Electron-packager はフロントエンドをアプリケーションにパッケージ化します
最近、Vueを使ってフロントエンドを開発しています。クライアントを一時的にElectronパッケージ化してみたいと思っています。
その後、パッケージ化には electron-builder を使用することにしました。試してみたところ、electron-packager でパッケージ化した後のファイル サイズが大きくなったためです。 electron-builder パッケージ化ボリュームは比較的小さく、より多くのパッケージング形式をサポートしているため、最終的にパッケージ化には electron-builder を選択しました。 electron-builder 进行打包,因为经过尝试,发现 electron-packager 打包后的文件体积较大,而 electron-builder 打包体积相对较小,且支持更多的打包格式,所以最终选择了electron-builder进行打包。
准备工作
我个人并没有在 vue 项目中直接接入 electron ,而是在 electron 官方的快速启动项目中进行了打包。点击查看electron-quick-start仓库。该仓库中包含了打包进行的基础设置,方便用户快速上手。
具体步骤可以概括为以下几步
- 安装Electron-builder
- 克隆快速启动仓库
git clone https://github.com/electron/electron-quick-start.git準備
- 私は個人的に vue プロジェクトで Electron に直接アクセスせず、Electron の公式クイック スタート プロジェクトにパッケージ化しました。クリックして電子クイックスタート 倉庫。このリポジトリには、ユーザーがすぐに使い始めることができるようにパッケージ化された基本設定が含まれています。
-
具体的な手順は次の手順に要約できます
- Electron -builder
をインストールする
クイックスタートリポジトリのクローンを作成しますgit clone https://github.com/electron/electron-quick-start .git
vue プロジェクトをパッケージ化
パッケージ化された vue ターゲット ファイルを  Electron
Electron
今後の使用のために、electron-builder をインストールします
ここでは、私が直接実行しましたグローバル インストールでは、実際のニーズに応じてさまざまなインストール方法を選択できます:
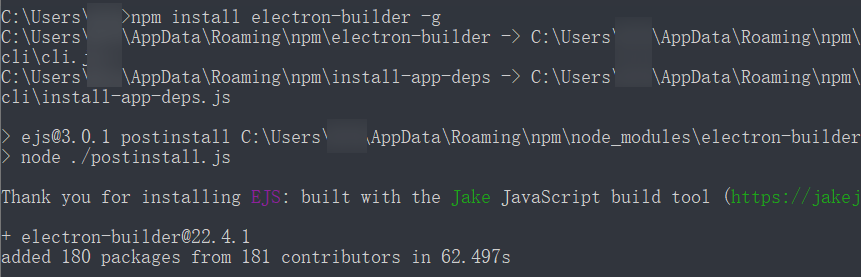
npm install electron-builder -g
インストール インターフェイスは以下のとおりです
🎜🎜 構成を追加します🎜🎜 参考として、私の構成情報を以下に添付します。具体的な構成情報とプロパティは、閲覧可能🎜公式ドキュメント🎜🎜🎜package.json🎜{ "name": "electron-quick-start", "version": "1.0.0", "author": "肖尊严", "copyright": "Copyright © 2020 肖尊严", "description": "基于同态加密算法的匿名投票系统", "main": "main.js", "scripts": { "start": "electron .", "build": "electron-builder --win --x64" }, "build": { "appId": "cn.beatree.anonvote", "productName": "AnonVote 匿名投票系统", "mac": { "icon": "favicon.ico", "target": ["dmg","zip"] }, "win": { "icon": "favicon.ico", "target": ["nsis","zip", "portable"] } }, "repository": "https://github.com/electron/electron-quick-start", "keywords": [ "Electron", "quick", "start", "tutorial", "demo" ], "author": "GitHub", "license": "CC0-1.0", "devDependencies": { "electron": "^6.1.1" }, "dependencies": { }}npm run build
以上がElectron-packager はフロントエンドをアプリケーションにパッケージ化しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。
 制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
この記事では、予測可能性、パフォーマンス、ユースケースなどの側面に焦点を当てた、Reactの制御されていないコンポーネントと制御されていないコンポーネントの利点と欠点について説明します。それらを選択する際に考慮することを要因についてアドバイスします。




