

1. リテラル メソッド
var obj = {
name: 'mm',
age: 18,
sayName: function() {
console.log(this.name);
}
}問題: 複数のオブジェクトを作成すると、コードの冗長性が生じ、多くのメモリ領域が占有されます。
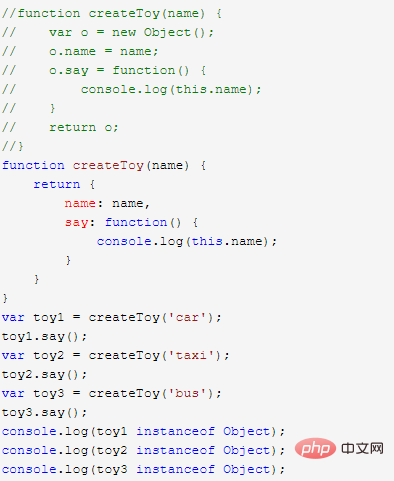
2. ファクトリ モード

# 問題: オブジェクトの冗長性を作成するオブジェクト リテラルの問題は解決されましたが、オブジェクトの問題はまだ残っています。それらの間の内部関係を反映することはできません。
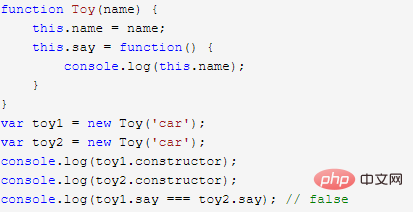
3. コンストラクター パターン

#問題: ファクトリ パターンの問題は解決されますが、同じ方法で繰り返し作成するとメモリ領域が無駄になります。
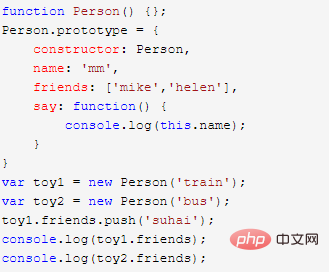
4. プロトタイプ パターン

問題: 共有メソッドはコンストラクターの問題を解決します。ただし、現在のインスタンスの参照型プロパティはすべてのインスタンスで共有され、1 つの変数ですべてが変更されます。
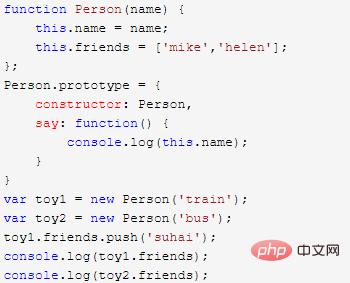
5. 結合モード (コンストラクター プロトタイプ モード)

これはよく使用される作成方法です。
コンストラクター パターンを通じてインスタンス プロパティを定義し、プロトタイプ パターンを通じてメソッドと共有プロパティを定義します。
推奨チュートリアル: js 入門チュートリアル
以上がjs オブジェクトを作成するいくつかの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。