文字枠の設定方法

#テキスト境界線を設定するにはどうすればよいですか?
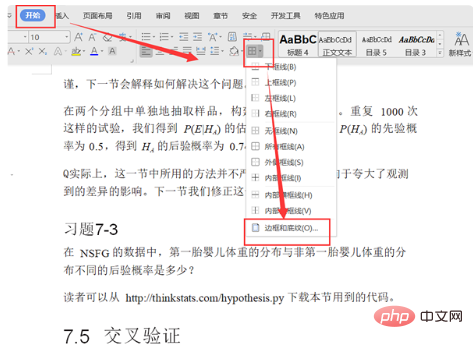
1. 枠線を追加するテキストを選択し、メニューバーの「ページレイアウト」をクリックし、「ページ枠線」をクリックします。
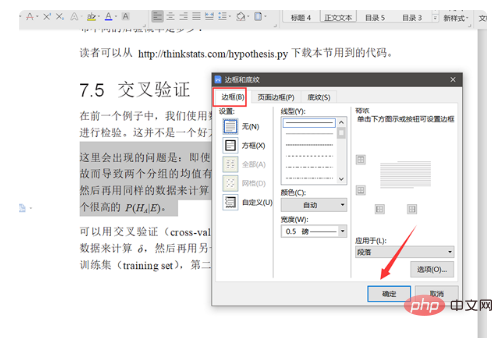
2. ポップアップの「枠線と網かけ」メニューで「枠線」→「ボックス」を選択すると、線の種類、色、色などを調整できます。個人の好みなどに応じて幅や幅を設定します。

