

関数とは何ですか?
関数は、呼び出されたときに実行されるイベント駆動型または再利用可能なコードのブロックです。
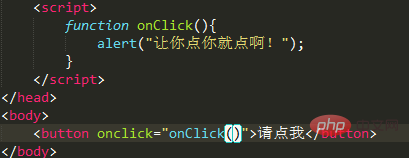
小さな例を挙げてみましょう:

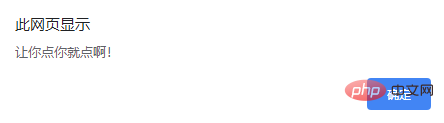
ボタンをクリックすると、以下に示すような警告ボックスが表示されます:

文法形式:
function functionname()
{
// 执行代码
}function は、関数を定義するために使用されるキーワードです。
注: JavaScript では大文字と小文字が区別されます。キーワード function は小文字である必要があり、関数は関数名と同じ大文字と小文字を使用して呼び出される必要があります。
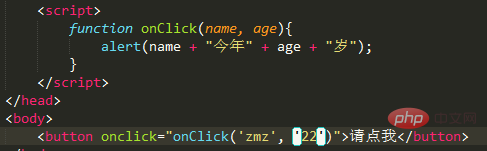
パラメータ付き関数
構文形式:
function myFunction(var1,var2)
{
代码
}例:

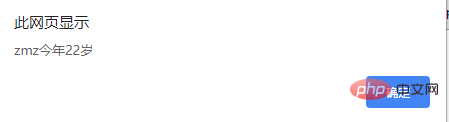
クリックすると次のように表示されます。

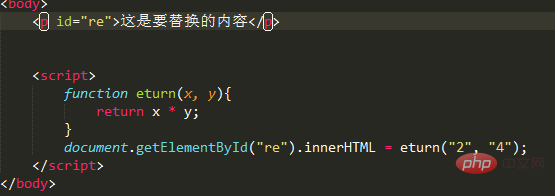
#戻り値のあるパラメータ
戻り値を取得しますreturn ステートメントを通じて達成します。 構文形式:function myFunction()
{
var x=5;
return x;
}
以上がJavaScriptの関数概念を理解する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。