JS正規表現文字マッチング
正規表現の文字マッチング
「JavaScript 正規表現ミニブック」を読んでまとめたメモです。
正規表現は、文字と位置を照合できる照合パターンです。
以下では主に文字のマッチングの状況を紹介しますが、位置のマッチングの状況も勉強中です。
2 種類のあいまい一致:
1. 水平方向のあいまい一致: 通常の一致可能な文字列の長さは固定されていません。これを行うには、量指定子を使用します。たとえば、{m,n} は、文字が少なくとも m 回、最大で n 回連続して出現することを意味します。
たとえば、/ab{2,5}c/ は、次のような文字列と一致することを意味します。最初の文字は「a」、続いて 2 ~ 5 文字の「b」、最後に文字「c」です。 。
例: (手動で試して、得られる結果について考えることができます)
var regex = /ab{2,5}c/g;
var string = "abc abbc abbbc abbbbc abbbbbc abbbbbbc";
console.log( string.match(regex) );g は修飾子であり、グローバル一致、つまり、文字列内の一致条件を見つけることを意味します。すべての文字列を並べ替えます。
2. 垂直方向のあいまい一致: 通常の一致可能な文字列は、特定の文字に固有です。特定の文字である必要はなく、多くの可能性があります。実装方法は、/a[123]b/ などの文字グループ
を使用してそのような文字列に一致させることです。最初の文字は a で、2 番目の文字は '1'、'2 にすることができます。 '、' 3 つのうちのいずれか 1 つだけです。
量子 (繰り返し)
1. 一般的な省略形:
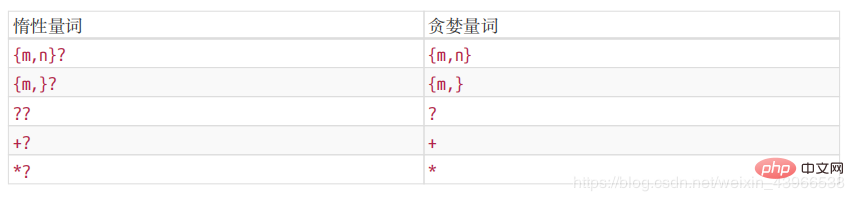
(1) {m,} は少なくとも m 回を意味します
(2) { m} は
が m 回出現することを意味します (3)? {0,1} と同等は
が出現するか出現しないことを意味します (4) {1,} と同等は少なくとも 1 回出現することを意味します
(5)* は {0,} に相当します。これは、何度でも出現できること、出現できないこと、または複数回出現する可能性があることを意味します。
2. 貪欲なマッチングと遅延マッチング
(1) 貪欲一致: /\d{2,5}/ は、数字が 2 ~ 5 回連続して出現し、可能な限り多く一致することを意味します。
var regex = /\d{2,5}/g;
var string = "123 1234 12345 123456";
console.log( string.match(regex) );
// => ["123", "1234", "12345", "12345"](2)遅延マッチング: /\d{2,5} ?/ は、2 ~ 5 回で十分ですが、2 回で十分な場合はそれ以上試行しないことを意味します。
var regex = /\d{2,5}?/g;
var string = "123 1234 12345 123456";
console.log( string.match(regex) );
// => ["12", "12", "34", "12", "34", "12", "34", "56"]
文字グループ
1. 範囲表現:
(1) 省略形を省略するには、ハイフン「-」を使用します。 [ 123456abcdefGHIJKLM] は [1-6a-fG-M] と書くことができます。
(2) 注: 一致した文字列にハイフンがある場合は、先頭または末尾にハイフンを置くか、- をエスケープします。
2. 文字グループを除外する: たとえば、[^abc] は、特定の文字は何でもよいが、a、b、c であることはできないことを意味します。 ^ キャレットは否定を表し、対応する範囲表現もあります。
3. 一般的な略語形式:
(1) \d は [0-9] を意味します。 1 桁の
(2) \D は [\^0-9] を意味します。数字以外の任意の文字。
(3) \w は [0-9a-zA-Z_] を意味します。数字、大文字と小文字、アンダースコア。単語文字
とも呼ばれます (4) \W は [^0-9a-zA-Z_] を意味します。単語以外の文字
(5) \s は [ \t\v\n\r\f] を表します。スペース、水平タブ、垂直タブ、ラインフィード、キャリッジリターン、フォームフィードなどの空白文字を表します。
(6) \S は [^ \t\v\n\r\f] を意味します。空白以外の文字
(7) . は [^\n\r\u2028\u2029] を意味します。ワイルドカード文字。ほぼすべての文字を表します。例外には、改行、復帰、行区切り文字、および段落区切り文字が含まれます。
任意の文字と一致するには、 [\d\D]、[\w\W]、 、および [ Any ^] のいずれか。
複数選択ブランチ
モードは水平方向および垂直方向のファジー マッチングを実現でき、複数選択ブランチは複数のサブモードのいずれかをサポートできます。
具体的な形式: (p1|p2|p3) p1、p2、p3 はサブパターンです。
次の問題に注意してください。
var regex = /good|goodbye/g; var string = "goodbye"; console.log( string.match(regex) );
上の例で得られた結果は「良好」です
var regex = /goodbye|good/g; var string = "goodbye"; console.log( string.match(regex) );
この例で得られた結果は「さようなら」です
次の結論が得られます。ブランチ構造も Lazy です。つまり、前の一致が一致した場合、後続の一致は再試行されません。
推奨チュートリアル: 「JS チュートリアル 」
以上がJS正規表現文字マッチングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1214
1214
 29
29
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP 正規表現の検証: 数値形式の検出
Mar 21, 2024 am 09:45 AM
PHP 正規表現の検証: 数値形式の検出
Mar 21, 2024 am 09:45 AM
PHP 正規表現の検証: 数値形式の検出 PHP プログラムを作成する場合、ユーザーが入力したデータを検証する必要がよくあります。一般的な検証の 1 つは、データが指定された数値形式に準拠しているかどうかを確認することです。 PHP では、正規表現を使用してこの種の検証を行うことができます。この記事では、PHP 正規表現を使用して数値形式を検証する方法を紹介し、具体的なコード例を示します。まず、一般的な数値形式の検証要件を見てみましょう。 整数: 0 ~ 9 の数字のみが含まれ、プラスまたはマイナス記号で始めることができ、小数点は含まれません。浮動小数点
 正規表現を使用して Golang でメールアドレスを検証するにはどうすればよいですか?
