ThinkPHP フレームワークのフォーム検証の概要

テスト テーブルに登録されたフォームを確認します。
登録前にフォームを確認します。
ユーザー名が空でないことを 2 回確認します。パスワードは一貫している必要があり (同等性検証)、年齢は 18 ~ 50 歳である必要があり (範囲検証)、電子メール形式は定期的な検証である必要があります。
自動検証は、ThinkPHP モデル層によって提供されるデータ検証方法であり、create を使用してデータ オブジェクトを作成するときにデータ検証を自動的に実行できます。
データ検証では、データ型、ビジネスルール、セキュリティ判断などの検証操作を実行できます。
データ検証には 2 つの方法があります:
静的メソッド: モデル クラスの $_validate 属性を使用して検証ルールを定義します。
動的メソッド: モデル クラスの validate メソッドを使用して、自動検証ルールを動的に作成します。
どのような方法を使用する場合でも、検証ルールの定義は統一ルールであり、定義形式は次のとおりです。
array( array(验证字段1,验证规则,错误提示,[验证条件,附加规则,验证时间]), array(验证字段2,验证规则,错误提示,[验证条件,附加规则,验证时间]), ...... );
検証フィールド (必須)
検証する必要があるフォーム フィールドの名前。このフィールドは必ずしもデータベース フィールドである必要はありませんが、パスワードや確認コードの確認など、フォームの補助フィールドである場合もあります。 。フィールドに関係のない個別の入力規則がある場合、入力フィールドは任意に設定できます (たとえば、有効期限の規則はフォーム フィールドに関係ありません)。フィールド マッピングが定義されている場合、ここでの検証フィールド名はフォーム フィールドではなく実際のデータ テーブル フィールドである必要があります。
検証ルール (必須)
検証のルールは追加のルールと組み合わせる必要があります。定期的な検証に追加のルールを使用する場合、システムにはいくつかのルールも組み込まれています-in ルール: よく使用される通常の検証ルール (必須フィールド、電子メール アドレス、URL アドレス、通貨、数値など) を検証ルールとして直接使用できます。
プロンプト情報 (必須)
検証失敗後のプロンプト情報の定義に使用されます
検証条件 (オプション)
次の状況が含まれます:
self::EXISTS_VALIDATE または 0、フィールドが存在するかどうかを確認します (デフォルト)
self : :MUST_VALIDATE または 1 検証する必要があります
self::VALUE_VALIDATE または 2 値が空でない場合に検証します
追加ルール (オプション)
#次のルールを含む検証ルールとともに使用します:
- self::MODEL_INSERT または 1 データ追加時に検証
- ##self::MODEL_UPDATE または 2 データ編集時に検証
# #self::MODEL_BOTH または 3 すべてのケースで検証 (デフォルト)
ここでの検証時間に注意する必要があります。この 3 つのケースだけではありません。ビジネスに応じて検証できます。追加の検証時間を追加する必要があります。
検証には、静的検証と動的検証の 2 つの方法があります。
モデルの自動検証ルールをモデル クラスで事前定義します (これを静的定義と呼びます)。 検証する場合は、テスト テーブルのモデルに検証条件を追加します。新しい testModel.class.php を作成し、次のようにモデル クラスに $_validate 属性を定義します。検証ルールを定義します。これは、create メソッドを使用してデータ オブジェクトを作成するときに自動的に呼び出すことができます:
<?php
namespace Home\Model;
use Think\Model;
class testModel extends Model
{
//静态验证
protected $_validate = array(
array('uid','require','用户名不能为空'),
array('pwd','require','密码不能为空'),
array('repwd','pwd','确认密码不正确',1,'confirm'),
array('age','18,50','年龄必须在18-50岁之间',1,'between'),
array('email','email','邮箱格式不正确'),
);
}テンプレート ZhuCe.html:
<?php
namespace Home\Controller;
use Home\Controller\CheckController;
class ZhuCeController extends CheckController
{
function ZhuCe()
{
//静态验证,不能在后面直接显示,必须全部通过验证才能注册
$cw = "";
if(!empty($_GET))
{
$cw = $_GET["cw"];
}
if(empty($_POST))
{
$this->assign("error",$cw);
$this->display();
}
else
{
$model = new \Home\Model\testModel();
//$model = D("test"); //动态验证可以用D方法
if(!$model->create())
{
$e = $model->getError();
$url = "ZhuCe/cw/{$e}";
$this->error("注册失败!",$url,1);
}
else
{
$model->add();
}ZhuCe メソッドをリクエストします:
