
1. CSS3 のインナー シャドウとアウター シャドウの使い方をマスターする
質問:
1. 純粋な DIV を使用する必要があります次の効果を実現するための CSS

追加メモ:
1. 効果 1 の水平方向の影のサイズは 4、垂直方向の影は 2、そしてブラーは 6
2 、効果 2 の水平シャドウは 0、垂直シャドウは 0、ブラーは 30
3、全体の幅は 800px、中央のディスプレイ
4、画像サイズは 180 ピクセル、高さも 180 ピクセルです
##アイデア分析:
1. 2 つのリストを作成し、それぞれのリストにタイトルを付けます2. 最初のリストには 4 つの画像が表示されます。ただし、各画像には外側のシャドウ効果が必要です。3. 2 番目のリストには 4 つの画像が表示されますが、各画像には内側のシャドウ効果が必要です。具体的な実装は次のとおりです:
1. 素材、Cecilia Cheung の写真を準備し、ルート ディレクトリにイメージを作成し、画像管理を容易にするためにマテリアルをそれに追加します

##
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow ">
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
</ul>
</div>
</body>
</html>分析:
1. 通常、リストの作成には ul を使用します。最初のリストのシャドウ効果に boxshadow1 という名前を付けます 3. 効果からわかるように、各 li には float が必要なので、ul が float li をラップできるように、別個のクリア li を追加する必要があります。内部 4. 最後の列は特別なものである必要があります スタイル処理には Margin-left は必要ないため、スタイル名を lastitem と名付け、スタイルを個別に設定しやすくします5 2 つのリストのスタイルは実際には似ていることがわかったので、唯一の違いは影の効果が異なるため、2 番目のリストを作成するときに最初のリストを直接コピーできますが、2 番目のリストの li スタイルが呼び出されます。 boxshadow2最終的なコードは次のとおりです:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="lastitem boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="lastitem boxshadow2">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>4. スタイルを記述します
ルート ディレクトリに css ディレクトリを作成し、新しいindex.cssをその中に追加します。
アイデア分析:
.コンテナ分析
内のスタイルの記述方法1. 通常、最も外側のコンテナでは、内部のすべての子要素に共通の属性 (padding:0,margin: 0 など) を定義できます。これにより、一部の要素にデフォルトのパディングとマージンが設定されなくなり、アイデアに影響します
したがって、次のようにコードをindex.cssに追加します:.container *{
padding:0;
margin: 0;
}p段落分析
1.テキストは中央揃えにする必要があります
p{ text-align: center; }ul Analysis
1.必要に応じて、ul width=800pxであることがわかっており、中央揃えにする必要があります。 (マージン: 0 自動) センタリング効果を容易にするために、境界線を 1 ピクセルの赤一色に設定します。##したがって、次のようにコードをindex.css に追加します。
.shadow{
width:800px;
margin:10px auto;
border:1px solid red;
}1. 要件に従って、画像サイズは 180、li の幅を 180、高さ = 180 に設定でき、正方形で表示されます。 、水平に配置されているため、float:left、黒点なし、つまり list-style:none,
すると、右の間隔は 800-(180*4)=80 となり、80/3 は約ただし、li の最後の画像には margin-right がないため、li.lastitem
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.5px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}画像分析
1. 画像を 180 で表示するには、width: 100% を設定するだけです。画像の = 画像が配置されている li の幅
したがって、次のようにコードをindex.cssに追加します。 .shadow li img{width:100%;}
影分析
#1. 外側のシャドウ効果 (必要に応じて)、box-shadow x-shadow:4px y-shadow:2px Fuzziness=6px カラーは #333333、名前は boxshadow12 です。エフェクトはリクエストどおり、box-shadow x-shadow:0 y-shadow:0、ぼかしレベルは 30px、色は同じ、名前は boxshadow2
なので、次のようにコードをindex.cssに追加します。
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}.container *{
padding:0;
margin: 0;
}
p{ text-align: center; }
.shadow{
width:800px;
margin:10px auto;
border:1px solid red;
}
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.5px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.shadow li img{width:100%;}
