

私はモジュール設計に基づいてソフトウェアやプログラミングを書くのが大好きですが、些細なことを処理するためにサードパーティのソフトウェア パッケージやライブラリに依存するのはあまり好きではありません。あなたのプログラミングレベルを大幅に向上させましょう。そこで、私は過去 2 年間、Laravel でモジュールベースのソフトウェアを書いてきましたが、その結果には非常に満足しています。
モジュール設計に基づくソフトウェアとプログラミング手法に私を駆り立てた決定的な要因は、自分のプログラミング レベルを向上させ続けたいということです。プロジェクト構造を構築し、6 か月後にプロジェクトに多くのバグがあることに気付いたと想像してください。通常、プロジェクトのアーキテクチャは、6 か月にわたる既存のコードに影響を与えずに変更するのは簡単ではありません。このプロジェクトを分析しているときに、2 つの主要な点に気づきました。それは、プロジェクト全体で標準を設けてそれに固執するか、モジュール化してモジュールごとに改善するかのどちらかです。
一部の人々は、たとえ気に入らない標準に従うことになるとしても、どんな犠牲を払ってでも開発し、標準に従う傾向があります。個人的には、継続的な改善を好みます。20 番目のモジュールが最初のモジュールと完全に異なっていても問題ありません。ある日、バグを修正したりリファクタリングするためにモジュール 1 に戻る必要がある場合、モジュール 20 で使用される最新の標準に改善できます。
あなたも、私と同じように、モジュール性に基づいて Laravel アプリケーションを開発し、プロジェクトに不必要なサードパーティの依存関係をできるだけ追加しないようにしているとします。この記事は私の経験の一部です。
1- ルーティング サービス プロバイダー
Laravel ルーティング システムは、アプリケーション全体への入り口であると言えます。最初に変更する必要があるのは、デフォルトの RouteServiceProvider.php ファイルで、既存のルートをモジュール化する必要があります。
<?php
namespace App\Providers;
use Illuminate\Support\Facades\Route;
use Illuminate\Foundation\Support\Providers\RouteServiceProvider as ServiceProvider;
class RouteServiceProvider extends ServiceProvider
{
/**
* 定义应用路由。
*
* @return void
*/
public function map()
{
$this->mapModulesRoutes();
}
protected function mapModulesRoutes()
{
// 如果你在编写传统 Web 应用而非 HTTP API,请使用 `web` 中间件。
Route::middleware('api')
->group(base_path('routes/modules.php'));
}
}上記のように、このファイルのボイラープレート全体を直接削除して、モジュラー ルーティング ファイルをセットアップするだけです。
2- モジュールファイル
Laravel には、routes フォルダーにいくつかのファイルが付属しています。これらのルートは RouteServiceProvider にマッピングされなくなったので、直接削除できます。次に、modules.php ルーティング ファイルを作成します。
<?php use Illuminate\Support\Facades\Route; Route::group([], base_path('app/Modules/Books/routes.php')); Route::group([], base_path('app/Modules/Authors/routes.php'));
3- Books module
アプリ フォルダーに Modules/Books/routes.php ファイルを作成します。このファイルでは、アプリケーションの Books モジュールのルーティング ルールを定義できます。
<?php use App\Modules\Books\ListBooks; use Illuminate\Support\Facades\Route; Route::get('/books', ListBooks::class);
Laravel のデフォルトの標準ルーティング方法であるコントローラーベースのルーティングを使用することもできますが、個人的には「Good byeコントローラー、hello Request Handlers」(コントローラーを放棄してリクエストハンドラーを使用する) の方法を好みます。以下はListBooksの実装です。
<?php
namespace App\Modules\Books;
use App\Eloquent\Book;
use App\Modules\Books\Resources\BookResource;
class ListBooks
{
public function __invoke(Book $book)
{
return BookResource::collection($book->paginate());
}
}上記のコードでは、BookResource は Laravel のリソース変換層です。名前空間の公式推奨に従って、app/Modules/Books/Resources フォルダーに名前空間を作成できます。