2. 動的検証
 動的検証を採用すると、同じモデルを運用する際に、状況に応じて異なる検証ルールを使用することができ、より柔軟になります。上記のようなさまざまなニーズ 静的検証方法は次のように変更できます。
動的検証を採用すると、同じモデルを運用する際に、状況に応じて異なる検証ルールを使用することができ、より柔軟になります。上記のようなさまざまなニーズ 静的検証方法は次のように変更できます。
<body>
<form action="__ACTION__" method="post">
<div>用户名:<input type="text" name="uid" id="uid" /> </div><br />
<div>密码:<input type="text" name="pwd" id="pwd" /></div><br />
<div>确认密码:<input type="text" name="repwd" id="repwd" /> </div><br />
<div>年龄:<input type="text" name="age" id="age" /> </div><br />
<div>邮箱:<input type="text" name="email" id="email" /> </div><br />
<div>姓名:<input type="text" name="name" /></div><br />
<div><{$error}></div> <!--显示错误信息-->
<input type="submit" value="注册" />
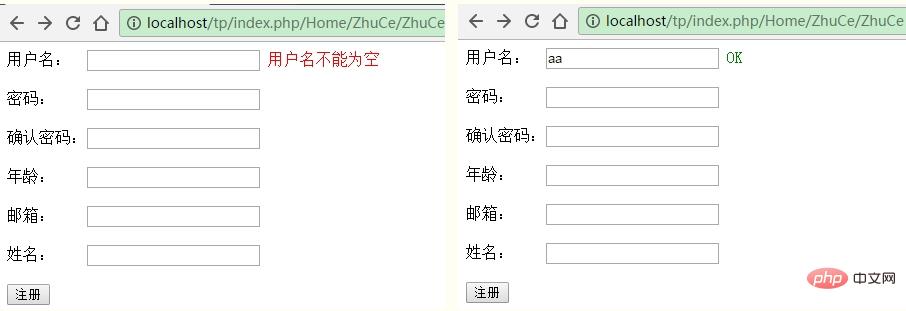
</form>また、フォームの背後に直接エラー メッセージを表示することもできますが、これには ajax の使用が必要です。例として、ユーザー名が空でないことを確認します。 テンプレート ZhuCe.html 内:
<?php
namespace Home\Controller;
use Home\Controller\CheckController;
class ZhuCeController extends CheckController
{
function ZhuCe()
{
if(empty($_POST))
{
$this->display();
}
else
{
//$model = new \Home\Model\testModel();
$model = D("test"); //动态验证可以用D方法
//动态验证
$rules = array(
array('uid','require','用户名不能为空')
);
//调用validate()加入验证规则
$r = $model->validate($rules)->create();//若验证失败返回false,成功返回注册的test表数组信息
//var_dump($r);
if(!$r)
{
echo $model->getError(); //若验证失败则输出错误信息
}
else
{
$model->add();
}
}
}ZhuCe コントローラーに別の Yhm メソッドを作成します:
<script ></script>
</head>
<body>
<form action="__ACTION__" method="post">
<div>用户名: <input type="text" name="uid" id="uid" /> <span id="ts"></span></div><br />
<div>密码: <input type="text" name="pwd" id="pwd" /> <span id="pts"></span></div><br />
<div>确认密码:<input type="text" name="repwd" id="repwd" /> <span id="rpts"></span></div><br />
<div>年龄: <input type="text" name="age" id="age" /> <span id="nts"></span></div><br />
<div>邮箱: <input type="text" name="email" id="email" /> <span id="ets"></span></div><br />
<div>姓名: <input type="text" name="name" /></div><br />
<!--<div><{$error}></div> --> <!--显示错误信息-->
<input type="submit" value="注册" />
</form>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(e) {
$("#uid").blur(function(){
var uid = $(this).val();
$.ajax({
url:"__CONTROLLER__/Yhm", <!--提交到方法,而不是页面-->
data:{uid:uid}, <!--因为做的是表单验证,所以提交时要与表单name值一致,相当于提交表单 -->
type:"POST",
dataType:"TEXT", <!--返回数据类型要与ajaxReturn中的参数对应,TEXT对应eval-->
success: function(data){
//alert(data);
var str = "";
if(data.trim()=="OK")
{
str = "<span style='color:green'>"+data+"</span>";
}
else
{
str = "<span style='color:red'>"+data+"</span>";
}
