

ボックスモデルとは何ですか?
CSS ボックス モデルは本質的に、マージン、ボーダー、パディング、実際のコンテンツなどの周囲の HTML 要素をカプセル化するボックスです。
ボックス モデルを使用すると、他の要素と周囲の要素の境界線の間のスペースに要素を配置できます。
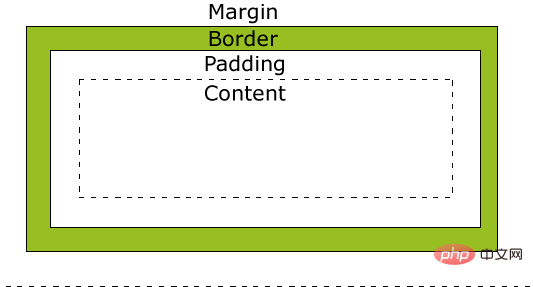
ボックス モデルの画像:

(ビデオ チュートリアルの推奨: css ビデオ チュートリアル)
コンポーネントの紹介:
Margin (マージン) - 境界線の外側の領域をクリアし、マージンが透明になります。
境界線 (境界線) - パディングとコンテンツの周囲の境界線。
Padding (パディング) - コンテンツの周囲の領域をクリアし、パディングを透明にします。
コンテンツ (コンテンツ) - ボックスのコンテンツであり、テキストと画像が表示されます。
要素の高さと幅
CSS 要素の幅と高さのプロパティを指定するときは、コンテンツ領域の幅と高さを設定するだけです。フルサイズの要素には、パディング、ボーダー、マージンなども含まれます。
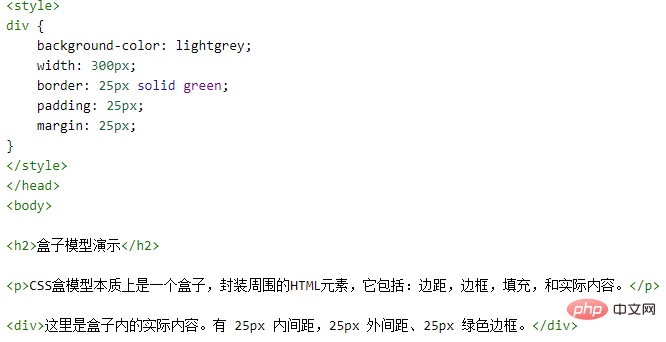
例:

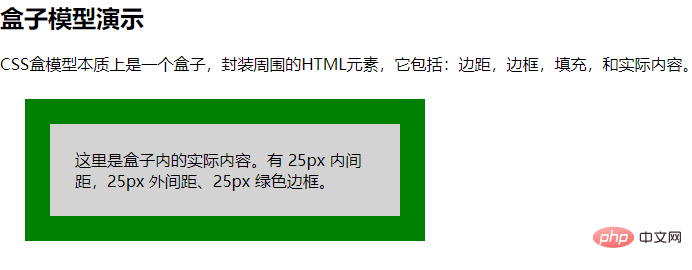
レンダリング:

推奨チュートリアル:CSS の基本チュートリアル
以上がボックスモデルとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


