Laravel Sanctum を使用して Vue アプリケーションを認証する

今年初めにリリースされた Laravel Sanctum (以前は Laravel Airlock として知られていました) は、シングル ページ アプリケーションまたはネイティブ モバイル アプリケーション上での構築を可能にする軽量の拡張パッケージです。認証プロセスは非常にシンプルです。そして可能な限り手間をかけずに。これまでは、セッションベースの Web ミドルウェアを使用するか、Tymon の jwt-auth などの外部に統合された依存関係パッケージを使用していましたが、現在では Sanctum を使用してステートフル認証とトークンベースの認証を完了できるようになりました。
この短いテストでは、Laravel Sanctum を使用してプロジェクトを最初から構築する方法を説明します。 Vue コンポーネントを通じてユーザーを認証し、ログインしているユーザーに関連付けられたデータを取得するダミー API を作成します。
書かれたチュートリアルをスキップしたい場合は、私が作成したビデオをご覧ください。
また、GitHub に直接アクセスして、[code] this にある完全なソース コードを表示することもできます。リポジトリ。
準備ができたら、一緒に盛り付けましょう!
テスト API の作成
最初に行う必要があるのは、データを取得できる API インターフェイスを作成することです。私は、各ユーザーに表示されるシークレットのリストを取得する非常にシンプルなアプリを考え出しました。
私は、Laravel アプリケーションをすぐにインストールし、Laravel Docker セットアップを使用して設定したローカル環境で MySQL データベースとともに実行するように構成しました。最初に行う必要があるのは、シークレットのモデル クラスと関連する移行ファイルを作成することです。ここでは、Artisan を使用してコマンド ラインからこれらの操作を簡単に完了できます。
php artisan make:model Secret --migration
次に、移行ファイルを開いて、シークレットを説明するのに十分なデータ列をいくつか追加しましょう。 (Laravel によって提供されるデフォルトの ID とタイムスタンプの他に) 必要なのは、ユーザーに関連付ける user_id 整数フィールドと、実際にユーザーの秘密情報を保持するフィールドだと思います。
Schema::create('secrets', function (Blueprint $table) {
$table->id();
$table->integer('user_id');
$table->text('secret');
$table->timestamps();
});次に、データベース移行コマンドを実行して、ユーザー テーブルとシークレット テーブルを生成します。
php artisan migrate
アプリケーションの 2 つのモデル クラス間の関連付けを有効にするために、アプリケーションの 2 つのモデル クラスにいくつかの簡単な変更を加える必要があるため、次に 2 つのモデル クラス ファイルを開いて変更を開始します。
// User.php
public function secrets()
{
return $this->hasMany('App\Secret');
}
// Secret.php
public function user()
{
return $this->belongsTo('App\User');
}API 構造の最後の部分は、実際のルートとコントローラーです。 Web ページのパスにアクセスするだけで、現在のユーザーに関連するすべてのシークレット情報が表示されます。そこで、routes/api.php ファイルに次の行を追加しました:
Route::get('/secrets', 'SecretController@index');
このコントローラーは、Artisan コマンドを使用して簡単に作成できます:
php artisan make:controller SecretController
作成したばかりのコントローラーを開いて、インデックスを作成しましょうメソッドは、最初にすべてのキーを返します。現時点では認証されたユーザーを取得できないため:
public function index()
{
return App\Secret::all();
}ダミー API が完成したので、偽のユーザーとキーを作成しましょう。
データベースのポーリング
データベースに直接アクセスしてユーザーを手動で入力したり、ユーザーが独自のデータを入力するためのコントローラーやフォームを作成したり、Artisan を使用したりすることが簡単に行えます。半自動ユーザー作成をいじってみます。これらのメソッドをスキップし、組み込みの Laravel ファクトリを使用して、ユーザーとキーの偽のデータを生成します。
Laravel には、偽のユーザーを生成するための UserFactory.php クラスがすぐに付属しています。キーに対して同様のファクトリ クラスを作成します。ターミナルで次のアーティザン コマンドを実行します:
php artisan make:factory SecretFactory --model=Secret
生成されたファイルを開きます。各モデルに user_id と Secret の 2 つのデータを入力するだけです:
$factory->define(Secret::class, function (Faker $faker) {
return [
'user_id' => 1,
'secret' => $faker->text
];
});なぜハードコーディングを使用する必要があるのか疑問に思われるかもしれません。上記のスニペットの user_id にあります。ユーザー数に基づいてランダムに生成するのではなく、より細かく制御したいためです。後で、シークレットの生成を開始するときにこれをオーバーライドする方法を説明します。
まず、いくつかの偽のユーザーを作成しましょう。サイト ルートから php 職人 tinker コマンドを実行して、Tinker シェルを開きます。開いたら、グローバル ファクトリ ヘルパーを 2 回実行して、2 人のユーザーを作成できます:
factory(App\User::class)->create(); // 与make不同,create 将我们的用户保存在数据库中
これで、ユーザーが生成されたので、シークレットを作成しましょうtinker Shell で次のコマンドを 2 回実行して、user_id 1 用に 2 つ作成します:
