クロスドメインのjs_javascriptスキルを達成するための4つの実践的な方法の原理分析
js クロスドメインとは何ですか?
JS クロスドメインとは、ajax を使用して異なるドメインからデータをリクエストしたり、js を使用してページ内の異なるドメインのフレーム (iframe) 内のデータを取得したりするなど、js を介した異なるドメイン間のデータ送信または通信を指します。プロトコル、ドメイン名、ポートが異なれば、別のドメインとみなされます。
クロスドメインの問題を解決するには、次の方法を使用できます:
1. jsonp によるクロスドメイン
js では、XMLHttpRequest を直接使用して、異なるドメイン上のデータをリクエストすることはできません。ただし、jsonp はこの機能を使用してページ上に異なるドメインの js スクリプト ファイルを導入することができます。
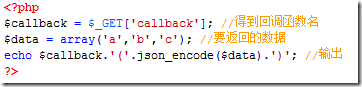
たとえば、a.html ページがあるとします。そのコードでは、別のドメインの json データを取得するために ajax を使用する必要があります。json データのアドレスが http://example であるとします。 com/data.php の場合、a.html のコードは次のようになります:

データを取得するためにアドレスの後にコールバック パラメーターがあることがわかります。慣例により、このパラメーター名が使用されますが、他のパラメーターも使用できます。もちろん、データを取得するための jsonp アドレス ページがあなたの管理下にない場合は、データを提供する側が指定した形式に従って運用する必要があります。
js ファイルとして導入されるため、http://example.com/data.php は実行可能な js ファイルを返す必要があるため、この php コードページは次のようになります:

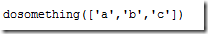
そのページの最終出力結果は次のとおりです:

http://example.com/data.php?callback=dosomething を通じて取得した js ファイルは、前に定義した dosomething 関数であり、そのパラメータは次のとおりです。必要なデータをドメイン間で取得できるようにします。
このように、jsonp の原理は非常に明確です。js ファイルが script タグを通じて導入されると、url パラメーターで指定した関数が実行され、json データが渡されます。パラメータとして必要です。したがって、jsonp はサーバー側ページからの対応する連携を必要とします。
jsonp クロスドメインの原理を理解すると、スクリプト タグを手動で記述することなく、js を使用してクロスドメイン操作用のスクリプト タグを動的に生成できます。ページで jquery を使用している場合は、カプセル化されたメソッドを通じて jsonp 操作を簡単に実行できます。

原理は同じですが、手動でスクリプト タグを挿入し、コールバック関数を定義する必要がない点が異なります。 jQuery は、callback=? 内の疑問符を置き換えるグローバル関数を自動的に生成し、データを取得した後にそれを自動的に破棄します。実際には、これは一時的なプロキシ関数として機能します。 $.getJSON メソッドは、クロスドメインであるかどうかを自動的に判断し、クロスドメインでない場合は通常の ajax メソッドを呼び出します。クロスドメインである場合は、jsonp コールバック関数を非同期で呼び出します。 jsファイルを読み込んでいます。
2. document.domain
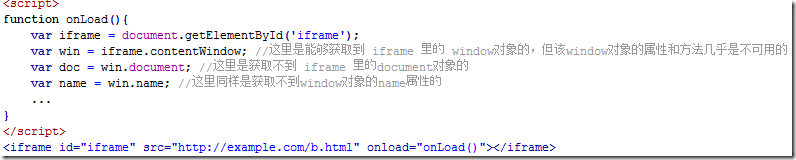
を変更してサブドメインを横断するすべてのブラウザには同一生成元ポリシーがあり、その制限の 1 つは、最初の方法で、ajax を使用して異なるソースからドキュメントをリクエストできないことです。 2 番目の制限は、js がブラウザー内の異なるドメインのフレーム間で対話できないことです。説明する必要があることの 1 つは、異なるフレームワーク (父子またはピア) が互いのウィンドウ オブジェクトを取得できることですが、厄介なのは、取得したウィンドウ オブジェクトのプロパティとメソッドを使用できないことです (HTML5 の postMessage メソッドは例外であり、ie6 などの一部のブラウザでは、top やparentなどのいくつかの属性も使用できます)。つまり、これは、ほとんど役に立たないウィンドウ オブジェクトを取得するだけであると考えることができます。たとえば、アドレスが http://www.example.com/a.html であるページがあり、このページには iframe があり、その src は です。 http://example.com/b.html、明らかに、このページとその内部の iframe は異なるドメインにあるため、iframe 内で JS コードを記述することはできません。