May 31, 2024 pm 01:04 PM
正規表現を使用して Golang でメールアドレスを検証するにはどうすればよいですか?
May 31, 2024 pm 01:04 PM
正規表現を使用して Golang で電子メール アドレスを検証するには、次の手順に従います。 regexp.MustCompile を使用して、有効な電子メール アドレス形式と一致する正規表現パターンを作成します。 MatchString 関数を使用して、文字列がパターンと一致するかどうかを確認します。このパターンは、次のようなほとんどの有効な電子メール アドレス形式をカバーします。 ローカル ユーザー名には文字、数字、および特殊文字を含めることができます: !.#$%&'*+/=?^_{|}~-` ドメイン名には少なくとも次の文字が含まれている必要があります。 1 文字の後に文字、数字、またはハイフンを続けます。トップレベル ドメイン (TLD) は 63 文字を超えることはできません。
 PHP 正規表現: 厳密な一致とあいまいな包含の除外
Feb 28, 2024 pm 01:03 PM
PHP 正規表現: 厳密な一致とあいまいな包含の除外
Feb 28, 2024 pm 01:03 PM
PHP 正規表現: 完全一致と除外 ファジー包含正規表現は、プログラマがテキストを処理する際に効率的な検索、置換、フィルタリングを実行できる強力なテキスト マッチング ツールです。 PHP では、正規表現は文字列処理やデータ マッチングにも広く使用されています。この記事では、PHP で完全一致を実行し、あいまい包含操作を除外する方法に焦点を当て、具体的なコード例を使用して説明します。完全一致 完全一致とは、バリエーションや余分な単語ではなく、正確な条件を満たす文字列のみと一致することを意味します。
 Go で正規表現を使用してタイムスタンプを照合するにはどうすればよいですか?
Jun 02, 2024 am 09:00 AM
Go で正規表現を使用してタイムスタンプを照合するにはどうすればよいですか?
Jun 02, 2024 am 09:00 AM
Go では、正規表現を使用してタイムスタンプを照合できます。ISO8601 タイムスタンプの照合に使用されるような正規表現文字列をコンパイルします。 ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ 。 regexp.MatchString 関数を使用して、文字列が正規表現と一致するかどうかを確認します。
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 Goで正規表現を使用してパスワードを確認するにはどうすればよいですか?
Jun 02, 2024 pm 07:31 PM
Goで正規表現を使用してパスワードを確認するにはどうすればよいですか?
Jun 02, 2024 pm 07:31 PM
Go で正規表現を使用してパスワードを検証する方法は次のとおりです。 パスワードの最小要件 (小文字、大文字、数字、特殊文字を含む少なくとも 8 文字) を満たす正規表現パターンを定義します。 regexp パッケージの MustCompile 関数を使用して正規表現パターンをコンパイルします。 MatchString メソッドを使用して、入力文字列が正規表現パターンと一致するかどうかをテストします。
 Golangで正規表現を使用してURLを検出するにはどうすればよいですか?
May 31, 2024 am 10:32 AM
Golangで正規表現を使用してURLを検出するにはどうすればよいですか?
May 31, 2024 am 10:32 AM
正規表現を使用して Golang で URL を検出する手順は次のとおりです。 regexp.MustCompile(pattern) を使用して正規表現パターンをコンパイルします。パターンは、プロトコル、ホスト名、ポート (オプション)、パス (オプション)、およびクエリ パラメーター (オプション) と一致する必要があります。 regexp.MatchString(pattern,url) を使用して、URL がパターンと一致するかどうかを検出します。




