
開発ツール: PyCharm コミュニティ バージョンまたはプロフェッショナル バージョンの CMD コマンド ライン
コミュニティ バージョンとプロフェッショナル バージョンの違いは、プロフェッショナル バージョンは直接Django プロジェクトを作成しますが、Community Edition は手動で作成する必要があります。まだ始めたばかりなので、Django コマンドと関連操作に慣れるのに役立つ手動で作成することをお勧めします。
# コマンド ライン インターフェイスを使用して、プロジェクトを作成するディレクトリを入力し、次のコマンドを入力します。
django-admin startproject mysite
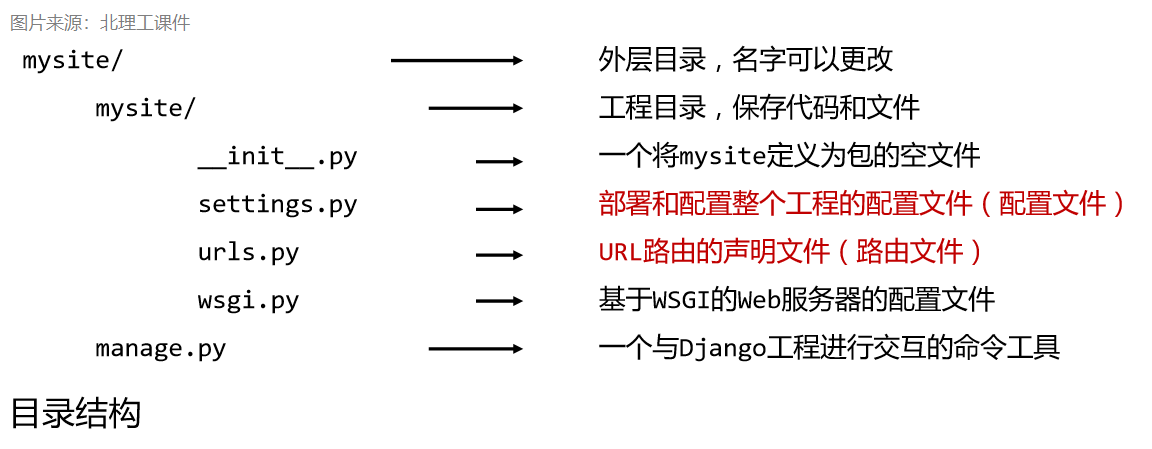
ここの django-admin は、django を管理するためのツールです。django をインストールすると、デフォルトで依存関係がインストールされます。 mysite はプロジェクト名で、必要に応じて変更できます。作成後、次のディレクトリ構造が得られます。

ここに特定の application を追加し、ルーティング マッピングを構成して関連機能を追加する必要があります。
プロジェクトとアプリの関係は何ですか?
プロジェクトは、構成とアプリケーションの集合である Web サイトに対応します。 アプリケーションは、特定の機能に対応します 特定の 関数キャリア 構成と機能の分離は高度なモジュール性の現れです
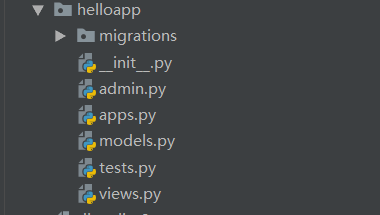
コマンド: python manage.py startapp helloapp
コマンドの実行が完了すると、ルートディレクトリ

【プロジェクトの変更】アプリケーションの views.py
<code class="hljs"><span class="hljs-comment"># Create your views here.</span><br/><span class="hljs-keyword">from</span> django.http <span class="hljs-keyword">import</span> HttpResponse<br/><br/><span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">hello</span><span class="hljs-params">(request)</span>:</span><br/><span class="hljs-keyword">return</span> HttpResponse(<span class="hljs-string">"Hello World! I am coming..."</span>)<br/></code>
【プロジェクトの変更】URL ルーティングの変更
プロジェクト名と組み合わせて URL と処理関数の間のパス関係は、対応するディレクトリの urls.py ファイルで指定されます。
<code class="hljs"><span class="hljs-keyword">from</span> django.contrib <span class="hljs-keyword">import</span> admin<br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> include, path<br/><span class="hljs-keyword">from</span> helloapp <span class="hljs-keyword">import</span> views <span class="hljs-comment"># from the subapp import related views</span><br/><br/>urlpatterns = [ <span class="hljs-comment"># config the routes like vue's vue-router</span><br/> path(<span class="hljs-string">'admin/'</span>, admin.site.urls),<br/> path(<span class="hljs-string">'index/'</span>, views.hello),<br/>]<br/></code>
まず、対応するアプリの下にビュー ファイルを導入し、次にルーティング対応を構成する必要があります
[修正プロジェクト] URL を変更しますrouting
path('index/', views.hello)
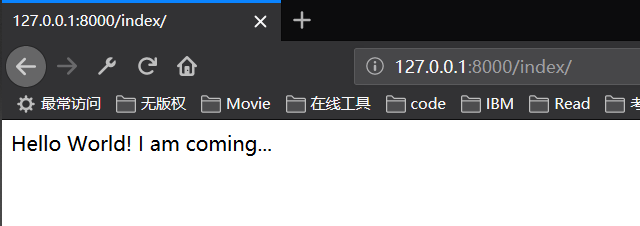
ここの最初のパラメータは URL アドレスを表し、ここにあるものは に応答します。ドメイン名/インデックス/ このパスへのアクセス; 2 番目のパラメーターは、特定の処理関数の指定を示します。たとえば、ここでは views.hello を定式化しました。

