simple_html_dom を使用して、laravel で小説全体をクロールして表示する
プログラマも広告付き小説を読むで述べたように、小説サイトの多くは基本的に非常にうっとうしい広告があったり、全体のdivにリンクが貼ってあったり、誤って触れてしまうとどこかのサイトに飛んでしまったりします。無限ループでは、一部のモバイル アプリには広告も大量に表示されます。この記事では、これを laravel フレームワークに適用します。最初に前の記事を理解してから、自分でデプロイすることをお勧めします。
1. サードパーティのクラスを laravel に導入します
1. プロジェクトのルート ディレクトリの下の app ディレクトリに新しいフォルダーを作成し、Lib (カスタム名 )
2. 多くのサードパーティ ライブラリを導入する場合は、Lib の下にいくつかの新しいディレクトリ カテゴリを作成できます。導入されるクラスは 1 つだけであるため、ここには新しいフォルダーはありません。 (インポートするクラスの数に応じて自分で定義します)
simple_html_dom.php を Lib
3. プロジェクトのルート ディレクトリで Composer.json ファイルを見つけ、3 番目のファイルのパスを書き込みます-party class 自動的にロードできるように、autoload の下にクラスマップを入力します。
"autoload": {
"classmap": [
"database/seeds",
" database/factories" ,
"app/Lib/simple_html_dom.php"
]
},
4. cmd コンソールでプロジェクトのルート ディレクトリに切り替えて、 command:
composer dumpautoload
5. コントローラーでこのクラスを使用します
use simple_html_dom;
$html = new simple_html_dom(); use
2. ルーティングの作成
Route::get('/novel_list','index\Spnovel@index');
3. コントローラーの作成 Spnovel.php
<?php
namespace App\Http\Controllers\index;
use simple_html_dom;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class Spnovel extends Controller
{
public function index(){
$url = "https://www.7kzw.com/85/85445/";
$list_html = mySpClass::getCurl($url);
$data['List'] = self::getList($list_html);
return view('index.spnovel.index',$data);
}
private static function getList($list_html){
$html = new simple_html_dom();
@$html->load($list_html);
$list = $html->find('#list dd a');
foreach ($list as $k=>$v) {
$arr1=$arr2=[];
$p1 = '/<a .*?>(.*?)<\/a>/i';
$p2 = '/<a .*? href="(.*?)">.*?<\/a>/i';
preg_match($p1,$v->outertext,$arr1);
preg_match($p2,$v->outertext,$arr2);
$content[$k][0]=$arr1[1];
$content[$k][1]=$arr2[1];
}
array_splice($content,0,12);
return $content;
}
}
class mySpClass{
// 向服务器发送最简单的get请求
public static function getCurl($url,$header=null){
// 1.初始化
$ch = curl_init($url); //请求的地址
// 2.设置选项
curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);//获取的信息以字符串返回,而不是直接输出(必须)
curl_setopt($ch,CURLOPT_TIMEOUT,10);//超时时间(必须)
curl_setopt($ch, CURLOPT_HEADER,0);// 启用时会将头文件的信息作为数据流输出。
//参数为1表示输出信息头,为0表示不输出
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,false); //不验证证书
curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,false); //不验证证书
if(!empty($header)){
curl_setopt($ch,CURLOPT_HTTPHEADER,$header);//设置头信息
}else{
$_head = [
'User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:70.0) Gecko/20100101 Firefox/70.0'
];
curl_setopt($ch,CURLOPT_HTTPHEADER,$_head);
}
// 3.执行
$res = curl_exec($ch);
// 4.关闭
curl_close($ch);
return $res;
}
}上記のコード: まず、laravel フレームワークと php クラスを理解する必要があります。
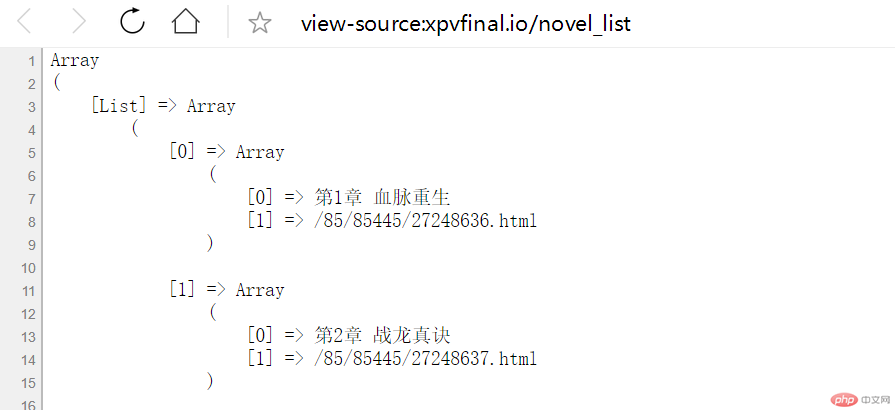
上記のルートにアクセスした後、Spnovel.php コントローラーの Index メソッドが実行されます。$url はある小説の章のリストのアドレスをパラメータとして使用して、カスタム クラス mySpClass の getcurl メソッドを実行し、このページの HTML ドキュメント文字列を返します。このクラスで getList メソッドを実行します。パラメータは解析する必要がある HTML 文字列です。このメソッドをプライベート化し、simple_html_dom 解析を使用し、各章の URL アドレスと章名を抽出するための通常のルールを構成します。そして、return view('index.spnovel.index',$data); を通じてこの配列を返すと、index/spnovel/index.blade.php が開きます。index.blade.php
four を参照してください。 , ビューを作成しますindex.blade.php
<!DOCTYPE html>
<html>
<head>
<title>爬取的小说列表</title>
<style type="text/css">
body{padding:0px;margin:0px;}
#lists{width:100%;padding:30px 50px;box-sizing:border-box;}
