CSS3 の Background-image は複数の背景画像を実装します (コード例)
この記事の目標:
1. 複数の背景の背景画像の実装をマスターする
質問:
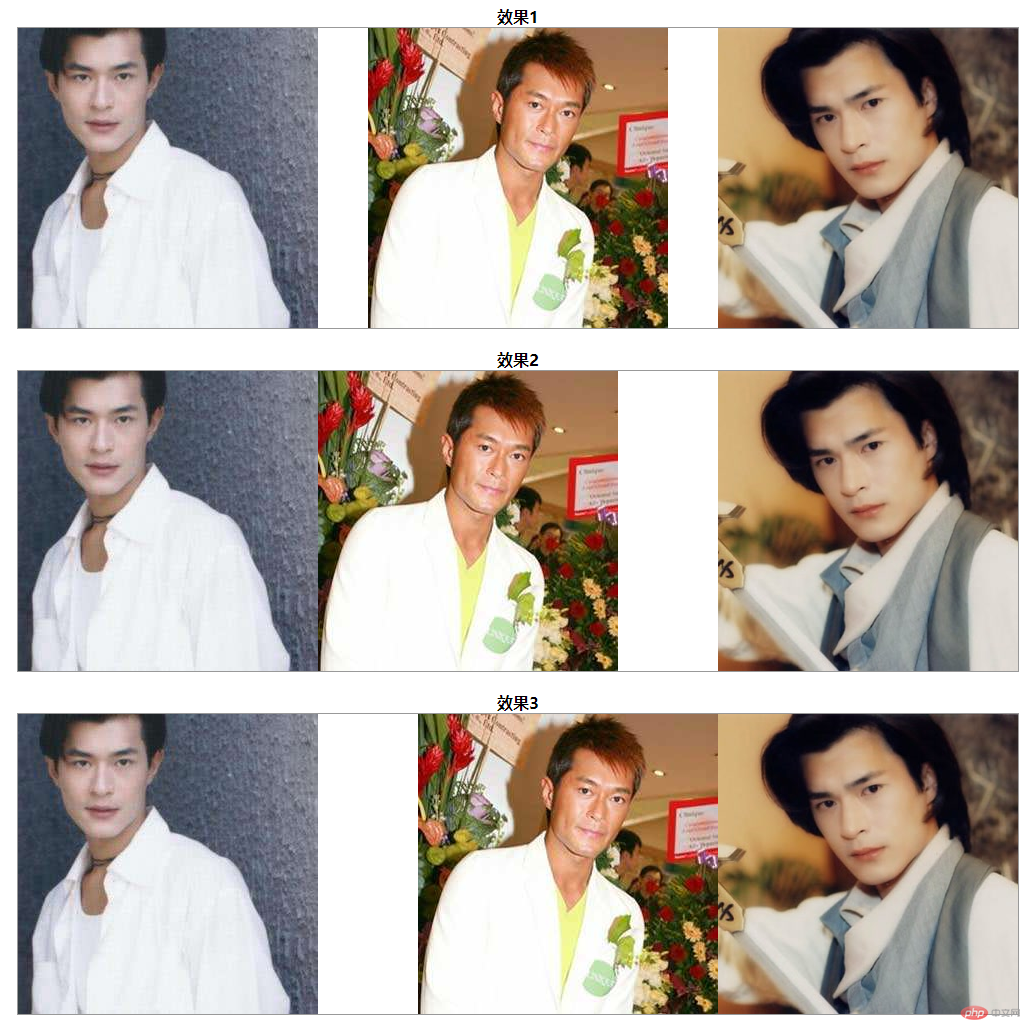
1. 次の効果を実現するには、純粋な DIV を使用します。 CSS では、background -image

追加の注意事項:
1. 全体の幅は 1000 ピクセル、高さは 300 ピクセルです。ページには次のことが必要です。
2. 背景画像 幅と高さは両方とも 300px
3. 各画像は背景画像として表示されます
次に、具体的な操作を行ってみましょう
1. 素材の準備: ルート ディレクトリのフォルダーに画像を作成し、関連する素材の画像をすべてこの中に保存します。素材は



##2. Good Index.html の作成、構造の記述、構造の分析方法
アイデア分析:
1. ターゲットは次のとおりです。 3 つの div の、各 div の背景画像は同じです。写真は 3 枚ありますが、よく見ると 2 番目の背景画像の位置が異なります
#2。各 div にはタイトルがあります分析によると、次のコードが得られます<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="效果">效果1</h4>
<div class="demo bg1"></div>
<h4 id="效果">效果2</h4>
<div class="demo bg2"></div>
<h4 id="效果">效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>.container *{
padding:0;
margin:0;
}h4{
text-align: center;
} URL (Images/GTL2.jpg) ),
URL (Images/GTL3.jpg);
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(images/CSS3 の Background-image は複数の背景画像を実装します (コード例)),
url(images/CSS3 の Background-image は複数の背景画像を実装します (コード例)),
url(images/CSS3 の Background-image は複数の背景画像を実装します (コード例));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}1. 1 つ目は、最初の背景画像を左端に表示する方法で、2 つ目は、画像を中央に表示する方法です。値は = (1000-300)/2=350 です。3 番目の画像は右端にあります
2。2 番目の方法は、最初の背景画像を [表示] の横に配置することです。左端にある場合、2 番目の画像は最初の画像の隣にあります。この時点で、その左の値 = 最初の背景画像の幅 300、3 番目の画像は右端にあります
3. 3 つの方法は、最初の背景画像を左端に表示し、2 番目の背景画像を 3 番目の背景画像の隣に表示し、このときの左の値 = 1000 - 2 番目と 3 番目の画像の全体の幅 = 1000 となります。 -600=400 となり、3 番目のものが 3 番目の隣に表示されます。Zhang は一番右です。
注: 背景位置を設定しない場合、次のようになります。デフォルトでは左側に表示されるので、重なってしまいます
Soindex.cssに次のコードを追加します:.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}.container *{
padding:0;
margin:0;
}
h4{
text-align: center;
}
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(../images/CSS3 の Background-image は複数の背景画像を実装します (コード例)),
url(../images/CSS3 の Background-image は複数の背景画像を実装します (コード例)),
url(../images/CSS3 の Background-image は複数の背景画像を実装します (コード例));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="效果">效果1</h4>
<div class="demo bg1"></div>
<h4 id="效果">效果2</h4>
<div class="demo bg2"></div>
<h4 id="效果">效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>
概要:
1. 背景画像は複数の背景画像を設定できます. 構文形式は次のとおりです:
背景画像: url (画像アドレス 1),
url (画像アドレス 2),
url(画像アドレス 3)....N 個以上使用できます;
2. 背景画像が複数設定されている場合は、設定します。背景 - 繰り返して背景を配置する場合、順序は画像設定の順序と同じであることに注意してください。1 に設定されている場合は、すべての背景画像が同じ設定であることを意味します。
以上がCSS3 の Background-image は複数の背景画像を実装します (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




