

ミニ プログラムの開発プロセスには、ミニ プログラムのライフ サイクル が含まれます。他のアプリ開発と同様、ミニ プログラムにもライフ サイクルがあります。
1: ページのライフ サイクル
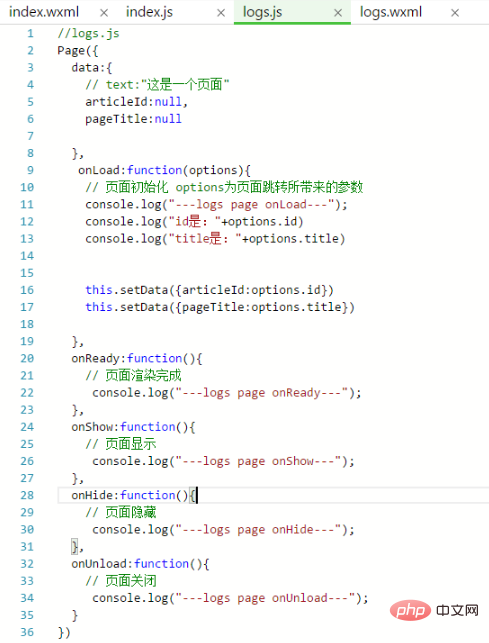
図 1 に示すコードを最初のページに追加します:index.js
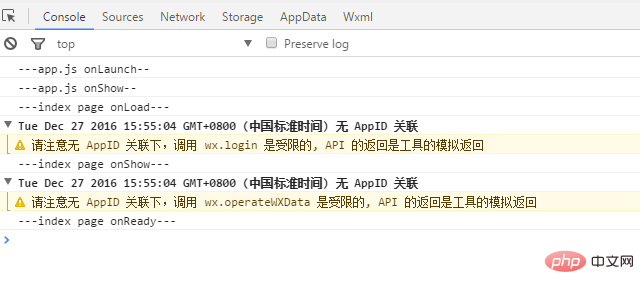
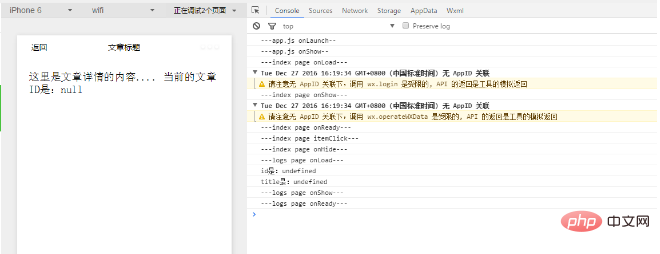
[コンパイル] をクリックした後、この小さなプログラムを実行します。ログは図 2 に示されています。最初のページのindex.js の起動は、アプリのライフ サイクル メソッド呼び出し、js: onLaunch---onShow から始まります。呼び出しを開始します。index.js ページのライフサイクル メソッド: onLoad---onShow---onReady。「Background」をクリックすると、index.js ページがバックグラウンドに入ります。このとき、ライフサイクル メソッド onHide が呼び出されます。図 3 に示すように、戻ります。続行する場合は、「フォアグラウンド」をクリックしてページをフォアグラウンドに戻します。このとき、ページのライフサイクル メソッドが onShow でコールバックされます (この時点では、onLoad はコールバックされないことに注意してください)

#2: ページ ジャンプ
次の図に示すように、index.wxml コードを記述しますitemClick: function (){
console.log(---index page itemClick---);
wx.navigateTo({
url: \'../logs/logs\'
})

小さなプログラム開発チュートリアル」
以上がミニプログラムのライフサイクルについての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。