$("#ts").html(str);
}
});
})Request ZhuCe メソッド :
他の検証メソッドも同様で、対応するデータを対応するメソッドに送信し、対応する検証ルールを使用します。 推奨チュートリアル:「TP5 」
」
以上がThinkPHP フレームワークのフォーム検証の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 thinkphpプロジェクトの実行方法
Apr 09, 2024 pm 05:33 PM
thinkphpプロジェクトの実行方法
Apr 09, 2024 pm 05:33 PM
ThinkPHP プロジェクトを実行するには、Composer をインストールし、Composer を使用してプロジェクトを作成し、プロジェクト ディレクトリに入り、php bin/consoleserve を実行し、http://localhost:8000 にアクセスしてようこそページを表示する必要があります。
 thinkphp にはいくつかのバージョンがあります
Apr 09, 2024 pm 06:09 PM
thinkphp にはいくつかのバージョンがあります
Apr 09, 2024 pm 06:09 PM
ThinkPHP には、さまざまな PHP バージョン向けに設計された複数のバージョンがあります。メジャー バージョンには 3.2、5.0、5.1、および 6.0 が含まれますが、マイナー バージョンはバグを修正し、新機能を提供するために使用されます。最新の安定バージョンは ThinkPHP 6.0.16 です。バージョンを選択するときは、PHP バージョン、機能要件、コミュニティ サポートを考慮してください。最高のパフォーマンスとサポートを得るには、最新の安定バージョンを使用することをお勧めします。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法
Nov 22, 2023 pm 12:01 PM
開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法
Nov 22, 2023 pm 12:01 PM
「開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法」 インターネット技術の急速な発展に伴い、Web アプリケーションには、多数の同時リクエストと複雑なビジネス ロジックを処理するための要件がますます高まっています。システムのパフォーマンスとユーザー エクスペリエンスを向上させるために、開発者は多くの場合、電子メールの送信、ファイルのアップロードの処理、レポートの生成など、時間のかかる操作を実行するために非同期タスクの使用を検討します。 PHP の分野では、人気のある開発フレームワークとして ThinkPHP フレームワークが、非同期タスクを実装するための便利な方法をいくつか提供しています。
 laravelとthinkphpではどちらが優れていますか?
Apr 09, 2024 pm 03:18 PM
laravelとthinkphpではどちらが優れていますか?
Apr 09, 2024 pm 03:18 PM
Laravel フレームワークと ThinkPHP フレームワークのパフォーマンスの比較: ThinkPHP は、最適化とキャッシュに重点を置いて、一般に Laravel よりもパフォーマンスが優れています。 Laravel は優れたパフォーマンスを発揮しますが、複雑なアプリケーションの場合は、ThinkPHP の方が適している可能性があります。
 thinkphpのインストール方法
Apr 09, 2024 pm 05:42 PM
thinkphpのインストール方法
Apr 09, 2024 pm 05:42 PM
ThinkPHP のインストール手順: PHP、Composer、および MySQL 環境を準備します。 Composer を使用してプロジェクトを作成します。 ThinkPHP フレームワークと依存関係をインストールします。データベース接続を構成します。アプリケーションコードを生成します。アプリケーションを起動し、http://localhost:8000 にアクセスします。
 thinkphpのパフォーマンスはどうですか?
Apr 09, 2024 pm 05:24 PM
thinkphpのパフォーマンスはどうですか?
Apr 09, 2024 pm 05:24 PM
ThinkPHP は、キャッシュ メカニズム、コードの最適化、並列処理、データベースの最適化などの利点を備えた高性能 PHP フレームワークです。公式パフォーマンステストでは、1秒あたり10,000以上のリクエストを処理できることが示されており、実際のアプリケーションではJD.comやCtripなどの大規模なWebサイトやエンタープライズシステムで広く使用されています。
 開発に関する提案: API 開発に ThinkPHP フレームワークを使用する方法
Nov 22, 2023 pm 05:18 PM
開発に関する提案: API 開発に ThinkPHP フレームワークを使用する方法
Nov 22, 2023 pm 05:18 PM
開発の提案: API 開発に ThinkPHP フレームワークを使用する方法 インターネットの継続的な発展に伴い、API (アプリケーション プログラミング インターフェイス) の重要性がますます高まっています。 API は、異なるアプリケーション間の通信の橋渡しとなるもので、データの共有や関数の呼び出しなどを実現し、開発者に比較的簡単かつ迅速な開発手法を提供します。優れた PHP 開発フレームワークである ThinkPHP フレームワークは、効率的でスケーラブルで使いやすいです。