#3. 好みの枠線のスタイルを設定します。

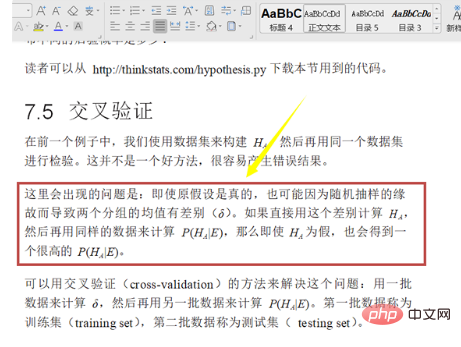
#「OK」をクリックして設定が完了すると、設定した枠線が表示されます。
以上が文字枠の設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 Windows 11 でウィンドウの境界線の設定を調整する方法: 色とサイズを変更する
Sep 22, 2023 am 11:37 AM
Windows 11 でウィンドウの境界線の設定を調整する方法: 色とサイズを変更する
Sep 22, 2023 am 11:37 AM
Windows 11 では、新鮮でエレガントなデザインが前面に押し出されており、最新のインターフェイスにより、ウィンドウの境界線などの細部をカスタマイズして変更することができます。このガイドでは、Windows オペレーティング システムで自分のスタイルを反映した環境を作成するのに役立つ手順について説明します。ウィンドウの境界線の設定を変更するにはどうすればよいですか? + を押して設定アプリを開きます。 Windows [個人用設定] に移動し、[色の設定] をクリックします。ウィンドウの境界線の色の変更設定ウィンドウ 11" width="643" height="500" > [タイトル バーとウィンドウの境界線にアクセント カラーを表示する] オプションを見つけて、その横にあるスイッチを切り替えます。 [スタート] メニューとタスク バーにアクセント カラーを表示するにはスタート メニューとタスク バーにテーマの色を表示するには、[スタート メニューとタスク バーにテーマを表示] をオンにします。
 Microsoft Wordでカスタム枠線を作成する方法
Nov 18, 2023 pm 11:17 PM
Microsoft Wordでカスタム枠線を作成する方法
Nov 18, 2023 pm 11:17 PM
学校のプロジェクトの表紙を刺激的なものにしたいですか?ワークブックのホームページにある素敵でエレガントな境界線ほど、他の提出物と比べて目立つものはありません。しかし、Microsoft Word の標準の単一行の枠線は非常に目立ちすぎて退屈なものになってしまいました。したがって、Microsoft Word 文書でカスタム枠線を作成して使用する手順を説明します。 Microsoft Word でカスタム枠線を作成する方法 カスタム枠線の作成は非常に簡単です。ただし、境界線が必要になります。ステップ 1 – カスタム枠線をダウンロードする インターネット上には無料の枠線がたくさんあります。このような枠線をダウンロードしました。ステップ 1 – インターネットでカスタム枠線を検索します。または、クリッピングに移動することもできます
 Excel の境界線を設定する方法に関する一般的な科学
Mar 20, 2024 am 10:30 AM
Excel の境界線を設定する方法に関する一般的な科学
Mar 20, 2024 am 10:30 AM
Excel は、従業員情報、給与表、学生の在籍情報や成績証明書の作成など、私たちの日常の仕事や生活に登場することは珍しくありませんが、比較的使いやすいツールです。 Excel を印刷するときは、印刷要件を満たすように枠線を設定する必要があります。この記事では、エディターが Excel の境界線を設定するいくつかの方法を紹介します。方法 1. 機能タブボタンを使用する 誰もがよく使う方法です、便利で早いです 具体的な操作方法: 枠線を追加するセル領域 B2:H10 を選択し、[開始] タブをクリックします- 右側の[枠線]ドロップダウンボタン-[すべてのフレーム]でフレームの追加は完了です。方法 2. 枠線を追加するセル領域 B2:H10 を選択します。
 CSS を使用して要素の境界線をアニメーション化する方法
Nov 21, 2023 pm 02:26 PM
CSS を使用して要素の境界線をアニメーション化する方法
Nov 21, 2023 pm 02:26 PM
CSS を使用して要素の境界線のアニメーション効果を実現する方法 はじめに: Web デザインでは、ユーザーの視覚体験とページの魅力を高めるために、ページ要素をより鮮やかで興味深いものにするために、いくつかのアニメーション効果がよく使用されます。その中でも、境界アニメーションは非常に一般的なエフェクトであり、要素の境界を動的に変化させたり、ちらついたり、流れさせたりすることができます。この記事では、CSS を使用して要素の境界線をアニメーション化する方法と、具体的なコード例を紹介します。 1. 境界線の色の変化アニメーションを実現する 境界線の色の変化アニメーション効果を実現するには、次のことができます。
 PHPを使用して画像に枠線を追加する方法
Aug 26, 2023 am 10:12 AM
PHPを使用して画像に枠線を追加する方法
Aug 26, 2023 am 10:12 AM
PHP を使用して画像に枠線を追加する方法 Web 開発や画像処理では、画像の美しさや視認性を向上させるために、画像に枠線を追加することがよくあります。この記事では、PHPを使って画像に枠線を付ける方法をコード例とともに紹介します。まず、PHP の GD ライブラリがサーバーにインストールされていることを確認する必要があります。 GD ライブラリは、画像の作成、操作、出力に使用できる画像処理用のオープンソース ライブラリです。ほとんどのサーバーにはデフォルトで GD ライブラリがインストールされていますが、インストールされていない場合は、PHP 拡張機能を使用して作業を管理できます。
 CSS プロパティを使用して境界線のグラデーション効果を実現するためのヒント
Nov 18, 2023 pm 02:53 PM
CSS プロパティを使用して境界線のグラデーション効果を実現するためのヒント
Nov 18, 2023 pm 02:53 PM
CSS プロパティを使用してグラデーション境界線効果を実現する手法には、具体的なコード例が必要です。Web デザインにおいて、境界線はページに豊かな視覚効果をもたらす重要な要素です。また、境界線にグラデーション効果を加えることができれば、ページの魅力がさらに高まります。この記事では、CSS プロパティを使用して境界線のグラデーション効果を実現するいくつかのテクニックを紹介し、具体的なコード例を示します。 「border-image」属性を使用してグラデーション境界線を実装します<style>.gradient-
 HTMLテキストボックスから枠線を削除する方法
Feb 19, 2024 am 10:11 AM
HTMLテキストボックスから枠線を削除する方法
Feb 19, 2024 am 10:11 AM
タイトル: HTML テキスト ボックスから枠線を削除するための具体的なコード例 HTML では、テキスト ボックスは、ユーザーがテキストやデータを入力するためによく使用する一般的なフォーム要素です。デフォルトでは、テキスト ボックスには枠線が表示されますが、Web デザインのニーズを満たすために枠線を削除する必要がある場合があります。この記事では、HTMLテキストボックスの枠線を削除する方法を具体的なコード例を交えて紹介します。 HTML では、テキスト ボックスを作成するには、タグを使用し、type 属性を「text」に設定する必要があります。行くために
 CSSで枠線を角丸に設定する方法
Sep 14, 2021 pm 04:21 PM
CSSで枠線を角丸に設定する方法
Sep 14, 2021 pm 04:21 PM
CSS では、border-radius 属性を使用して境界線を角丸に設定できます。「border-radius:radius value;」スタイルを border 要素に追加するだけで、4 つの角丸の半径を同時に設定できます。すべての角が丸い角に設定されます。




