
vscode を使用して Web プロジェクトを作成する方法:
最近、プラグインのインストールをサポートする vscode をインストールしましたとても使いやすいです。 Web プロジェクトの開発に vscode を使用する予定がある場合、vscode を使用して Web プロジェクトを構築する方法という疑問が生じます。
プロジェクトとプレビュー
新しいプロジェクト
新しいフォルダーを作成し、フォルダーを開くことを選択します (ctrl k、ctrl o)。
次のように、対応するファイル ディレクトリと HTML を作成します~

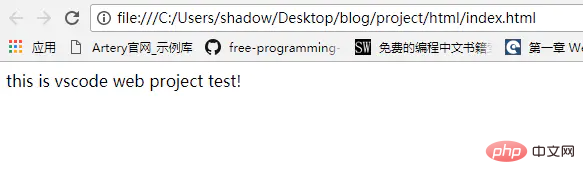
プレビュー
詳細情報 便利なプレビュー ページ。ブラウザで表示するプラグインをインストールします。


VSCode チュートリアル 」
以上がvscodeでWebプロジェクトを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。