ul{margin:0;padding: 0;overflow:hidden;}
ul li{list-style:none;display:inline-block;float:left;width:25%;color:#444;}
ul li:hover{color:#777;cursor: pointer;}
img {z-index:-1;width:100%;height:100%;position:fixed;}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="/static/img/index/novelbg.jpg" class="lazy" alt="simple_html_dom を使用して、laravel で小説全体をクロールして表示する" >
<div id="lists">
<ul>
@foreach($List as $item)
<li>
<a href="/novel_con{{$item[1]}}">{{$item[0]}}</a>
</li>
@endforeach
</ul>
</div>
</body>
</html>上記コードの説明: ここでは単純にcssを記述し、背景画像としてimgを使用しています。 ul のループ li では、{{$item[1]}} は取得されたアドレス パラメーター、{{$item[0]}} は取得された章名です。配列と最終的な効果を見てみましょう。

5. 実行

各章の内容は次のとおりです
最初にルーティングを見てください:
Route::get('/novel_con/{a}/{b}/{c}','index\Spnovel@get_nContent');これは各章の URL パラメータに対応します。たとえば、ある章のパラメータは次のとおりです: Novel_con/85/85445/27248645 .html
Writeget_nContent メソッド:
public function get_nContent(Request $req){
$url1 = $req->a.'/'.$req->b.'/'.$req->c;
$url = "https://www.7kzw.com/".$url1;
$res = mySpClass::getCurl($url);//获得
// 开始解析
$data['artic']= self::getContent($res);
$next = (int)$req->c;
$next = $next+1;
$data['artic']['next']="/novel_con/".$req->a.'/'.$req->b.'/'.$next.'.html';
return view('index.spnovel.ncontent',$data);
}
private static function getContent($get_html){
$html = new simple_html_dom();
@$html->load($get_html);
$h1 = $html->find('.bookname h1');
foreach ($h1 as $k=>$v) {
$artic['title'] = $v->innertext;
}
// 查找小说的具体内容
$divs = $html->find('#content');
foreach ($divs as $k=>$v) {
$content = $v->innertext;
}
// 正则替换去除多余部分
$pattern = "/(<p>.*?<\/p>)|(<div .*?>.*?<\/div>)/";
$artic['content'] = preg_replace($pattern,'',$content);
return $artic;
}説明:$req->a,$ req->b、$req->c はそれぞれ 3 つのパラメータであり、これらを完全なアドレスに結合して特定の章をリクエストし、mySpClass::getCurl を通じて特定の章の HTML 文字列を取得します。次に、このクラスの getContent を使用してこのページを解析します。まず解析メソッドを見て、前の記事の章のタイトルと内容を解析し、配列に書き込み、冗長なテキスト広告部分を削除します。 $next は保存されている次の章のアドレスで、章の詳細ページにジャンプするために使用されます。
View ncontent.blade.php
<!DOCTYPE html>
<html>
<head>
<title>{{$artic['title']}}</title>
<style type="text/css">
h2{text-align:center;padding-top:30px;}
div{margin:20px 50px;font-size:20px;}
img {z-index:-1;width:100%;height:100%;position:fixed;}
.next {position:fixed;right:10px;bottom:20px;background:coral;border-radius:3px;padding:4px;}
.next:hover{color:#fff;}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="/static/img/index/novelbg.jpg" class="lazy" alt="simple_html_dom を使用して、laravel で小説全体をクロールして表示する" >
<h2 id="artic-title">{{$artic['title']}}</h2>
<a href="{{$artic['next']}}" class="next">下一章</a>
<div>
{!!$artic['content']!!}
</div>
</body>
</html>説明: 現在の記事しかないため、ループする必要があります。{ {$artic['title']}} はタイトルであり、タイトルに書き込むこともできます。 {!!$artic['content']!!} の書き方では、記事のコンテンツをエスケープする必要はありません。エスケープしないと、
などの他の文字が多数存在します。次の章のボタンのアドレスを直接渡すことができ、position:fixed でボタンの位置を固定し、いつでも次の章に移動できます。
実行:

概要: この記事の最も重要な部分は、サードパーティの機能を紹介することです。適用できるクラス Laravel の基礎も理解しているのでコントローラービューの使用に慣れているため、モデルを使用する場合は自分で検証を書いてください。
小説としてはこれで十分です。もちろん、これを拡張してサイト全体の小説リストを書き出すこともできます。さらに適切なパラメーターを渡し続けると、さらに完璧になります。
以上がsimple_html_dom を使用して、laravel で小説全体をクロールして表示するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7712
7712
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Laravelで電子メールの送信が失敗したときに返品コードを取得する方法は?