<?php
namespace App\Modules\Books\Resources;
use Illuminate\Http\Resources\Json\Resource;
class BookResource extends Resource
{
public function toArray($request)
{
return [
'id' => $this->resource->id,
'title' => $this->resource->title,
];
}
}4- Authors モジュール
Routes ファイルを通じて Authors モジュールを開始することもできます。
<?php use App\Modules\Authors\ListAuthors; use Illuminate\Support\Facades\Route; Route::get('/authors', ListAuthors::class);
注: 名前空間 app/Modules/Authors は、作成したファイルを表しており、リクエスト ハンドラーにとっても非常に単純です。
<?php
namespace App\Modules\Authors;
use App\Eloquent\Author;
use App\Modules\Authors\Resources\AuthorResource;
class ListAuthors
{
public function __invoke(Author $author)
{
return AuthorResource::collection($author->paginate());
}
}最後に、作成した Resource クラスをレスポンシブな JSON 形式に変換します。
<?php
namespace App\Modules\Authors\Resources;
use App\Modules\Books\Resources\BookResource;
use Illuminate\Http\Resources\Json\Resource;
class AuthorResource extends Resource
{
public function toArray($request)
{
return [
'id' => $this->resource->id,
'name' => $this->resource->name,
'books' => $this->whenLoaded('books', function () {
return BookResource::collection($this->resource->books);
})
];
}
}リソースが別のモジュールに移動して BookResource を再利用する方法に注目してください。モジュールは完全に自立している必要があり、Eloquent Models などの標準クラスや、モジュール間で共通するように設計された汎用コンポーネントのみを再利用できるため、これは通常は良い選択ではありません。この問題の解決策は通常、BookResource を Authors モジュールにコピーして、別のモジュールを使用せずに変更を加えられるようにすること、またはその逆を行うことです。このクロスモジュールの使用法を維持することにしました。この例は、モジュールを相互に分離しておくための適切な経験則を示していますが、上記の例は単純で問題が発生する可能性は低いと思われる場合は、他の人が知らないうちにアプリケーションを変更しないように、自分が作成した機能をカバーするテストを必ず作成してください。
5-結論
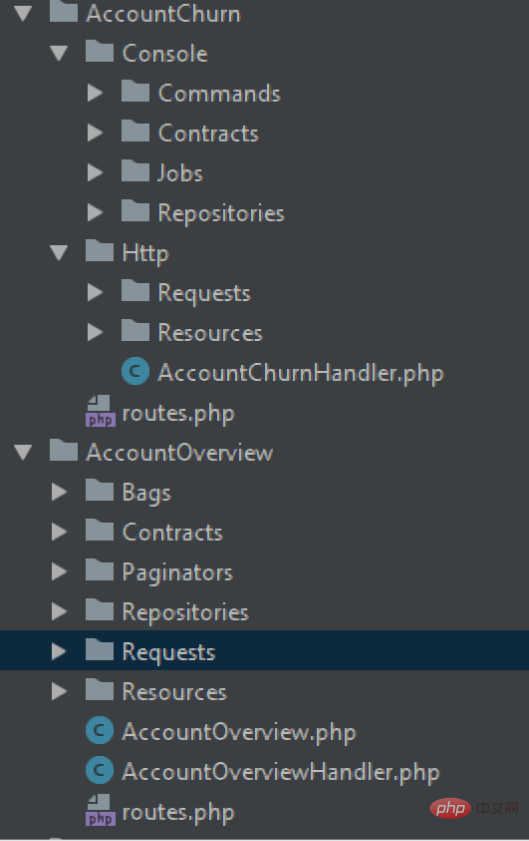
これは非常に単純な例ですが、これにより、人々が自分のニーズに応じて Laravel フレームワークの構造標準を簡単に操作できるようになることを願っています。 。モジュールベースのアプリケーションを構築するために、ファイルの場所を非常に簡単に変更できます。私のプロジェクトのほとんどには、任意のモジュールの再利用可能な汎用基本クラスに使用できる App/Components モジュールが付属しています。App/Eloquent の Modules フォルダーは、Eloquent モデルとデータベース リレーショナル モデルを保持するために使用でき、そこで任意の機能ベースを構築できます。モジュール性について。これは、私が最近作業を始めたアプリケーションのフォルダー ディレクトリ構造です:

各モジュールには独自のニーズがあり、独自のフォルダー/エンティティ/クラス/メソッド/プロパティを持つことができます。一部のモジュールは他のモジュールよりもはるかに単純であり、広範な構造設計を必要としないため、すべてのモジュールをまったく同じに標準化する必要はありません。この例では、AccountChurn モジュールが HTTP フォルダー経由で API を提供しながら、コンソール経由でアーティザン コマンドを提供していることを示しています。一方、AccountOverview は HTTP API のみを提供し、ウェアハウス、値オブジェクト (バッグ)、およびサービス クラス (ページネーター) に依存して、より大きなデータ値を提供します。
推奨チュートリアル: 「PHP チュートリアル 」 「Laravel チュートリアル 」
以上がLaravelはモジュールに基づいてAPIアーキテクチャを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




