Jquery Ajax PHP MySQL による分類リスト管理の実装 (前編)_jquery
実際のアプリケーションでは、顧客カテゴリを管理し、顧客カテゴリの追加、削除、変更などの操作を実装する必要がありますが、これらの操作をどのようにより人間的に、ユーザーがより便利に操作できるようにするかが研究の課題となります。 。 主題。

準備段階
HTML や Jquery などのフロントエンドの知識、および基本的な PHP プログラムや MySql データベース関連の知識が必要です。この記事のデモ例を実装するには、まず mysql データベース:
が必要です。
1 2 3 4 5 6 |
|
次に、jquery ライブラリをページに導入し、操作結果プロンプト プラグイン jNotify と削除確認プラグイン hiAlert を導入します。後者の 2 つのプラグインについては、このサイトで詳しく説明されています:
。
準備が必要なファイルをindex.phpのに追加します。
1 2 3 4 5 |
|
準備ができたら、本題に入りましょう。
index.php
Index.php はメイン ページで、データベース内の機密データを読み取り、リストに表示し、追加、削除、変更のための機能ボタンを提供します。
1 2 3 4 5 6 7 8 |
|
上記のコードは、データ テーブル内のデータを読み取ってリスト文字列を返します。次に、文字列を対応するリストに出力する必要があります。コードは次のとおりです:
1 2 3 4 5 6 7 |
|
データテーブルにいくつかのデータを追加してみると、カテゴリリストが表示されます。
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
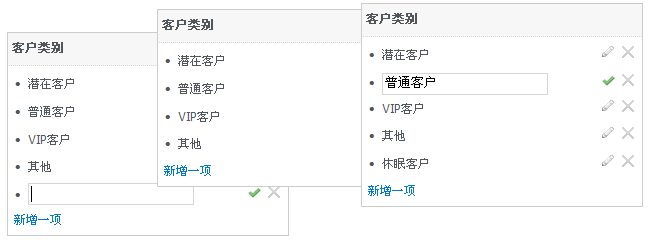
CSS については詳しく説明しませんが、最終的な表示効果は次のようになります。

アイテム追加操作
addOpt() 関数を global.js に追加します。
1 2 3 4 5 |
|
[項目を追加] リンクをクリックして、新しい項目の入力ボックスを DOM に追加します。
ユーザーがコンテンツを入力して「保存」をクリックすると、ajax 操作がトリガーされます。まずコードを見てみましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
まず、ユーザーが入力したコンテンツを取得します。コンテンツが入力されていない場合は、ユーザーが入力したコンテンツがエスケープエンコードされ、バックグラウンド プログラムに正しく送信されます。認識のために。次に、$.getJSON メソッドを通じて、バックグラウンドの post.php への非同期 Ajax リクエストを開始します。バックグラウンドの post.php はパラメーター値を受け取り、関連する処理を実行します。フロントエンド コードはバックグラウンドから返された JSON データに応答し、追加が成功するとリストの最後に項目が追加されます。 「操作は成功しました」というプロンプトが表示されます。失敗した場合は、「エラー」というプロンプトが表示されます。
新しいアイテムの操作をキャンセルしたい場合は、「キャンセル」ボタンをクリックしたときに次のコードを実行してください:
1 2 3 4 |
|
バックエンド post.php は新しいコンテンツを処理する必要があります。コードは次のとおりです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
フロントエンドによって送信されたコンテンツを受信し、それをデコードしてデータテーブルに書き込み、フロントエンド処理用の JSON データ形式を出力します。 uniDecode() 関数に関しては、読者はソース コードをダウンロードして詳細を学ぶことができ、主に jquery によって非同期で送信された中国語の文字列を正しく読み取って解析することができます。
項目の追加操作は完了しました。以下の項目の削除操作を参照してください。アイテムの削除操作
global.js に戻り、次のコードを $(function(){}) に追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
当然ですが、「削除」ボタンをクリックすると、バックグラウンドのpost.phpにもajaxリクエストが送信され、削除された項目に対応するパラメータIDがバックグラウンドに送信され、成功した場合にはバックグラウンド処理の結果が応答されます。を実行すると、ユーザーは「正常に削除されました」というプロンプトが表示され、remove() を使用してデータ項目を削除します。失敗した場合は、「操作が失敗しました」というプロンプトが表示されます。
バックグラウンドの post.php はパラメータを受け取り、それに応じて処理します:
1 2 3 4 5 6 7 8 9 |
|
上記のコードスニペットは、post.phpのswitch文に追加され、delete文を実行し、フロントエンド処理の実行結果を出力します。
紙面の都合上、改造操作については以下の記事で解説しますので、お見逃しなくご注意ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7466
7466
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 CakePHP データベースの操作
Sep 10, 2024 pm 05:25 PM
CakePHP データベースの操作
Sep 10, 2024 pm 05:25 PM
CakePHP でデータベースを操作するのは非常に簡単です。この章では、CRUD (作成、読み取り、更新、削除) 操作について理解します。
 CakePHP ファイルのアップロード
Sep 10, 2024 pm 05:27 PM
CakePHP ファイルのアップロード
Sep 10, 2024 pm 05:27 PM
ファイルのアップロードを行うには、フォーム ヘルパーを使用します。ここではファイルアップロードの例を示します。
 CakePHP について話し合う
Sep 10, 2024 pm 05:28 PM
CakePHP について話し合う
Sep 10, 2024 pm 05:28 PM
CakePHP は、PHP 用のオープンソース フレームワークです。これは、アプリケーションの開発、展開、保守をより簡単にすることを目的としています。 CakePHP は、強力かつ理解しやすい MVC のようなアーキテクチャに基づいています。モデル、ビュー、コントローラー
 CakePHP のロギング
Sep 10, 2024 pm 05:26 PM
CakePHP のロギング
Sep 10, 2024 pm 05:26 PM
CakePHP へのログインは非常に簡単な作業です。使用する関数は 1 つだけです。 cronjob などのバックグラウンド プロセスのエラー、例外、ユーザー アクティビティ、ユーザーが実行したアクションをログに記録できます。 CakePHP でのデータのログ記録は簡単です。 log()関数が提供されています
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、






