CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)
この記事の目標:
1. バックグラウンドオリジンの使い方をマスターする
質問:
1. 以下の効果を実現するには、純粋な DIV CSS を使用してください。背景の原点 background-orgin を使用する必要があります

#1. 素材の準備: ルート ディレクトリ 画像フォルダーを作成し、関連するすべての素材画像をここに保存します。
#2.index.html を作成し、アーキテクチャ、アーキテクチャの分析方法を記述します
アイデア分析:
3. 各部分は実際には境界線を含む DIV であり、背景画像は写真であり、文字列が含まれており、文字列の上部と下部にはスペースが含まれています
分析によると、次のコードが得られます<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
</head>
<body>
<div class="container">
<div class="photo xtf">
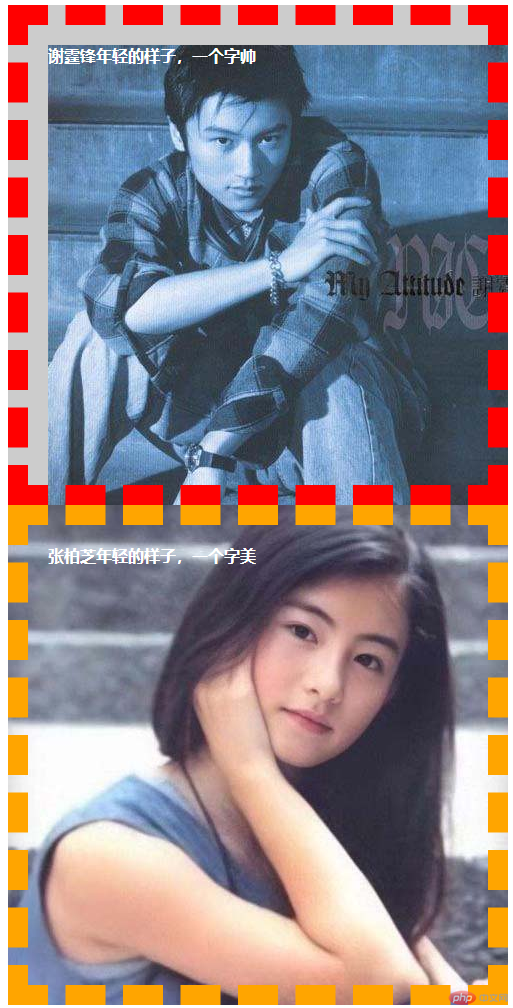
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>3. スタイルを記述し、cssフォルダーを作成し、その中に新しいindex.cssを作成します。内部のスタイルの記述方法は次のとおりです。分析のアイデアは
です。 アイデア分析:1. .container *アイデア分析1.コンテナーのパブリック スタイルにすべての要素を設定するには、次のことができます。これらのパブリック コードを .container * style
に書き込むため、次のコードをindex.css:.container *{
padding:0;
margin:0;
}全体の幅は 500 なので、width=500-(2 borders 20 20 2 padding20 20)=420、高さも 420 なので、width : 420、高さ: 420
なので、index.css に次のコードを追加します:
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}3. 最初の写真の設定
この写真の境界線は赤なので、border-color: red;すると、背景はイケメンの写真で、エフェクトから点線の間の色がグレー、つまり#cccであることがわかりますので、background:#ccc url(. ./images/CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)) no-repeat; 最も重要なことは、背景画像がパディングから始まることです。ここで、
background-origin を有効にするには、
background で属性 no-repeat
を設定する必要があります。
ということで、index.css に次のコードを追加します:.xtf{
background:#ccc url(../images/CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)) no-repeat;
border-color: red;
background-origin: padding-box;
}したがって、次のコードをindex.cssに追加します。
.zbz{
background:#ccc url(../images/CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)) no-repeat;
background-origin: border-box;
border-color: orange;
}これまでのところ、全体Index.css の内容は次のとおりです: .container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}
.xtf{
background:#ccc url(../images/CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)) no-repeat;
border-color: red;
background-origin: padding-box;
}
.zbz{
background:#ccc url(../images/CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)) no-repeat;
background-origin: border-box;
border-color: orange;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>実行時の効果は次のとおりです:##これまでのところ、すべての要件を達成しました実際、background-origin の値は、border-box、padding-box、または content-box に設定できます。背景の原点はコンテンツに基づいています。
ハンサムな男性 Xie の写真設定を変更してみましょう
.xtf{
background:#ccc url(../images/CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)) no-repeat;
border-color: red;
background-origin: content-box;/**修改成content-box**/
}运行结果为:

我们就发现背景图片按照内容为原点显示了
总结:
1、学习了背景原点background-origin的用法,它有3个类型,
一个是border-box:背景图片以边框为起始点
一个是padding-box:背景图片以padding为起始点
一个是content-box:背景图片以内容为起始点
以上がCSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




