Web セーフカラーとは何ですか?

Web セーフ カラーは、プログラムを作成するほとんどの人にとって概念がありません。もちろん、Web セーフ カラー自体は歴史的な問題であり、今日ではあまり議論する必要はありません。ここでのウェブ セーフ カラーの紹介は、「ウェブ セーフ カラーはまだ重要ですか」とまだ Google を利用している友人 (Google で検索される有益な情報は確かに Baidu よりもはるかに優れています) がウェブ セーフ カラーとは何かを理解するのを助けるためだけです。 216 色の Web セーフカラーは過去のものです。
Web セーフティ カラーを使用する理由?
セキュリティの逆は、もちろん安全ではありません。Mac 上の Word で数万ワードの論文を書き、印刷するためにコピー ショップに持って行ったところ、TMD がすべて文字化けしていることに気づいた場合Web セキュリティの色の素晴らしい使い方を深く理解できるでしょう。
いわゆる Web セーフ カラーとは、異なるプラットフォームでも同じ効果を表示するカラーを指します。たとえば、もともと Mac では濃い赤で表示されますが、Windows では他の色に表示される場合があります。
つまり、Web セーフ カラーを使用すると、さまざまなプラットフォームでの効果が期待どおりであることが保証されます。
Web セキュリティの色が表示されるのはなぜですか?
256 色のコンピューター システムでは、いつでも色のディザリングを回避できます - 「CSS 決定版ガイド」
モニターにさまざまな色を表示する原理は、赤と緑のさまざまな組み合わせです。コンピューターのブラウン管モニターの中には、赤、緑、青の 3 種類の光を発する 3 つの「銃」があり、異なる光線の強さを制御することで、さまざまな色が表現されます。
Web セーフ カラーの出現について話す前に、色の表現を普及させましょう:
色を表現する方法はたくさんあります。詳細については、Wikipedia を参照してください。
ここでは 16 進数の表現方法のみを説明します。白が必要な場合、通常の書き方は #FFFFFF または (#FFF) です。赤 (緑、青) を 16 進数 2 桁で表現し、次のように変換します。 10 進法は (255,255,255) です。
なぜ 255 なのでしょうか?
コンピュータが表現できる色数は、色の保存に使用されるビット数によって決まります。24 ビットが使用される場合、それは私たちがよくトゥルーカラーと呼ぶものです。合計で 256 色になる可能性があります* 256*256 色違いです。
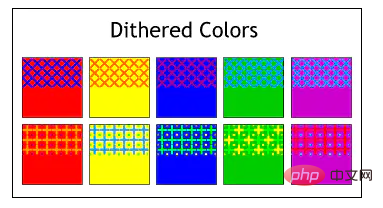
ディザリングについて話しましょう
旧式のコンピュータはビデオ メモリのサイズによって制限されており、通常、色を保存するためのスペースは 4 ~ 16 ビットしかないため、色を表示することしかできません。最大 256 色。より多くの色を表示するために、ディザリング技術が提案されています。ディザリングは、以下に示すように、異なる色をインターリーブして新しい色の視覚効果を生み出します:

しかし、異なるプラットフォームのカラーマッチングはボードによって異なります。つまり、ディザリング技術の効果が異なる可能性があります。
そういえば、わかりますか? 最も基本的な 256 色は、実際には安全な色として使用できます。ただし、プラットフォームによっては 216 色しかサポートしていないため (誰か説明してください)、これらの 216 色は正式には何と呼ばれていますか?安全な色。
セーフ カラーはすべて RGB 値 51 の倍数であるため、rgb(0,204,153) と rgb(255,0,102) は両方ともセーフ カラーです。
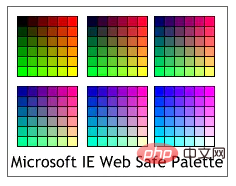
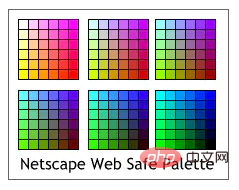
なぜ 51 の倍数なのでしょうか? 以下の図で、さまざまなプラットフォームでのパレットの構造を参照してください:


現在では、まだ 256 色を使用しているコンピューターはほとんどありません。そのため、Web セーフ カラーを使用してください。
推奨チュートリアル: 「CSS チュートリアル 」
以上がWeb セーフカラーとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