/* 阴影 */
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}
.shadow li img{width:100%;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="lastitem boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="lastitem boxshadow2">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
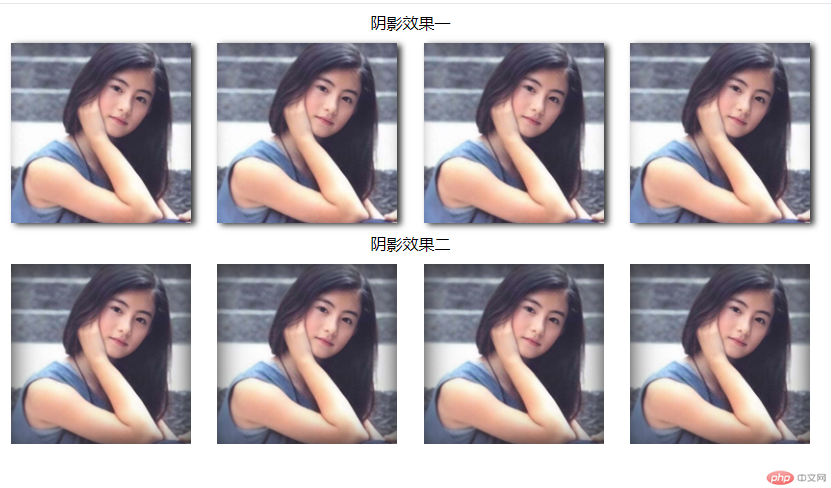
</html>にスタイル ファイルを導入します。操作の効果は次のとおりです。
結果に基づいて、注意深く観察すると、最初の効果は意図と一致していますが、2 番目の効果が実現されていないことがわかります。この 2 つの内なる影の効果はなぜ実現されないのでしょうか。
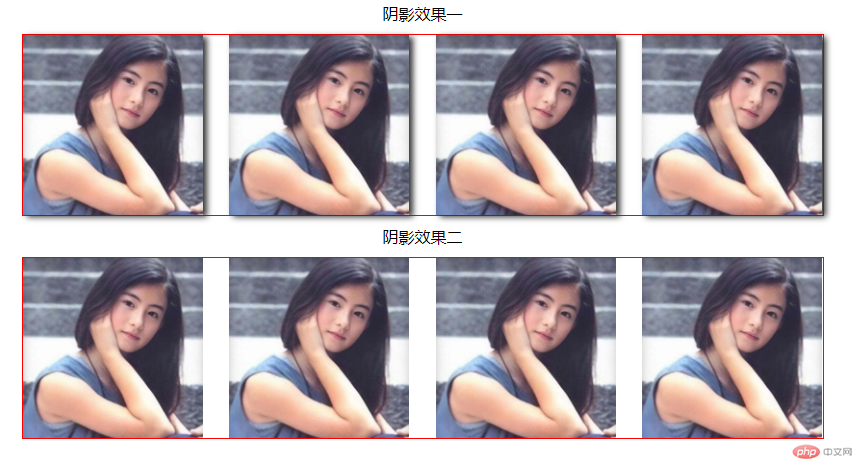
#スタイルは無効ですか?次に、コードを少し変更し、最後の図を削除して、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="lastitem boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="lastitem boxshadow2">
<!-- <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" > -->
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>実行時の効果は次のとおりであることを確認してください。 
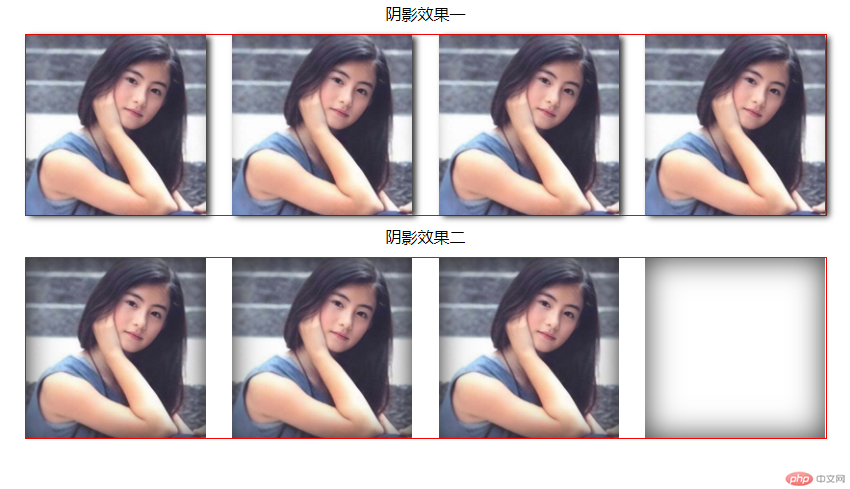
说明什么呢?说明样式其实是对的,确实是内阴影的效果,但是为什么加上图片就看不到内阴影的效果了呢,这里是重点 当要为图片设置内阴影的时候,如果只是设置图片外层的容器阴影,它的阴影效果会被图片遮住,所以需要为图片再设置position: relative;z-index:-1;才可以 接下来我们试试,在index.css中修改img样式如下: 然后再来运行看下: 我们发现内阴影的效果就出来了,好接下来,去掉红色边框,恢复最后一张图片 index.css修改后代码下 index.html代码如下:.boxshadow2 img{
position: relative;
z-index:-1;
width: 100%;
}
.container *{
padding:0;
margin: 0;
}
p{ text-align: center; }
.shadow{
width:800px;
margin:10px auto;
/* border:1px solid red; */
}
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.6px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.shadow li img{width:100%;}
/* 阴影 */
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}
.boxshadow2 img{
position: relative;
z-index:-1;
width: 100%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="images/CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow1"><img src="images/CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow1"><img src="images/CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="lastitem boxshadow1"><img src="images/CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="images/CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow2"><img src="images/CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="boxshadow2"><img src="images/CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" ></li>
<li class="lastitem boxshadow2">
<img src="images/CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" / alt="CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>
运行结果如下:
到此为止,效果就全部实现了
1、通过案例讲解了box-shadow内阴影,外阴影的两种用法
外阴影语法:box-shadow:x-offset y-offset 模糊度 颜色
内阴影语法,在上面语法的基础上+inset
x-offset,y-offset的值可正可负
x-offset为正表示向右,负数向左
y-offset为正表示向下,负数向上
2、要注意为图片添加内阴影,可以通过设置position:relative,z-index实现
希望本文能给大家带来一定的帮助,谢谢!!!
以上がCSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



