AJAX と AJAX クロスドメインとは何かを理解するための 1 つのステップ
AJAX の仕組み
AJAX = 非同期 JavaScript と XML 簡単に言えば、AJAX は Web ページ全体を再読み込みすることなく、バックグラウンドでデータを読み込み、Web ページに表示します。
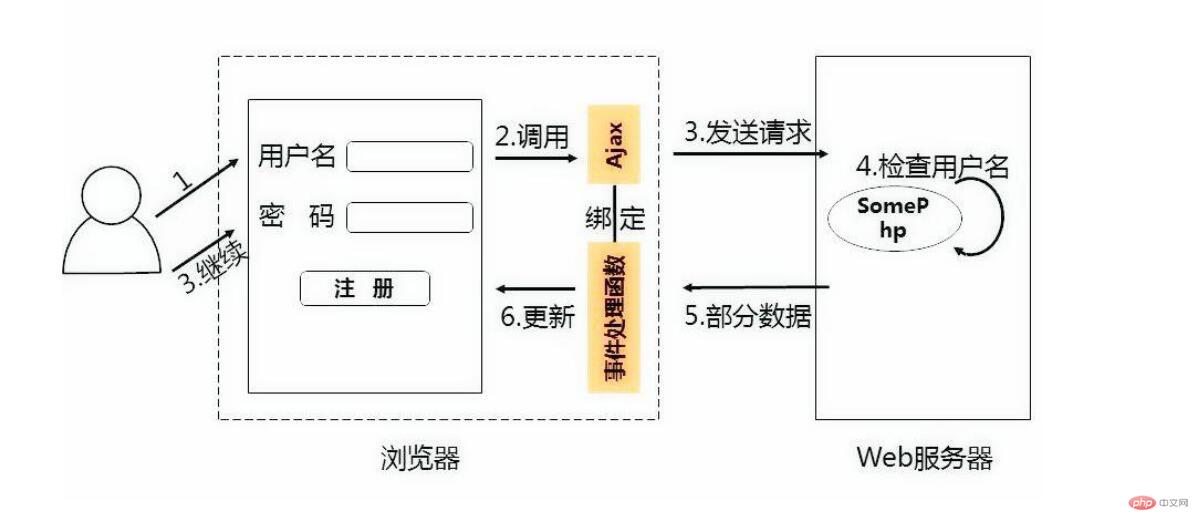
Ajax の動作原理図:

Ajax の概略図から、ブラウザーがサーバーにリクエストするために URL アドレスを入力すると、http リクエストが Ajax を通じてサーバーに送信され、サービスの応答結果も最初にAjaxに戻り、最初にAjax処理してからブラウザに戻ってページに表示します。 Ajax がない場合、ブラウザは http リクエストをサーバーに直接送信し、サーバーがリクエストを処理した後、応答結果が直接ブラウザに返されて表示されます。
Ajaxの機能は、jsまたはjQueryを通じてhttpリクエストを送信することであり、httpリクエストにはURLアドレス、データ、データ値の転送メソッドが含まれており、サーバーが応答した後に結果が返される必要があります。
AJAX 技術コンポーネント:
JavaScript、CSS、DOM、XMLHttpRequest
AJAX ネイティブ記述メソッド:
Ajax のコアは、Ajax 実装の鍵となる XMLHttpRequest オブジェクトであり、非同期リクエストの送信、受信を行います。応答とコールバックの実行はそれを通じて行われます。 jQuery の
//第一步:
var xhr=new XMLHttpRequest();
//第二步:
xhr.open("post","test.php");
//第三步:
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//第四步:
xhr.send("a=1&b=10"); //get请求报文体写法
//第五步:
xhr.onreadystatechange=function(){
if(xhr.status=200 && xhr.readyState==4){
var result=xhr.responseText; //获取结果
alert(result);
}
}AJAX 構文:
jQuery は、jQuery AJAX メソッドを通じて、Get または Post を使用して、リモート サーバーからテキスト、HTML、XML、または JSON をリクエストします。この外部データは、Web ページの選択された要素に直接ロードされます。
$.ajax({
url:"请求的url地址",
type:"get|post",
data:"数据" ,
dataType:"text|json|xml|script",
success:function(re){
//服务器回传数据处理
}
});AJAX の get() メソッドと post() メソッド
jQuery の get() メソッドと post() メソッドは、HTTP GET リクエストまたは POST リクエストを通じてサーバーにデータをリクエストするために使用されます。 GET は指定されたリソースからデータを要求し、POST は指定されたリソースから処理対象のデータを送信します。
jQuery で Ajax を記述する他の方法は次のとおりです:
$.get(url,data,callback,dataType) $.post(url,data,callback,dataType)
| パラメータ名 | 説明 |
| url | 要求された URL アドレス |
| データ (オプション) ) | サーバーに送信Key-Value 型のデータ |
| コールバック (オプション) | ロードが成功した場合のコールバック関数 |
| dataType (オプション) | サーバーから返されるコンテンツの形式 (xml、html、json など) |
AJAX クロスドメイン
クロスドメインの「ドメイン」は 2 つのドメイン名を指します。クロスドメインとは、ドメイン名 A の下にプログラム A があり、ドメイン名 B の下にプログラム B が存在することを意味します。 Ajax を介してプログラム B にドメイン名でアクセスすると、この形式のアクセスはブラウザによって拒否されます。 AJAX は、別のドメイン名のプログラムを直接リクエストすることはできません。この問題の解決策は、リクエストを行うと、戻りデータが jsonp の形式で返され、リクエストが成功した後に fun1 が呼び出されるため、データがあることを宣言する必要があります。 fun1 のパラメータ、このパラメータのデータは B です。ドメイン名でプログラム B によって返されたデータは、fun1 でクロスドメインで見ることができます。このようにして、クロスドメインが実現されます。
AJAX の利点:
サーバーの負荷を軽減し、ブラウジングを高速化します。
ユーザー インタラクションが増えると、ユーザー エクスペリエンスが向上します。
標準化され広くサポートされているテクノロジーに基づいているため、ブラウザーはドメイン全体で AJAX テクノロジーをサポートするようになりました。
ページのプレゼンテーションとデータの分離をさらに推進します。
以上がAJAX と AJAX クロスドメインとは何かを理解するための 1 つのステップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。
 ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
Ajax は特定のバージョンではなく、一連のテクノロジーを使用して Web ページのコンテンツを非同期に読み込み、更新するテクノロジーです。 Ajax には特定のバージョン番号はありませんが、ajax のバリエーションまたは拡張機能がいくつかあります: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSocket; 7. Server -送信イベント; 8、GraphQL など




