CSS3 の Background-size は、カスタマイズ可能な背景画像サイズを使用していくつかの効果を実装します (コード例)
この記事の目的:
1. 背景サイズの背景画像サイズの設定方法をいくつかマスターする
質問:
1. 以下の効果を実現するには、純粋な DIV CSS 、background-size を使用する必要があります

追加手順:
1. 背景画像のサイズ自体は 500*300 サイズです
2.div コンテナの幅は600*300です #3 全てここに格納されています マテリアルは
#2 ですindex.htmlを作成しアーキテクチャを記述します. アーキテクチャを分析するには?アイデア分析:  1. ターゲットは 5 つの div で構成されます。各 div の背景画像は同じですが、背景画像は別の形式で表示されます。
1. ターゲットは 5 つの div で構成されます。各 div の背景画像は同じですが、背景画像は別の形式で表示されます。
2. 各 div にはタイトルがあります
分析に基づいて、次のコードを思いつきました
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
</head>
<body>
<div class="container">
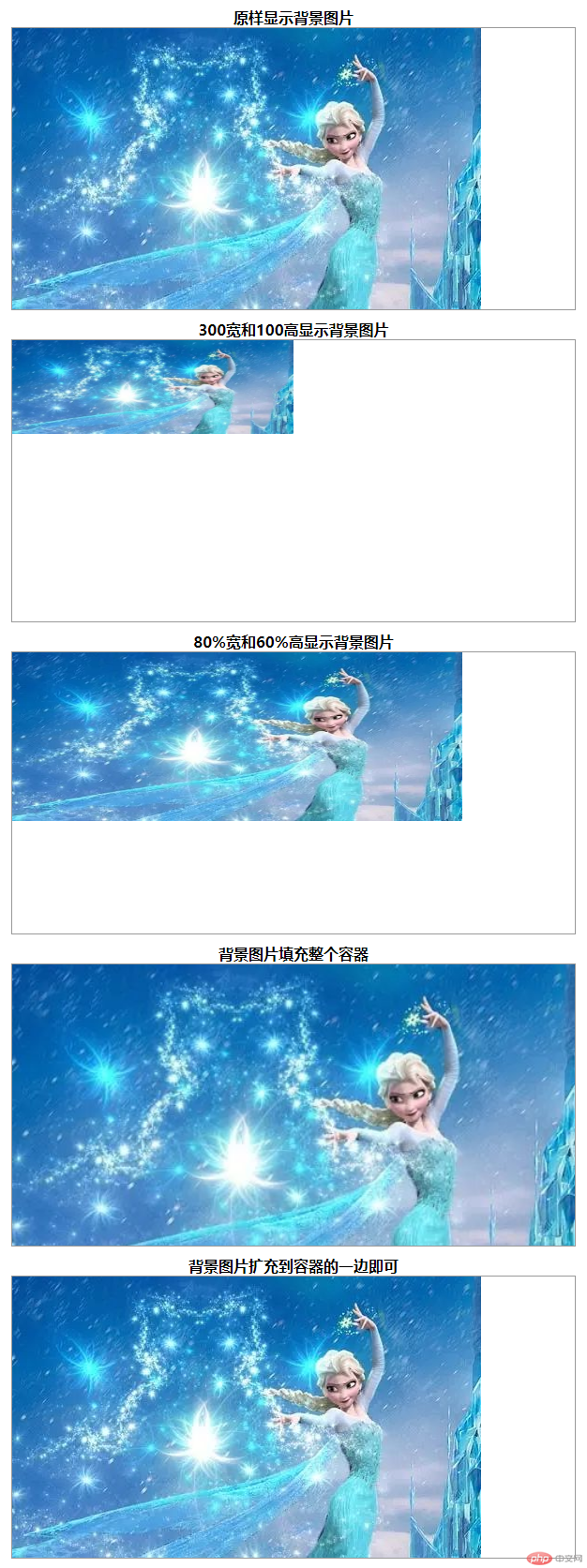
<h4 id="原样显示背景图片">原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4 id="宽和-高显示背景图片">300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4 id="宽和-高显示背景图片">80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4 id="背景图片填充整个容器">背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4 id="背景图片扩充到容器的一边即可">背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>3. スタイルを記述し、css フォルダーを作成します、その中に新しいindex.cssを作成し、その中にスタイルを記述する方法は、次のとおりです分析アイデア
アイデア分析:
1. .container *
アイデア分析
1. コンテナ内のすべての要素の共通スタイルを設定するには、次の共通コードを記述できます。 .container * style
したがって、次のコードをindex.cssに追加します。 ##
.container *{
padding:0;
margin:0;
}アイデア分析:
1 . 要件によれば、幅は 600、高さは 300 であることがわかりました。コードは幅: 600px; 高さ: 300px; 背景画像はアイシャで繰り返しがないので、background: url(../images/CSS3 の Background-size は、カスタマイズ可能な背景画像サイズを使用していくつかの効果を実装します (コード例)) no-repeat ;ボーダー付きなので
border: 1px Solid #999;To be center, so margin: 0 auto 10px auto;
.demo {
background: url(../images/CSS3 の Background-size は、カスタマイズ可能な背景画像サイズを使用していくつかの効果を実装します (コード例)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}3. タイトル h4
アイデア分析:
h4{
text-align: center;
}アイデア分析:
1. 最初の方法はデフォルトの方法です。 2 番目の方法は、固定幅と高さの表示をカスタマイズすることで、幅に応じて背景画像を表示する必要があります。 300 の高さと 100 の高さ3. 3 番目の方法は、カスタムのパーセンテージで表示することです。これには、背景画像コンテナー div の幅 80%、高さ 60% が必要です (つまり、つまり、背景画像の最終的な幅 =600*80%=480、高さ=300*60%=180)
4. 4 番目の方法は、背景画像を埋めることです。 div 全体 ここで注意すべき点は、背景画像の幅 < コンテナの幅の場合、背景画像はコンテナを満たすまで比例して拡大します。
5. 5 番目の方法は、背景画像を一定のサイズになるまで比例的に拡大縮小することです。片面がコンテナの片面を埋める
ここで注意すべき点は、2 番目と 3 番目のタイプを除いて、画像は同じ比率で拡大されないということです。背景画像を同じ比率で拡大し、条件が満たされるまで拡大を停止します。
したがって、次のコードをindex.cssに追加します。 #これまでのところ、index.css の全体の内容は次のとおりです: .bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}
.container *{
padding:0;
margin: 0;
}
.demo {
background: url(../images/CSS3 の Background-size は、カスタマイズ可能な背景画像サイズを使用していくつかの効果を実装します (コード例)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}
h4{
text-align: center;
}
.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}の実行効果は次のとおりです:
これまでのところ、すべての要件を達成しました概要:
1.background-size は主に背景のサイズを設定するために使用されます。構文形式は次のとおりです: 背景サイズ:自動|固定幅と高さ|幅と高さのパーセンテージ|カバー|含む以上がCSS3 の Background-size は、カスタマイズ可能な背景画像サイズを使用していくつかの効果を実装します (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 93
93
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