これらを生成したので、シークレットを作成しましょう。 tinker で次のコマンドを 2 回実行して、user_id 1 の 2 つのキーを作成しました。
factory(App\Secret::class)->create();
しかし、2 番目のキーのユーザー ID が異なる場合はどうなるでしょうか。ファクトリ クラスの値をオーバーライドするのは簡単です。オーバーライド配列を create() メソッドに渡すだけです。したがって、次のコマンドを 2 回実行して、2 番目の偽ユーザー用の 2 つのキーを作成します: Bag。
インストール Laravel Sanctumインストールは簡単で、ターミナルでいくつかのコマンドを実行するだけで実行できます。まず、Composer を使用してパッケージをインストールしましょう:
factory(App\Secret::class)->create(['user_id' => 2]);
次に、次のコマンドを実行して移行ファイルを公開します (そして移行を実行します)。
php artisan vendor:publish --provider="Laravel\Sanctum\SanctumServiceProvider" php artisan migrate
Sanctum 安装的最后一部分要求我们修改 app\Http\Kernel.php 文件以包含一个中间件,该中间件会将 Laravel 的会话 cookie 注入到我们的应用程序前端中。这最终将使我们能够以经过身份验证的用户身份传递和检索数据:
'api' => [
EnsureFrontendRequestsAreStateful::class,
'throttle:60,1'
]现在,我们可以进入应用程序的前端了!
构建前端
从 Laravel 7 开始,前端和身份验证模板已从主程序包中剥离,可以单独安装。为了进行演示,我们将使用它和 Vue 来构建前端。
在应用程序的根目录运行以下命令将帮助我们配置环境:
composer require laravel/ui php artisan ui vue --auth npm install && npm run dev
上面的命令做了三件事:
使用 Composer 安装 Laravel UI 软件包
生成 JS/UI 文件、身份验证模板和 package.json 修改
安装前端依赖项并编译开发环境的 JS/CSS 文件
我会把 welcome.blade.php 文件里的所有内容拷贝到 app.blade.php 文件里,然后把外部 div 里的内容删掉并添加一个 id="app" 属性。这将是我们 Vue 应用程序的挂载点,如刚才生成的 app.js 文件中所述。
让我们创建 Vue 组件,该组件将保存我们的登录表单并显示一些 secret.
创建 Vue 组件
在此之前,我们可以通过命令: php artisan ui vue 来生快速成我们的前端代码,它默认会生成一个 resources/js/components/ExampleComponent.vue 组件事例。好了,现在让我们创建新的组件:SecretComponent.vue,它的代码如下:
<template>
</template>
<script>
export default {
data() {
return {
secrets: [],
formData: {
email: '',
password: ''
}
}
}
}
</script>这里有两个字段返回,其中 secrets 字段是个数组,还有一个用户存储 email 和 password 字段的 formData 对象。
下面,我们将在 template 标签内构件我们的登录表单。
<template>
<div>
<div v-if="!secrets.length" class="row">
<form action="#" @submit.prevent="handleLogin">
<div class="form-row">
<input type="email" v-model="formData.email">
</div>
<div class="form-row">
<input type="password" v-model="formData.password">
</div>
<div class="form-row">
<button type="submit">Sign In</button>
</div>
</form>
</div>
</div>
</template>好了,一个登录表单创建完成,它可能看起来像下面这样:

在上面代码中,我们禁用了 form 表单的默认提交操作,并将它移交给 Vue 的 Submit 来处里。现在我们创建 handleLogin 方法来处理用户的登录请求:
<script>
export default {
data() {
return {
secrets: [],
formData: {
email: '',
password: ''
}
}
},
methods: {
handleLogin() {
// 处理登录请求
}
}
}
</script>最后,不要忘记将我们的组件注册到 resources/js/app.js 文件中:
Vue.component('secret-component', require('./components/SecretComponent.vue).default);
然后在 app.blade.php 中使用该组件。现在我们可以通过 handleLogin() 方法验证用户登录操作了。
用户验证
如果看过 Laravel Sanctum documentation 这篇文章,你应该知道 SPA 单页应用的 csrf 保护实现方式,你需要先请求 /sanctum/csrf-cookie 以获取 csrf token。
然后,我们请求 /login 路由,并将我们的 email 和 password 字段传递给后端接口处理。
现在让我们在 handleLogin() 方法中实现上面的需求:
handleLogin() {
axios.get('/sanctum/csrf-cookie').then(response => {
axios.post('/login', this.formData).then(response => {
console.log('登录成功!');
}).catch(error => console.log(error)); // 如果验证不匹配
});
}现在,使用当我们输入相应的信息你会发现流程已经走通。每个请求都会受到 csrf 保护,并发送登录接口所需要的 email 与 password 字段,即使现在没有响应数据,我的程序依然会通过 Promise 继续执行,而不会崩溃。
接下来要做什么?让我们完成登录操作吧!