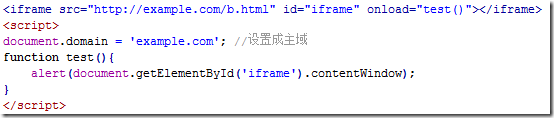
現時点では、http://www.example.com/a.html と http://example.com/b.htmlこれら 2 つのページの document.domain を同じドメイン名に設定するだけです。ただし、document.domain の設定は制限されており、document.domain はそれ自体または上位レベルの親ドメインにのみ設定でき、メイン ドメインは同じである必要があることに注意してください。例: a.b.example.com のドキュメントの document.domain は、a.b.example.com、b.example.com、example.com のいずれかに設定できますが、c.a.b.example.com には設定できません。は現在のものです。メイン ドメインはもう同じではないため、ドメインのサブドメインを baidu.com に設定することはできません。
ページhttp://www.example.com/a.html で document.domain: を設定します

http://example.com/b.html にも document.domain を設定します。このドキュメントのドメインはサンプルですが、これも必要です。 com ですが、 document.domain の値は引き続き明示的に設定する必要があります:

ただし、
http://www.example.com/a.html で ajax を介して http://example.com/ を直接リクエストしたい場合は、ページ b.html ページでは、同じ document.domain を設定しても機能しないため、document.domain を変更する方法は、異なるサブドメインのフレーム間の対話にのみ適用されます。 ajax メソッドを通じてさまざまなサブドメインのページと対話する場合は、jsonp メソッドの使用に加えて、非表示の iframe をプロキシとして使用することもできます。原理は、この iframe に、ajax を通じてデータを取得したいターゲット ページと同じドメインのページを読み込ませることです。そのため、この iframe 内のページは、通常どおり ajax を使用して必要なデータを取得し、その後、私たちを介して取得することができます。先ほど述べた document.domain を変更すると、js を介してこの iframe を完全に制御できるようになり、iframe に ajax リクエストを送信させ、受信したデータを取得することもできます。
3. クロスドメインに window.name を使用します
window オブジェクトには name 属性があり、これには特徴があります。つまり、ウィンドウ (ウィンドウ) のライフサイクル内で、ウィンドウによってロードされるすべてのページは window.name を共有し、各ページは window.name と固有の関係を持ちます。 window.name には読み取りおよび書き込み権限があり、ウィンドウにロードされるすべてのページで永続的であり、新しいページがロードされてもリセットされません。たとえば、次のコードを持つページ a.html があります:



上記の例では、使用したページ a.html と b.html は同じドメインにありますが、a.html と b.html が異なるドメインにある場合でも、上記の結論は当てはまります。クロスドメインに window.name を使用する原則も同様です。
window.name を通じてドメイン間でデータを取得する方法を見てみましょう。または例を挙げてください。
たとえば、
www.example.com/a.html ページがある場合、a.html ページで js を使用して別のページを見つける必要があります。別のドメインwww.jb51.net/data.html のデータ。
data.html ページのコードは非常に単純で、a.html ページが現在の window.name に対して取得したいデータ値を設定するだけです。 data.html のコード:

では、a.html ページで、data.html ページをロードするにはどうすればよいでしょうか? a.html ページがジャンプしなくても data.html 内のデータを取得したいので、a.html ページの window.location を変更して data.html ページを直接ロードすることは明らかにできません。答えは、a.html ページで非表示の iframe を使用して仲介者として機能することです。iframe は data.html からデータを取得し、次に a.html は iframe からデータを取得します。
仲介者として機能する iframe が data.html の window.name によって設定されたデータを取得したい場合は、この iframe の src を www.jb51.net/data に設定するだけで済みます。 html 以上です。次に、a.html が iframe によって取得されたデータを取得したい場合、つまり iframe の window.name の値を取得したい場合は、iframe の src を a.html と同じドメインに設定する必要もあります。それ以外の場合、前述の同一生成元ポリシーに従って、a.html は iframe の window.name 属性にアクセスできません。これがクロスドメイン プロセス全体です。
a.html ページのコードを見てください:

