

この記事の例では、参考のために JS を使用してカルーセル効果を実装するための具体的なコードを共有します。具体的な内容は次のとおりです。
ナレッジポイント

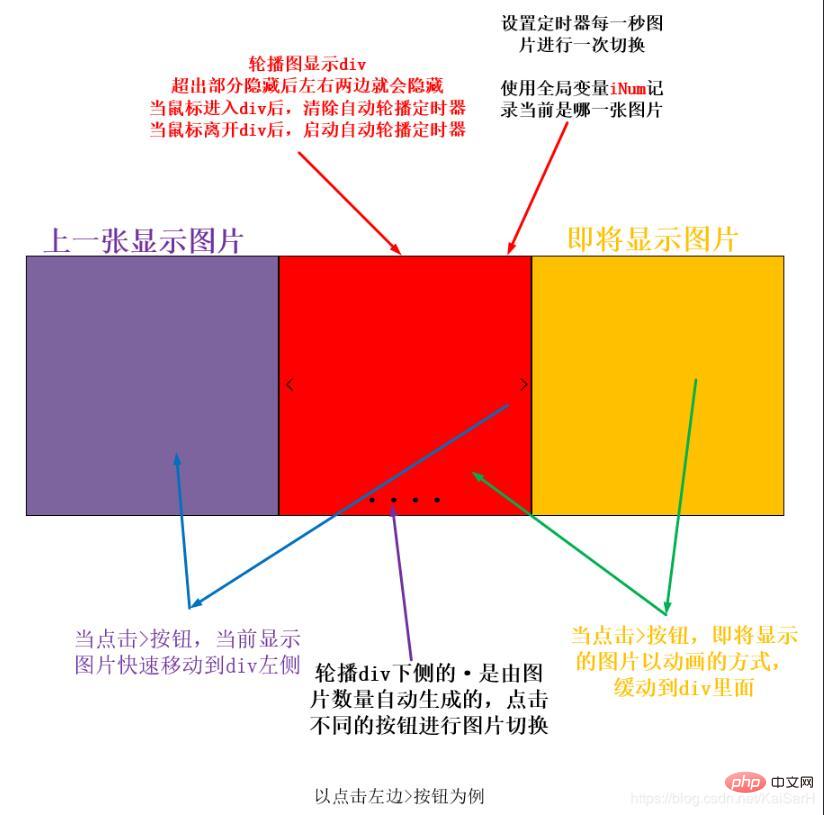
カルーセル画像のアイデア:
① グローバル変数インデックスを作成し、現在表示されている画像を常にマークします。
② 現在の写真数に基づいて、以下の●写真インジケーターを動的に作成します。
③ カルーセル画像の初期状態は、最初の画像が中央にあり、残りの画像はすべて画像が表示される位置に配置されています。
④ > をクリックすると、現在の画像がアニメーション移動関数を呼び出して左に移動し、同時に新しい画像がアニメーション関数を呼び出して p に移動し、次に表示されている画像が左に移動します。 p.側の右側。
⑤ 境界判定が必要なので、現在のピクチャがピクチャ数より大きい、または0以下の場合は、インデックスを再割り当てします。
⑥ ピクチャーインジケーターをクリックする際は、クリックとインデックスの位置関係を決めてからアニメーション動作を行ってください。
⑦ 画像を自動的に移動するタイマーを p に追加します。マウスが p に入るとタイマーが削除され、マウスが p から出るとタイマーが設定されます。
ランニングエフェクト
1.自動カルーセル
2.左右をクリックして画像を切り替えます
3.下の画像インジケーターをクリックして画像を切り替えます