用户检索
在我们的 Vue 组件中,继续创建名为 getSecrets() 方法,该方法是用户登陆成功之后,获取用户 secrets ,通常我们会得到一个 secrets 数组,之后我们将我们的得到的新的数组替换组件中原有的数组。
打当用户登录成功之后,我们调用 getSecrets() 函数以完成后续操作。
handleLogin() {
axios.get('/sanctum/csrf-cookie').then(response => {
axios.post('/login', this.formData).then(response => {
this.getSecrets();
}).catch(error => console.log(error)); // credentials didn't match
});
},
getSecrets() {
axios.get('/api/secrets').then(response => this.secrets = response.data);
}但是,现在程序中我们返回的是所有用户 secrets。所以我们需要在 index() 方修改它,以得到正确的数据:
public function index(Request $request)
{
return $request->user()->secrets;
}在登录成功之后,所有需要用户验证的接口中的请求头中都会包含 laravel_session cookie,这样 Sanctum 可以通过该 cookie 来确定并关联当前请求的用户。
之后,既可以使用 $request 对象来获取用户的全部信息了,然后我们将 secret 信息与用户关联,并将数据返回。
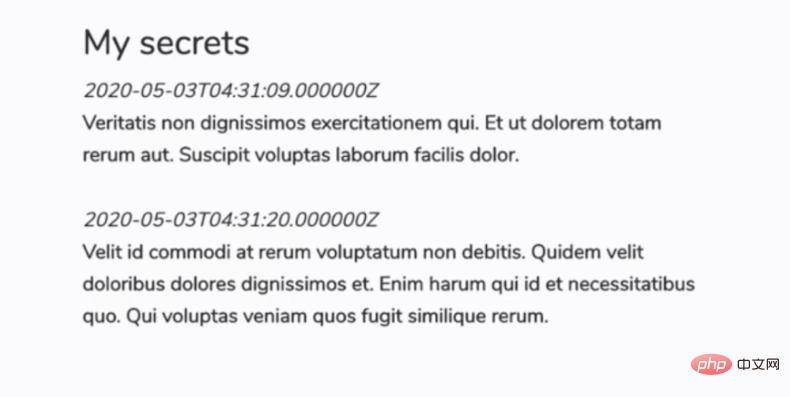
最后我们将数据格式化、脱敏之后呈现给用户:
<template>
<div>
<div v-if="secrets.length" class="row">
<div class="secret" v-for="(secret, index) in secrets" :key="index">
<strong v-text="secret.secret"></strong> - created at <span v-text="secret.created_at"></span>
</div>
</div>
</div>
</template>现在我们刷新应用,并使用我们 fake 的用户数据登录,就可以看到以下页面了:

至此,一个 SPA 单页应用的登录操作完成。
总结和后续
我仅仅刚开始接触并使用该扩展,如果使用以上方式验证用户,则之后所有需要用户信息的接口可以实现像传统 web 应用的登录操作一样,每个请求都会携带用户状态。
もちろん、トークン トークンを使用して、SPA シングルページ アプリケーション、モバイルおよびデスクトップ アプリケーションの認証を実装することもできます。ことわざにあるように、すべての道はローマに通ず。この記事は、ドキュメント拡張機能に関する単なる議論と実践にすぎません。
この記事があなたの開発に利便性とインスピレーションをもたらすことを願っています。
推奨チュートリアル: 「PHP チュートリアル 」
以上がLaravel Sanctum を使用して Vue アプリケーションを認証するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 バングラ部分モデル検索のlaravelEloquent orm)
Apr 08, 2025 pm 02:06 PM
バングラ部分モデル検索のlaravelEloquent orm)
Apr 08, 2025 pm 02:06 PM
LaravelEloquentモデルの検索:データベースデータを簡単に取得するEloquentormは、データベースを操作するための簡潔で理解しやすい方法を提供します。この記事では、さまざまな雄弁なモデル検索手法を詳細に紹介して、データベースからのデータを効率的に取得するのに役立ちます。 1.すべてのレコードを取得します。 ALL()メソッドを使用して、データベーステーブルですべてのレコードを取得します:useapp \ models \ post; $ post = post :: all();これにより、コレクションが返されます。 Foreach Loopまたはその他の収集方法を使用してデータにアクセスできます。
 PHPの未来:適応と革新
Apr 11, 2025 am 12:01 AM
PHPの未来:適応と革新
Apr 11, 2025 am 12:01 AM
PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイラと列挙タイプを導入します。 3)パフォーマンスを継続的に最適化し、ベストプラクティスを促進します。
 Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
700万のレコードを効率的に処理し、地理空間技術を使用したインタラクティブマップを作成します。この記事では、LaravelとMySQLを使用して700万を超えるレコードを効率的に処理し、それらをインタラクティブなマップの視覚化に変換する方法について説明します。最初の課題プロジェクトの要件:MySQLデータベースに700万のレコードを使用して貴重な洞察を抽出します。多くの人は最初に言語をプログラミングすることを検討しますが、データベース自体を無視します。ニーズを満たすことができますか?データ移行または構造調整は必要ですか? MySQLはこのような大きなデータ負荷に耐えることができますか?予備分析:キーフィルターとプロパティを特定する必要があります。分析後、ソリューションに関連している属性はわずかであることがわかりました。フィルターの実現可能性を確認し、検索を最適化するためにいくつかの制限を設定しました。都市に基づくマップ検索
 PHP対Python:違いを理解します
Apr 11, 2025 am 12:15 AM
PHP対Python:違いを理解します
Apr 11, 2025 am 12:15 AM
PHP and Python each have their own advantages, and the choice should be based on project requirements. 1.PHPは、シンプルな構文と高い実行効率を備えたWeb開発に適しています。 2。Pythonは、簡潔な構文とリッチライブラリを備えたデータサイエンスと機械学習に適しています。
 PHPとPython:2つの一般的なプログラミング言語を比較します
Apr 14, 2025 am 12:13 AM
PHPとPython:2つの一般的なプログラミング言語を比較します
Apr 14, 2025 am 12:13 AM
PHPとPythonにはそれぞれ独自の利点があり、プロジェクトの要件に従って選択します。 1.PHPは、特にWebサイトの迅速な開発とメンテナンスに適しています。 2。Pythonは、データサイエンス、機械学習、人工知能に適しており、簡潔な構文を備えており、初心者に適しています。
 PHPの現在のステータス:Web開発動向を見てください
Apr 13, 2025 am 12:20 AM
PHPの現在のステータス:Web開発動向を見てください
Apr 13, 2025 am 12:20 AM
PHPは、現代のWeb開発、特にコンテンツ管理とeコマースプラットフォームで依然として重要です。 1)PHPには、LaravelやSymfonyなどの豊富なエコシステムと強力なフレームワークサポートがあります。 2)パフォーマンスの最適化は、Opcacheとnginxを通じて達成できます。 3)PHP8.0は、パフォーマンスを改善するためにJITコンパイラを導入します。 4)クラウドネイティブアプリケーションは、DockerおよびKubernetesを介して展開され、柔軟性とスケーラビリティを向上させます。
 LaravelとThe BackEnd:Webアプリケーションロジックの電源
Apr 11, 2025 am 11:29 AM
LaravelとThe BackEnd:Webアプリケーションロジックの電源
Apr 11, 2025 am 11:29 AM
Laravelはバックエンドロジックでどのように役割を果たしますか?ルーティングシステム、Eloquentorm、認証と承認、イベントとリスナー、パフォーマンスの最適化を通じてバックエンド開発を簡素化および強化します。 1.ルーティングシステムにより、URL構造の定義とリクエスト処理ロジックが可能になります。 2.Eloquentormは、データベースの相互作用を簡素化します。 3.認証および承認システムは、ユーザー管理に便利です。 4.イベントとリスナーは、ゆるく結合したコード構造を実装します。 5.パフォーマンスの最適化により、キャッシュとキューイングを通じてアプリケーションの効率が向上します。
 PHP:多くのウェブサイトの基礎
Apr 13, 2025 am 12:07 AM
PHP:多くのウェブサイトの基礎
Apr 13, 2025 am 12:07 AM
PHPが多くのWebサイトよりも優先テクノロジースタックである理由には、その使いやすさ、強力なコミュニティサポート、広範な使用が含まれます。 1)初心者に適した学習と使用が簡単です。 2)巨大な開発者コミュニティと豊富なリソースを持っています。 3)WordPress、Drupal、その他のプラットフォームで広く使用されています。 4)Webサーバーとしっかりと統合して、開発の展開を簡素化します。