上記のコードは、最も単純な原理のデモ コードです。js を使用して、iframe の動的作成、さまざまなイベントの動的登録など、上記のプロセスをカプセル化できます。もちろん、データを取得した後は安全のためです。 、プロキシとして機能する iframe を破棄できます。インターネット上には同様の既製のコードがたくさんありますので、興味があれば探してみてください。
クロスドメインは window.name を通じて行われ、それが仕組みです。
4. HTML5 で新しく導入された window.postMessage メソッドを使用して、ドメイン間でデータを送信します
window.postMessage(message,targetOrigin) メソッドは、HTML5 で新たに導入された機能です。現在、IE8 では、ウィンドウ オブジェクトが同じオリジンに属しているか、別のオリジンに属しているかに関係なく、このメソッドを使用して他のウィンドウ オブジェクトにメッセージを送信できます。 、FireFox、Chrome、Opera などのブラウザはすでに window.postMessage メソッドをサポートしています。
postMessage メソッドを呼び出すウィンドウ オブジェクトは、メッセージを受信するウィンドウ オブジェクトを参照します。このメソッドの最初のパラメーター message は、送信されるメッセージであり、2 番目のパラメーター targetOrigin のみを指定できます。受信を制限するために使用されます。ドメインを制限したくない場合は、ワイルドカード * を使用できます。
メッセージを受信する必要があるウィンドウ オブジェクトは、自身のメッセージ イベントを監視することで受信メッセージを取得できます。メッセージの内容はイベント オブジェクトの data 属性に格納されます。
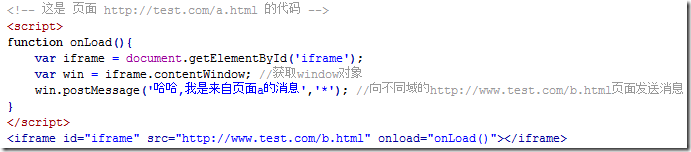
上記で説明した他のウィンドウ オブジェクトへのメッセージの送信とは、実際には、各フレームにウィンドウ オブジェクトがあるため、ページに複数のフレームがある状況を指します。 2 番目の方法について説明したときに、異なるドメインのフレームワークが互いのウィンドウ オブジェクトを取得でき、window.postMessage メソッドも使用できると述べました。 2 ページからなる簡単な例を見てみましょう


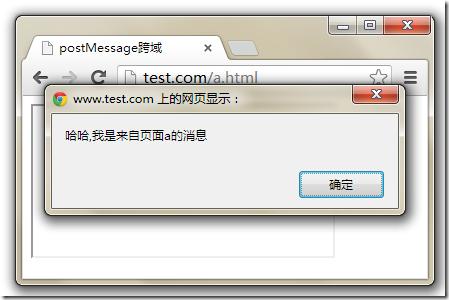
ページ a を実行した後に得られた結果:

ページ b がメッセージを正常に受信したことがわかります。
postMessage を使用してドメイン間でデータを送信するのは比較的直感的で便利ですが、IE6 と IE7 がサポートしていないという欠点があるため、これを使用するかどうかは実際のニーズによって異なります。
上記の方法以外にも、フラッシュやサーバー上にプロキシ ページを設定するなどのクロスドメインの方法もありますが、ここでは紹介しません。
上記の 4 つの方法は、プロジェクトの実際の状況に応じて選択して適用できます。この記事が皆さんの学習に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
この記事では、JQueryとAjaxを使用して5秒ごとにDivのコンテンツを自動的に更新する方法を示しています。 この例は、RSSフィードからの最新のブログ投稿と、最後の更新タイムスタンプを取得して表示します。 読み込み画像はオプションです
 Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsは、JavaScriptで書かれた2D Rigid Body Physics Engineです。このライブラリは、ブラウザで2D物理学を簡単にシミュレートするのに役立ちます。剛体を作成し、質量、面積、密度などの物理的特性を割り当てる機能など、多くの機能を提供します。また、重力摩擦など、さまざまな種類の衝突や力をシミュレートすることもできます。 Matter.jsは、すべての主流ブラウザをサポートしています。さらに、タッチを検出し、応答性が高いため、モバイルデバイスに適しています。これらの機能はすべて、物理ベースの2Dゲームまたはシミュレーションを簡単に作成できるため、エンジンの使用方法を学ぶために時間をかける価値があります。このチュートリアルでは、このライブラリのインストールや使用法を含むこのライブラリの基本を取り上げ、






