シンプルで実用的なプログレスバー読み込みコンポーネントloader.js

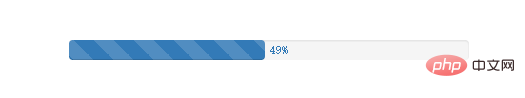
この記事では、プロセスの進行状況バーの読み込み効果を実装する簡単な方法を提供します。これを使用して、ページ上の時間のかかるタスクの完了の進行状況をより適切にフィードバックできます。この関数を実装するには、まず、次のような静的なプログレス バー効果を実装する方法を検討する必要があります。

これは比較的単純で、2 つの div だけで、公式のブートストラップです。複数のテーマを備えた進行状況バー コンポーネントを提供します。自分で使いたい場合は、他の人のコードを参考にして自分流に書いてみると実はとてもわかりやすいです:
.progress {
height: 20px;
background-color: #f5f5f5;
border-radius: 4px;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #337ab7;
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
position: relative;
border-radius: 4px;}2 番目のステップは、進捗の計算方法を検討することです。リソースの読み込みを例にとると、クライアントの場合、通常、リソースの実際のサイズを読み取る権限があるため、読み込みの進行状況を計算するときは、読み込まれたデータの量を合計量で割るだけで済みます。 ; ただし、Web ページでは、ロードするリソースのサイズを取得する機能がないため、ロードされるリソースの数を総数で割る、より精度の低いソリューションを使用することしかできません。リソースの。次の計算方法に基づいて、時間のかかる各タスクが完了した時点で完了したタスクの進行状況を計算し、対応する進行状況バーの幅を設定するだけです。
以下では、タイマーを使用して、同時に開始されるが、このステップの機能を実装するために完了するまでに異なる時間が必要な 4 つの非同期タスクをシミュレートします。
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link href="loader.css" rel="stylesheet"></head><body><div id="loader" class="loader">
<div class="progress">
<div class="progress-bar progress-bar-striped">
<div class="progress-value"></div>
</div>
</div></div></body><script src="jquery.js"></script><script>
var $bar = $('#loader').find('.progress-bar'); var $value = $bar.find('.progress-value'); var Task = function (index, duration) {
setTimeout(function () {
var p = (index / 4 * 100).toFixed(0) + '%';
$bar.css('width',p);
$value.text(p);
console.log('第' + index + '个异步任务执行完毕');
}, duration);
}; //模拟四个同时发起的异步任务
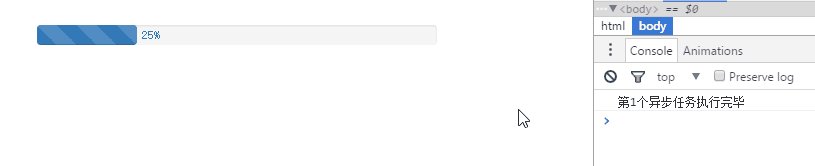
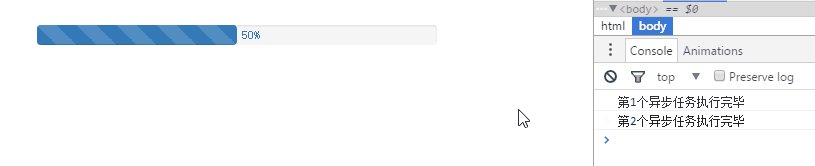
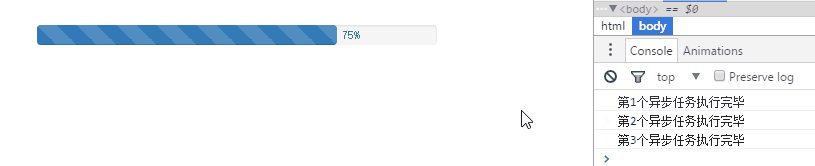
var task1 = new Task(1, 1000); var task2 = new Task(2, 3000); var task3 = new Task(3, 5000); var task4 = new Task(4, 7000);</script></html>実際の効果は次のとおりです。 :

このステップに到達すると、基本的なプログレス バーの読み込み関数が実際に実装されました。ただし、上記の効果はあまり良い体験とは言えないようなので、このプログレスバーの進捗値を次のように連続的に変更できれば最高です:

