CSS表示:コンテンツの使い方は?

display:contents は比較的馴染みのないプロパティです。display は基本的に最も一般的な CSS プロパティですが、contents の値が使用されることはほとんどありません。ただし、Firefox では 2016 年からサポートされています。
この記事では、この興味深い属性値について詳しく説明します。
基本的な使用法
W3C の表示の定義によると、コンテンツです。
要素自体はボックスを生成しませんが、その子と疑似要素は引き続きボックスを生成し、テキストは通常どおり実行されます。ボックスの生成とレイアウトの目的では、要素は次のように扱われる必要があります。要素ツリー内でその内容 (ソースドキュメントの子と、通常のように要素の子の前後に生成される ::before および ::after 擬似要素などの擬似要素の両方を含む) によって置き換えられていました。 .
単純に解釈すると、この属性値が設定された要素自体はボックスを生成しませんが、その子孫要素の通常の表示は維持されることを意味します。
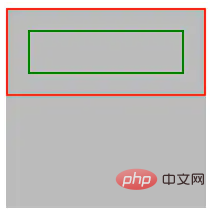
簡単な例を見てみましょう。次のような単純な 3 層構造があります。
<div class="container">
<div class="wrap">
<div class="inner"></div>
</div>
</div>単純な CSS は次のとおりです。
.container {
width: 200px;
height: 200px;
background: #bbb;
}
.wrap {
border: 2px solid red;
padding: 20px;
box-sizing: border-box;
}
.inner {
border: 2px solid green;
padding: 20px;
box-sizing: border-box;
}パフォーマンスは次のとおりです。

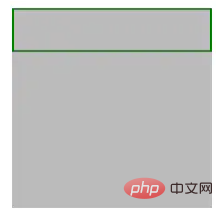
<div class="container">
<div class="wrap" style="display: contents">
<div class="inner"></div>
</div>
</div>
セマンティックのないラッピング ボックスとして機能します
私が最近 React と Vue を書いていたとき、JSX を書くときにこの属性が非常に良い役割を果たすことができることに気付きました。この属性自体の位置付けと一致しており、非常に便利です。 React や RN を書くときは、テンプレートを出力する必要があることがよくあります。return (
<div class="wrap">
<h2 id="Title">Title</h2>
<div>...</div>
</div>
)return (
<div class="wrap" style="display: contents">
<h2 id="Title">Title</h2>
<div>...</div>
</div>
)コードをよりセマンティックにする
この非常に実用的なシナリオを考えてみましょう。ページには、対応する機能をトリガーする多数のクリック可能なボタン、またはテキストやその他の要素が埋め込まれています。ただし、意味的に言えば、これらは 1 つずつ
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