Apr 01, 2025 pm 02:45 PM
Laravelで電子メールの送信が失敗したときに返品コードを取得する方法は?
Apr 01, 2025 pm 02:45 PM
Laravelの電子メールの送信が失敗したときに戻りコードを取得する方法。 Laravelを使用してアプリケーションを開発する場合、検証コードを送信する必要がある状況に遭遇することがよくあります。そして実際には...
 Laravelスケジュールタスクは実行されません:スケジュール:実行コマンドの後にタスクが実行されていない場合はどうすればよいですか?
Mar 31, 2025 pm 11:24 PM
Laravelスケジュールタスクは実行されません:スケジュール:実行コマンドの後にタスクが実行されていない場合はどうすればよいですか?
Mar 31, 2025 pm 11:24 PM
LaravelスケジュールタスクRAN RANSPONSIVEトラブルシューティングRALAVELのスケジュールタスクスケジューリングを使用すると、多くの開発者がこの問題に遭遇します。スケジュール:実行...
 Laravelでは、検証コードが電子メールで送信できない状況に対処する方法は?
Mar 31, 2025 pm 11:48 PM
Laravelでは、検証コードが電子メールで送信できない状況に対処する方法は?
Mar 31, 2025 pm 11:48 PM
Laravelの電子メールの検証コードの送信の障害を処理する方法は、Laravelを使用することです...
 DCAT管理者にデータを追加するためにクリックのカスタムテーブル関数を実装する方法は?
Apr 01, 2025 am 07:09 AM
DCAT管理者にデータを追加するためにクリックのカスタムテーブル関数を実装する方法は?
Apr 01, 2025 am 07:09 AM
DCATを使用するときにDCATADMIN(Laravel-Admin)にデータを追加するためにカスタムクリックのテーブル関数を実装する方法...
 Laravel Redis接続共有:選択方法が他の接続に影響するのはなぜですか?
Apr 01, 2025 am 07:45 AM
Laravel Redis接続共有:選択方法が他の接続に影響するのはなぜですか?
Apr 01, 2025 am 07:45 AM
Laravel FrameworkでRedis接続の共有の影響とLaravelフレームワークとRedisを使用する際のメソッドを選択すると、開発者は問題に遭遇する可能性があります。
 バングラ部分モデル検索のlaravelEloquent orm)
Apr 08, 2025 pm 02:06 PM
バングラ部分モデル検索のlaravelEloquent orm)
Apr 08, 2025 pm 02:06 PM
LaravelEloquentモデルの検索:データベースデータを簡単に取得するEloquentormは、データベースを操作するための簡潔で理解しやすい方法を提供します。この記事では、さまざまな雄弁なモデル検索手法を詳細に紹介して、データベースからのデータを効率的に取得するのに役立ちます。 1.すべてのレコードを取得します。 ALL()メソッドを使用して、データベーステーブルですべてのレコードを取得します:useapp \ models \ post; $ post = post :: all();これにより、コレクションが返されます。 Foreach Loopまたはその他の収集方法を使用してデータにアクセスできます。
 Laravel Multi-Tenant Extension Stancl/Tenancy:テナントデータベース接続のホストアドレスをカスタマイズする方法は?
Apr 01, 2025 am 09:09 AM
Laravel Multi-Tenant Extension Stancl/Tenancy:テナントデータベース接続のホストアドレスをカスタマイズする方法は?
Apr 01, 2025 am 09:09 AM
Laravel Multi-Tenant拡張機能パッケージStancl/Tenancyのカスタムテナントデータベース接続Laravel Multi-Tenant ExtensionパッケージStancl/Tenancyを使用したマルチテナントアプリケーションを構築する際の...
 Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
700万のレコードを効率的に処理し、地理空間技術を使用したインタラクティブマップを作成します。この記事では、LaravelとMySQLを使用して700万を超えるレコードを効率的に処理し、それらをインタラクティブなマップの視覚化に変換する方法について説明します。最初の課題プロジェクトの要件:MySQLデータベースに700万のレコードを使用して貴重な洞察を抽出します。多くの人は最初に言語をプログラミングすることを検討しますが、データベース自体を無視します。ニーズを満たすことができますか?データ移行または構造調整は必要ですか? MySQLはこのような大きなデータ負荷に耐えることができますか?予備分析:キーフィルターとプロパティを特定する必要があります。分析後、ソリューションに関連している属性はわずかであることがわかりました。フィルターの実現可能性を確認し、検索を最適化するためにいくつかの制限を設定しました。都市に基づくマップ検索