python manage.py runserver
と manage.pydjango-admin は、Django フレームワークのグローバル管理ツールです。
コマンドでその他の機能を表示します
関数は
と似ていますが、スコープは現在のプロジェクトにのみ適用されます。
コマンドを使用して、さらに多くの関数を表示することもできます。
新しい hello2app を作成し、index2 を通じてアクセスする新しい hello2app アプリケーションを作成する
`python manage.py startapp hello2app`
使用
templateTest.html为返回页面,修改views.py
```python
# hello2app/views.py
from django.shortcuts import render
def hello(request):
return render(request, "PYC01-HTMLJSDemo.html")
```
这里,`render()` 是一个打包函数,第一个参数是 request, 第二个参数是要返回的模板页面。在hello2app应用中,新增urls.py文件(本地路由文件)
<code class="hljs"><span class="hljs-comment"># hello2app/urls.py</span><br/><br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> path<br/><span class="hljs-keyword">from</span> . <span class="hljs-keyword">import</span> views <span class="hljs-comment"># . 代表当前 app</span><br/>urlpatterns = [ <span class="hljs-comment"># urlpatterns 变量名成是固定的</span><br/> path(<span class="hljs-string">''</span>, views.hello)<br/>]<br/></code>
在全局路由文件中增加对本应用路由文件的引用
<code class="hljs"><span class="hljs-comment"># mysite/urls.py</span><br/><br/><span class="hljs-keyword">from</span> django.contrib <span class="hljs-keyword">import</span> admin<br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> include, path<br/><span class="hljs-comment"># include()函数,用于引入其他路由文件</span><br/><span class="hljs-keyword">from</span> helloapp <span class="hljs-keyword">import</span> views<br/>urlpatterns = [<br/> path(<span class="hljs-string">'index2/'</span>, include(<span class="hljs-string">'hello2app.urls'</span>)),<br/> <span class="hljs-comment"># 将hello2app的局部路由增加到全局路由中</span><br/> path(<span class="hljs-string">'index/'</span>, views.hello),<br/> path(<span class="hljs-string">'admin/'</span>, admin.site.urls),<br/>]<br/></code>
设置模板路径,让Django框架找到模板所在目录
我们由于返回了模板文件,所以我们需要对 mysite/settings.py 进行修改配置一下路径,至此,也就完成了一个最小的Django项目了!
<code class="hljs">TEMPLATES = [<br/>{<br/> <span class="hljs-string">'BACKEND'</span>: <span class="hljs-string">'django.template.backends.django.DjangoTemplates'</span>,<br/> <span class="hljs-string">'DIRS'</span>: [os.path.join(BASE_DIR, <span class="hljs-string">'hello2app/templates'</span>)], <span class="hljs-comment"># 指定templates所在路径</span><br/> <span class="hljs-string">'APP_DIRS'</span>: <span class="hljs-literal">True</span>,<br/> <span class="hljs-string">'OPTIONS'</span>: {<br/> <span class="hljs-string">'context_processors'</span>: [<br/> <span class="hljs-string">'django.template.context_processors.debug'</span>,<br/> <span class="hljs-string">'django.template.context_processors.request'</span>,<br/> <span class="hljs-string">'django.contrib.auth.context_processors.auth'</span>,<br/> <span class="hljs-string">'django.contrib.messages.context_processors.messages'</span>,<br/> ],<br/> },<br/> },<br/>]<br/></code>以上がDjango フレームワーク 1.0 の入門の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。