#コード
MyTools.js ライブラリの紹介
1.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="1.css" rel="external nofollow" > </head> <body> <div id="box"> <div id="box_content"> <div><img src="casual01.jpg" alt=""></div> <div><img src="casual02.jpg" alt=""></div> <div><img src="casual03.jpg" alt=""></div> <div><img src="casual04.jpg" alt=""></div> <div><img src="casual05.jpg" alt=""></div> </div> <div id="box_control"> <a href="javascript:;"><i><</i></a> <a href="javascript:;"><i>></i></a> <ul> </ul> </div> </div> <script src="../JavaScript学习/00MyTools/MyTools.js"></script> <script src="1.js"></script> </body> </html>
2 .css
*{margin: 0;padding: 0;}
a{
color: #999;
text-decoration: none;
position: absolute;
top: 50%;
transform: translateY(-50%);
background-color: rgba(0, 0, 0, .4);
}
a:hover{
color: #f8b62b;
}
i{
font-size: 50px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
#box{
height: 482px;
width: 830px;
background-color: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
overflow: hidden;
}
#box_content{
height: 100%;
width: 100%;
cursor: pointer;
}
#box_content img{
position: absolute;
vertical-align: top;
height: 100%;
width: 100%;
/*left: 830px;*/
}
.box_img{
width: 100%;
height: 100%;
position: absolute;}
.box_control_right{
position: absolute;
right: 0;
}
.box_control_left{
position: absolute;
left: 0;
}
ul{
position: absolute;
bottom: 30px;
left: 50%;
transform: translateX(-50%);
display: flex;
justify-content:space-evenly;
}
ul>li{
list-style: none;
width: 16px;
height: 16px;
background-color: #fff;
margin: 0 3px;
border-radius: 50%;
cursor: pointer;
}
ul>li.current{
background-color: darkorange;
}3.js
window.addEventListener('load',function (ev) {
// 轮播图
(function () {
// 1. 获取需要标签
var boxContent = myTool.$('box_content');
var contentImg = boxContent.children;
var boxControl = myTool.$('box_control');
var controlBottom = boxControl.children[2];
// 2. 全局索引
var iNow = 0;
// 3. 根据图片个数动态添加下方图片指示器
for (var i = 0; i < contentImg.length; i++) {
var li = document.createElement('li');
controlBottom.insertBefore(li,controlBottom.children[0]);
}
// 4. 让第一个图片指示器选中
controlBottom.children[0].className = 'current';
// 5. 让除了第一张图片以外所有图片进入待显示区域
var scrollImgWidth = boxContent.offsetWidth;
for (var j = 1; j < contentImg.length; j++) {
contentImg[j].style.left = scrollImgWidth + 'px';
}
// 6. 处理左右两侧点击
var cPrev = boxControl.children[0];
var cNext = boxControl.children[1];
// 6.1 点击左边
cPrev.addEventListener('click',function (evt) {
// 1. 当前可视区域图片快速右移
// 2. 上一张幻灯片出现在可视区域左侧
// 3. 让这张幻灯片做动画进入
myTool.slowMoving(contentImg[iNow],{'left':scrollImgWidth},null);
iNow--;
// 边界处理
if (iNow < 0){
iNow = contentImg.length - 1;
}
contentImg[iNow].style.left = -scrollImgWidth + 'px';
myTool.slowMoving(contentImg[iNow],{'left':0},null);
// 切换索引
changeIndex();
},false);
// 6.2 点击右边
cNext.addEventListener('click',function (evt) {
autoPlay();
},false);
// 7. 下侧图片指示器操作
for (var k = 0; k < controlBottom.children.length; k++) {
// 取出单个li标签
var bottomLi = controlBottom.children[k];
// 监听鼠标进入
(function (index) {
bottomLi.addEventListener('mouseover',function (evt) {
// 比较当前索引和点击指示器位置关系
if (index > iNow){
myTool.slowMoving(contentImg[iNow],{'left':-scrollImgWidth},null);
contentImg[index].style.left = scrollImgWidth + 'px';
}else if(index < iNow){
myTool.slowMoving(contentImg[iNow],{'left':scrollImgWidth},null);
contentImg[index].style.left = -scrollImgWidth + 'px';
}
iNow = index;
myTool.slowMoving(contentImg[iNow],{'left':0});
// 切换索引
changeIndex();
},false);
})(k)
}
/**
* 切换索引操作
*/
function changeIndex() {
for (var i = 0; i < controlBottom.children.length; i++) {
controlBottom.children[i].className = '';
}
// 当前的被选中
controlBottom.children[iNow].className = 'current';
}
/**
* 点击右侧和图片自动运动操作
*/
function autoPlay(){
// 1. 当前可视区域图片快速左移
// 2. 下一张图片出现在可视区域右侧
// 3. 让这张图片做动画进入
myTool.slowMoving(contentImg[iNow],{'left':-scrollImgWidth},null);
iNow++;
// 边界处理
if (iNow >= contentImg.length) {
iNow = 0;
}
contentImg[iNow].style.left = scrollImgWidth + 'px';
myTool.slowMoving(contentImg[iNow], {"left": 0},null);
// 切换索引
changeIndex();
}
// 8. 设置定时器
var timerId = setInterval(autoPlay,2000);
// 9. 鼠标进入图片p后设置和清除定时器
myTool.$('box').addEventListener('mouseover',function () {
clearInterval(timerId);
});
myTool.$('box').addEventListener('mouseout',function () {
timerId = setInterval(autoPlay,2000);
});
})();
},false);その他の js 特殊効果については、「js 特殊効果のダウンロード」列に移動してください。
以上がJS で簡単なカルーセル効果を実装するにはどうすればよいですか? (写真と文章で詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。