリします。
または、テーマ イメージの添付ファイル テーブルに移動し、テーマ ID に従ってテーマ イメージを取得します。
次に、それをグローバル変数に保存します。
その後、フロント エンドはこの変数を使用してループで表示します。しかし
概要
Kaka はこれらの関数を考案するのに長い時間を費やしました。インターネット上の記事のほとんどは、 discuz のバックグラウンド機能について説明しており、テンプレートのみに焦点を当てています。2 番目の記事は非常に優れています。そこで、Kaka は、皆さんのお役に立ちたいと考えて、この点に関していくつかの解決策を提供します。
以上が携帯電話のぼやけた画像表示の問題を discuz がどのように解決するかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
 TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
Douyin のショートビデオの人気により、コメント エリアでのユーザーのやり取りがより多彩になりました。ユーザーの中には、自分の意見や感情をよりよく表現するために、コメントで画像を共有したいと考えている人もいます。では、TikTokのコメントに写真を投稿するにはどうすればよいでしょうか?この記事では、この質問に詳しく答え、関連するヒントと注意事項をいくつか紹介します。 1.Douyinのコメントに写真を投稿するにはどうすればよいですか? 1. Douyinを開く: まず、Douyin APPを開いてアカウントにログインする必要があります。 2. コメントエリアを見つける:短いビデオを閲覧または投稿するときに、コメントしたい場所を見つけて「コメント」ボタンをクリックします。 3. コメントの内容を入力します: コメント領域にコメントの内容を入力します。 4. 写真の送信を選択します。コメント内容を入力するインターフェースに「写真」ボタンまたは「+」ボタンが表示されます。
 PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PowerPoint では、画像を 1 枚ずつ表示するのが一般的な手法ですが、これはアニメーション効果を設定することで実現できます。このガイドでは、基本的なセットアップ、画像の挿入、アニメーションの追加、アニメーションの順序とタイミングの調整など、この手法を実装する手順について詳しく説明します。さらに、トリガーの使用、アニメーションの速度と順序の調整、アニメーション効果のプレビューなど、高度な設定と調整が提供されます。これらの手順とヒントに従うことで、ユーザーは PowerPoint で次々に表示される画像を簡単に設定できるため、プレゼンテーションの視覚的な効果が高まり、聴衆の注意を引くことができます。
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 WPSドキュメントで2つの写真を並べて配置する方法
Mar 20, 2024 pm 04:00 PM
WPSドキュメントで2つの写真を並べて配置する方法
Mar 20, 2024 pm 04:00 PM
WPS オフィス ソフトウェアを使用すると、使用するフォームは 1 つだけではなく、テキストに表や写真を追加したり、表に写真を追加したりすることもできます。これらをすべて組み合わせて文書全体のコンテンツを作成することができます。文書に 2 つの画像を挿入し、それらを並べて配置する必要がある場合。次のコースでは、この問題を解決します。WPS ドキュメントに 2 つの写真を並べて配置する方法です。 1. まず、WPS ソフトウェアを開き、調整する画像を見つける必要があります。画像を左クリックするとメニューバーが表示されるので「ページレイアウト」を選択します。 2. 文字の折り返しで「タイト折り返し」を選択します。 3. 必要なすべての画像が「テキスト折り返し」に設定されていることを確認したら、画像を適切な位置にドラッグし、最初の画像をクリックします。
 Discuz ユーザーの必需品です。プロップの名前変更を徹底分析!
Mar 12, 2024 pm 10:15 PM
Discuz ユーザーの必需品です。プロップの名前変更を徹底分析!
Mar 12, 2024 pm 10:15 PM
Discuz ユーザーの必需品です。プロップの名前変更を徹底分析! Discuz フォーラムでは、名前変更機能が常にユーザーから大きな注目と要望を集めてきました。名前を変更する必要がある一部のユーザーにとって、名前変更プロップを使用するとユーザー名を簡単に変更でき、これも興味深い対話方法です。 Discuz の名前変更プロパティについて、入手方法、使用方法、一般的な問題の解決策などを詳しく見てみましょう。 1. Discuz で名前変更用小道具を入手します。名前変更用小道具は通常、ポイントまたは管理者を通じて購入します。
 Word の画像を回転する方法
Mar 19, 2024 pm 06:16 PM
Word の画像を回転する方法
Mar 19, 2024 pm 06:16 PM
オフィスソフトのWordを使って文書を作成する場合、文書内に写真などを挿入することが多いですが、美しいレイアウトを実現するためには、写真に特殊なレイアウトを施す必要があり、その中に回転処理などがあります。ただし、職場で Word オフィス ソフトウェアに触れたばかりの新参者の中には、Word 文書内の画像を処理できない場合があります。以下では、Word で画像を回転する方法を説明します。 1. まず、Word 文書を開き、メニュー バーの [画像の挿入] ボタンをクリックして、操作とデモンストレーションを容易にするためにコンピュータにランダムな画像を挿入します。 2. 画像を回転したい場合は、次の操作を行う必要があります。
 PPT画像に鉛筆のグレースケールの芸術的効果を設定する方法
Mar 21, 2024 pm 02:51 PM
PPT画像に鉛筆のグレースケールの芸術的効果を設定する方法
Mar 21, 2024 pm 02:51 PM
多くの場合、視覚効果を高めたり、全体のテーマによりよく適合させるために、PPT 内の画像に芸術的な処理を追加することができます。その中でも、鉛筆のグレースケール芸術効果は、その独特の魅力と優れたパフォーマンスにより、多くの人々の最初の選択肢となっています。この効果は、画像に鉛筆のような手描きのテクスチャを与えるだけでなく、それをグレースケール色、つまり白黒に変換して、視覚への色の干渉を取り除くことができますが、多くのユーザーはそれを理解していません。 ppt を使用する場合、この効果を実現する方法については、この Web サイトの編集者が以下に詳細な制作チュートリアルを提供しますので、お役に立てれば幸いです。 PPT 画像に鉛筆グレースケールの芸術的効果を設定する方法 1. PPT2021 ソフトウェアを開き、画像を挿入します。 2.選択します