このステップを実現するために、トランジションを使用することを考える人もいるかもしれませんが、プログレスバーに幅 .2s のようなトランジションを設定することで、プログレスバーの幅が変化したときに、自然に効果が確認できます。進行状況バーが継続的に変化します。このアプローチには 2 つの問題があります:
1. 遷移によって数値をある値から別の値に移行できないため、数値を連続的に変更することはできません;
2. 進行状況バーが表示されない100% にロードします。時間のかかるタスクの完了の進行状況が 100% の場合、進行状況バーの幅を 100% に設定することに加えて、通常は進行状況バーを非表示または削除するロジックがあり、進行状況バーには遷移 元の幅から 100% に遷移するには一定の時間がかかるため、ユーザーには 100% が表示されません。
ただし、これら 2 つは大きな問題ではありません。進行状況番号のない進行状況バーも非常に一般的です。また、進行状況バーが 100% 未満のときにメイン関数シーンに入る影響も非常に一般的です。この効果により、ユーザーはロードが非常に速いと錯覚することがあります。 。
上記の 2 つの問題に対処したい場合、継続的な変更を満足できる数値と進行状況を持ち、進行状況バーが読み込み効果を 100% 表示した後にのみメイン シーンに入る関数を実装する方法?次の同様の効果と同様です:

この要件では、注意する必要がある点が 2 つあると思います:
まず、タスクが完了しました この時点では、残りのタスクがまだ完了していない可能性があります。この時点では、進行状況バーは待機状態になります。次の読み込みが表示される前に、他のタスクが完了し、新しい進行状況が表示されるまで待つ必要があります効果;
#プログレスバーが 100% までロードされたときのコールバック コントロールです。タスク完了の進捗状況が 100% の場合、プログレス バーが 100% にならない場合があります。プログレス バーが表示されるまでに時間がかかります。現在の値から 100% に変更するには、メイン シーンに入るなど、タスク完了の進捗状況が 100% のときに追加される一部のロジックは、プログレス バーが 100% にロードされた時点で処理する必要があることがわかります。
上記を踏まえた私のアイデアは次のとおりです:
1. 時間のかかるタスクの完了ごとに進行状況の値が対応するため、進行状況バーの変化を複数のセグメントに分割します。これらの値は 0 より大きく 100 以下であり、時間のかかる 4 つのタスクを例として、進行状況バーを 0 ~ 25、25 ~ 50、75 ~ 100 の 3 つのセグメントに分割します。
##2. ステップ 1 のセグメント化を抽象化する これは進行状況バーを備えたロード タスクになり、このタスクには 2 つの基本属性 (ロード時間と変更間隔) があります。このタスクをアニメーションにします。アニメーションの各実行中に、外部にコールバックを提供し、現在の進行状況値を渡して進行状況バーの幅を設定します。現在の進行状況の値は、アニメーションの実行時間、読み込み時間、変更間隔に基づいて計算できます。変更間隔は、ステップ 1 のパーセント範囲に対応します。ロード時間は、間隔範囲 * プログレス バーが 1% ロードされるのに必要な時間を変更することで計算できます。つまり、アニメーションの 1% をロードするのに必要な時間は一定と見なす必要があります。利便性を高めるため、アニメーションを 0 から 100% までロードするのに必要な時間が、より適切に制御するための定数として使用されます。3. ステップ 2 の抽象読み込みタスクを格納するキューを定義します。キュー内の最初のタスクの実行タイミングを制御します。タスクが実行されるたびに、次のタスクが自動的に実行されます。
4. タスクの進捗が 100% になり、キュー内の最後のタスクが完了したら、コールバックを外部に通知します。
このデモの実際の効果は、前の gif とまったく同じです。
これまでのところ、比較的実用的に見える進行状況バーの読み込み効果を制御するコンポーネントができました。ただし、問題がないわけではなく、プログレス バーのロードにかかる時間が、手順 2 で設定したプログレス バーを 0 から 100% まで一気にロードするのにかかる時間よりも確実に長くなるという問題があります。時間。言い換えれば、このアプローチは、時間のかかるタスクのプロセス全体を意図的に遅らせることになります。したがって、実際の使用においては、上記の定数をあまり長く定義することはできません。
最後に、このコンポーネントは、以前に画像のプリロードについて書いたコンポーネントと組み合わせて使用すると、より完璧な画像のプリロード効果を作成できます。
この記事の内容が皆様の実務のお役に立てれば幸いです。
以上がシンプルで実用的なプログレスバー読み込みコンポーネントloader.jsの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。




