

CSS を使用してページを完全に制御します。主に 4 つの方法があります: インライン スタイル、インライン スタイル、リンク スタイル、インポート スタイルです。これら 4 つの方法をそれぞれ見てみましょう。メソッド:
1. インライン スタイル
1. 特徴: 最も直接的なもの。
2. 使い方
HTMLタグ内のstyle属性を直接使用し、その中にCSSコードを記述します。
3. 例
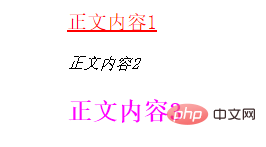
<html> <head> <title>页面标题</title> </head> <body> <p style="color:#FF0000; font-size:20px; text-decoration:underline;">正文内容1</p> <p style="color:#000000; font-style:italic;">正文内容2</p> <p style="color:#FF00FF; font-size:25px; font-weight:bold;">正文内容3</p> </body> </html>

4. 評価
インライン スタイルは CSS を使用する最も簡単な方法ですが、各タグに style 属性を設定すると、その後のメンテナンスコストが依然として非常に高く、Web ページが肥大化しやすいため、お勧めできません。
2. 埋め込みスタイル
1. はじめに
埋め込みスタイルシートは、
と に CSS を記述します。 タグで宣言します。2. 例の説明
<html>
<head>
<title>页面标题</title>
<style type="text/css">
<!--
p{
color:#6600CC;
text-decoration:underline;
font-weight:bold;
font-size:25px;
}
-->
</style>
</head>
<body>
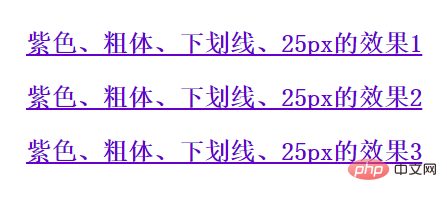
<p>紫色、粗体、下划线、25px的效果1</p>
<p>紫色、粗体、下划线、25px的效果2</p>
<p>紫色、粗体、下划线、25px的效果3</p>
</body>
</html>
3. 分析
(1) 例からわかるように、すべての CSS コード部分これらは同じ領域に集中しているため、後のメンテナンスが容易になり、ページが大幅にスリム化されます。
(2) ただし、ページが複数あり、異なるページの
タグを同じスタイルにしたい場合、インラインスタイルは少々面倒で、維持コストも安くありません。
(3) したがって、インライン スタイルは、特別なページに個別のスタイルを設定する場合にのみ適しています。
3. リンク スタイル
1. 位置
リンク CSS スタイルは、最も頻繁に使用され、最も実用的な方法です。
2. メソッド
HTML の
タグと タグの間にステートメントを追加します: 。3. 例
(1) CSS ファイル: 1.css
h2{
color:#0000FF;
}
p{
color:#FF00FF;
text-decoration:underline;
font-weight:bold;
font-size:20px;
}(2) HTML フレームワーク
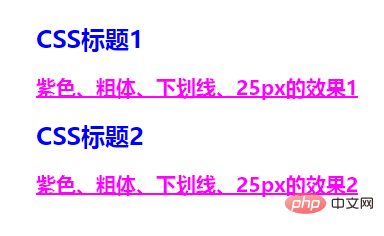
<html> <head> <title>页面标题</title> <link href="1.css" type="text/css" rel="stylesheet"> </head> <body> <h2>CSS标题1</h2> <p>紫色、粗体、下划线、25px的效果1</p> <h2>CSS标题2</h2> <p>紫色、粗体、下划线、25px的效果2</p> </body> </html>

4. メリット
ページフレームのHTMLコードとアートCSSコードが完全に分離され、制作前・後のメンテナンスが非常に便利 1つのCSSファイルを複数のHTMLファイルにリンクできます。
4. インポートタイプ
1. 機能はリンクタイプと似ていますが、構文や操作方法が若干異なります。
2. リンクタイプとの比較
(1) import メソッドでインポートしたスタイルシートは、HTML ファイルの初期化時にファイルの一部として HTML ファイルにインポートされます。 HTML ファイルのコンテンツに類似 埋め込み効果;
(2) リンクされた CSS ファイルは、HTML タグに書式設定が必要な場合にリンクとして導入されます。
3. よく使用されるいくつかの @import ステートメント
任意のステートメントを選択して、 タグの間に配置できます。
@import url(1.css);
@import url('1.css');
@import url("1.css");
@import 1.css;
@import '1.css';
@import "1.css";
4. 利点
(1) スタイル シートのインポートの最大の用途は、1 つの HTML ファイルで多数のスタイル シートをインポートできることです。
(2) スタイル シートの だけでなく、 HTML ファイル 複数のスタイル シートをマークアップにインポートでき、他のスタイル シートを CSS ファイルにインポートすることもできます。
推奨チュートリアル: css クイック スタート
以上がCSSを使用してページを制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

