WeChat アプレットの画像が表示できない場合はどうすればよいですか?

WeChat アプレットの画像が表示できない場合はどうすればよいですか?
WeChat ミニ プログラムの画像が表示できない問題の解決策:
新しいテスト ミニ プログラムを作成します
プロンプトに従ってくださいappid をお持ちでない場合は、体験することを選択できます
1。appid がなければプレビューすることはできません

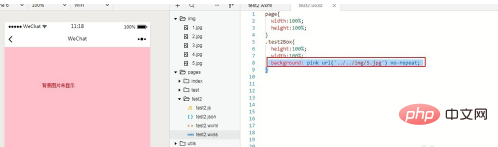
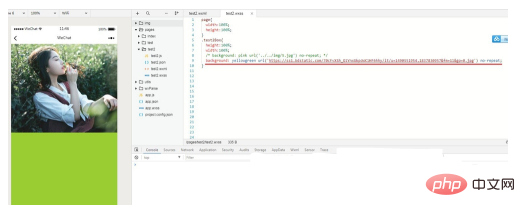
2。ラベル要素の背景画像
しかし、機能しません。背景画像は表示されず、設定された背景色のみが表示されます。

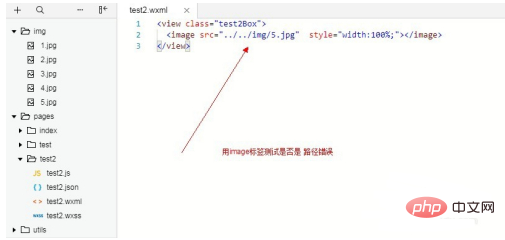
#3. 画像のパスが間違っていませんか?画像タグ
で確認してみると、

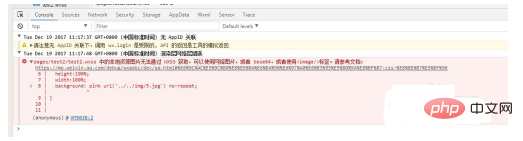
#4 で画像が正常に表示されていることがわかります。画像パスの導入。コンソールを確認してください。背景画像がエラー

5 として報告されました。エラー メッセージに異議を申し立てたところ、
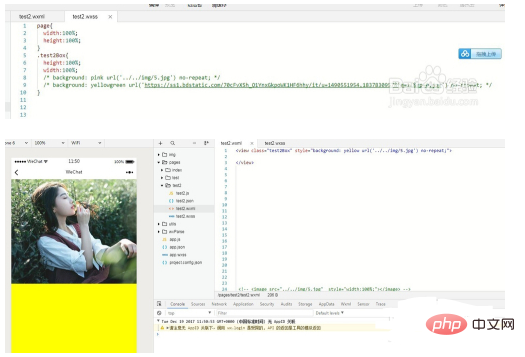
## であることがわかりました。 #local リソースは WXSS 経由では取得できませんbackground-image: ネットワーク イメージ、base64、または ##6.また、エラー メッセージには、wxss がローカル リソースを取得できないことが示されているため、インライン スタイルを使用して可能かどうかを確認し、背景を削除できます。 wxss。
##6.また、エラー メッセージには、wxss がローカル リソースを取得できないことが示されているため、インライン スタイルを使用して可能かどうかを確認し、背景を削除できます。 wxss。
テストを通じて望ましい結果が得られました。
 推奨チュートリアル: 「
推奨チュートリアル: 「
以上がWeChat アプレットの画像が表示できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29


