vscode で Flutter アプリケーションを作成して使用する方法

vscode を使用して Flutter アプリケーションを作成して使用する方法は次のとおりです:
1. プラグインを設定する
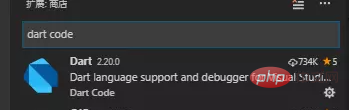
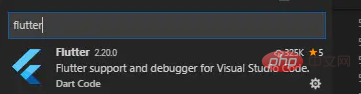
vscode でプラグインをダウンロードする必要があります


これら 2 つのプラグインを見つけてください。 -ins をダウンロードし、vscode をリロードします。
2. Run
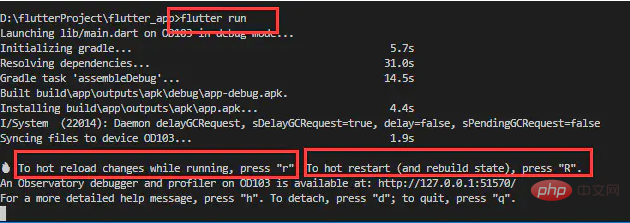
flutter プロジェクトの実行コマンドは flutter run です。
しかし、flutter と React-native の違いは、flutter の実行後に、デバイスが接続されているかどうかを検出します。接続されているデバイスがない場合は実行されません。
flutterデバイスも利用可能 もちろんAndroid環境を設定すればdabコマンドやadbデバイスも利用可能です。
プロジェクトが実行されると、コンパイル時間、パッケージのデバッグ、インストールなどを含む出力情報が以下のターミナルに表示されます。
プロンプト メッセージもいくつか表示されます

ホット ロードが必要な場合は r を押し、アプリケーションを再起動する必要がある場合は R を押します。
したがって、コードを書いて保存するたびに、r をもう一度押すだけで最新の効果が表示され、flutter のホットロードは rn よりも高速です。
3. 最初の Flutter アプリケーションを作成します。
flutter 中国語 Web サイトに従ってください (https://flutterchina.club/get-started/codelab/)
最初の Flutter アプリケーションを作成します。
私は個人的に問題に遭遇しました。
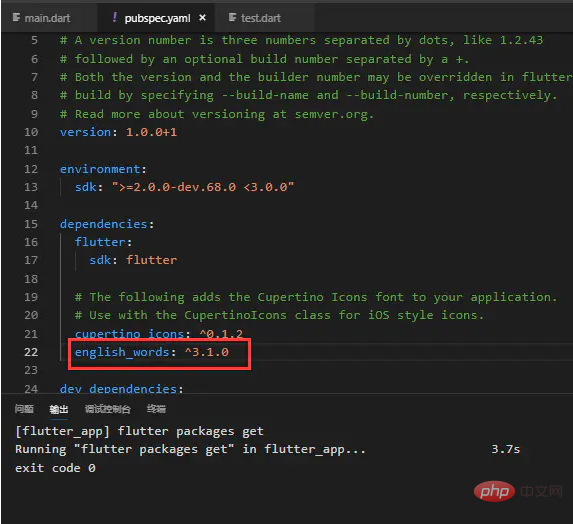
ステップ 2 では、外部パッケージを使用して、

プラグインの依存関係を pubspec.yaml ファイル内で宣言し、保存後に自動的にダウンロードしてからメインにダウンロードします。 dart ファイル内でプラグインが参照されているのですが、自動補完プロンプトが存在しないことがわかり、パスをすべて手書きで記述しましたが、プロンプトが見つかりませんでした。
その後、vscode を再度開きます。これを読み取る vscode に問題があるはずです。
その後、中国語のコードに従って書き続けます。 Flutterにもstateがあり、これはreactにおけるstateの考え方に基づいて追加されていると言われています。
個人的な経験
flutter プロジェクトは rn よりもスムーズで、コンパイルも高速で、ホットロードも高速で、アプリケーションはよりスムーズに実行されますが、dart 構文は非常に面倒です
fluuter中国語の Web サイトの書き方 ドキュメントはあまり使いやすいものではなく、多くの重要なことが十分に具体的でないか、書かれていないこともあります。
状態の説明も状態の使用方法の説明もありません。ルーティングについても同様です。
推奨チュートリアル: 「vscode 入門チュートリアル 」
以上がvscode で Flutter アプリケーションを作成して使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
コードでコードを実行すると、コードが6つしか必要ありません。1。プロジェクトを開きます。 2。コードファイルを作成して書き込みます。 3.端子を開きます。 4.プロジェクトディレクトリに移動します。 5。適切なコマンドを使用してコードを実行します。 6。出力を表示します。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。




