

#WeChat アプレットに九公歌ジャンプを実装するにはどうすればよいですか?
レンダリング: #レンダリング内の赤い線には、9 マスのグリッド効果の一部が含まれており、アイテムのクリック時間が表示されます。
#レンダリング内の赤い線には、9 マスのグリッド効果の一部が含まれており、アイテムのクリック時間が表示されます。
関連する推奨事項: 「
ミニ プログラム開発チュートリアル1. まず、画像リソース ファイルを追加します。
プロジェクトのルート ディレクトリに、images という名前の新しいディレクトリを作成して、画像リソースを保存し、いくつかの画像を追加します
 2. ホーム ディレクトリの Home.js ファイル
2. ホーム ディレクトリの Home.js ファイル
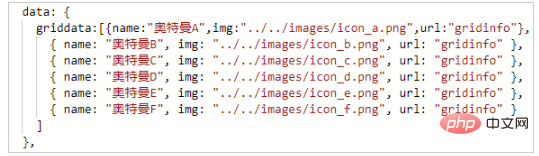
 のデータ ソース データ ソースは配列であり、配列の各要素はオブジェクトです。オブジェクトには名前 (項目テキスト)、img (項目図)、URL が含まれます(項目をクリックするとディレクトリにジャンプします)
のデータ ソース データ ソースは配列であり、配列の各要素はオブジェクトです。オブジェクトには名前 (項目テキスト)、img (項目図)、URL が含まれます(項目をクリックするとディレクトリにジャンプします)
3. リスト描画の知識をもとにhome.wxmlをプログラムします
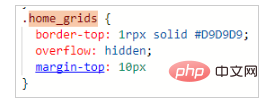
①描画では各項目が細線で囲まれています。施工アイデアである外観図、上部の境界線を描画します
最も外側のビュースタイル:
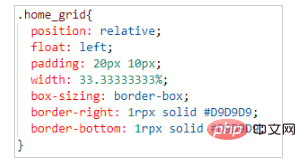
 ②. 外観図に各項目を描画します右側と下側に境界線があり、各項目の幅は 33.33333% に設定されており、1 行に 3 つの項目が均等に表示されます。
②. 外観図に各項目を描画します右側と下側に境界線があり、各項目の幅は 33.33333% に設定されており、1 行に 3 つの項目が均等に表示されます。
 ここでナビゲーション コンポーネントが使用されます。
ここでナビゲーション コンポーネントが使用されます。
ナビゲーション コンポーネントには属性 url があります。これは、現在のアプレット内のジャンプ リンクであり、コンポーネントをクリックしたときにジャンプするページ パスを指定します。
完全なコード:
home.wxml文件
<view class="home_grids">
<block wx:for="{{griddata}}" wx:key="item.name">
<navigator url="../{{item.url}}/{{item.url}}" class='home_grid'>
<image src="{{item.img}}" class="home_icon"></image>
<view class="home_grid_text">{{item.name}}</view>
</navigator>
</block>
</view>Home.wxss ファイル
.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}以上がWeChat アプレットで九公歌ジャンプを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。