

#1.background-color
この属性は要素の背景色を定義します。 ページの背景色は、次のように本文セレクターで使用されます:

css ビデオ チュートリアル)
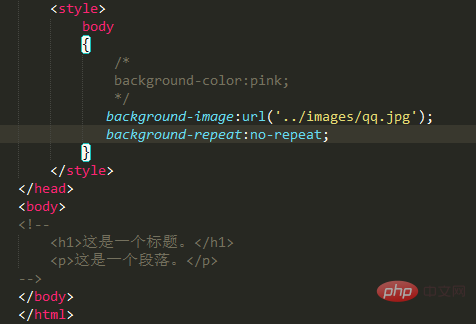
2.background-image
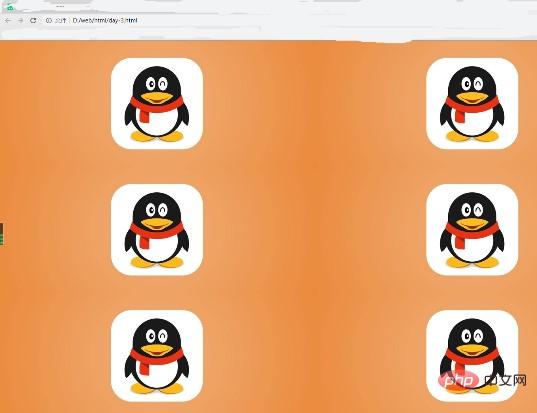
この属性は、要素の背景画像を記述します。 デフォルトでは、background-image プロパティによりページが水平または垂直に並べて表示されます。 例:

画像を並べたくない場合は、background-repeat 属性を使用できます。
例:
属性の紹介:
repeat-x: 水平タイリング
no-repeat: no tiling
#結果:
さらに関連する知識を知りたい場合は、php 中国語 Web サイトの  CSS 基本入門
CSS 基本入門
以上がよく使用される CSS 背景プロパティの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


