
序文
ブラウザ イベント ループについては、ほとんどの基本的なインタビューで尋ねられます。この記事では、この知識ポイントについて説明します。
イベント ループ メカニズム
イベント ループは、コードの実行、イベントの収集と処理、キュー内のサブタスクの実行を担う一連のメカニズムです。
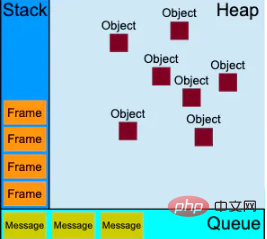
イベント ループ メカニズムでは、使用されるスタック データ構造は実行コンテキスト スタックです。関数が呼び出されるたびに、対応する実行コンテキストが作成されてスタックにプッシュされます。ヒープ データ構造が使用されます。主に、オブジェクトを格納するためのほとんど構造化されていないメモリ領域を表すために使用されます。使用されるキュー データ構造は、主に非同期タスクを格納するために使用されるタスク キューです。以下に示すように:

実行コンテキスト スタック
JavaScript コードが実行されると、さまざまな実行環境に入ります。 , 実行が開始されると、最初にグローバル環境に入ります。このとき、グローバル コンテキストが最初に作成され、スタックにプッシュされます。次に、関数が呼び出されるときに、対応する関数環境に入ります。このとき、対応する関数コンテキストはスタック上にある場合、最上位の実行コンテキスト コードが実行された後、スタックからポップされます。ここでいうスタックとは実行コンテキストのことです。
タスクキュー
イベントループ機構には複数のタスクキューがあり、マクロタスクキューとマイクロタスクキューに分かれています。
マクロ タスク
マクロ タスクには、setTimeout、setInterval、I/O、UI レンダリングが含まれます。
マイクロタスク
マイクロタスクには、Promise、Object.observe (廃止)、および MutationObserver (html5 の新機能) が含まれます。
イベント ループ メカニズムのプロセス
1. メイン スレッドは JavaScript コード全体を実行して、実行コンテキスト スタックを形成します。さまざまなタスク ソースが発生すると、指定された非同期タスクは一時停止されます。応答結果を受信した後、非同期タスクは、実行コンテキスト スタックにグローバル コンテキストだけが残るまで、対応するタスク キューに配置されます。
2. すべてのタスクをキューに入れます。マイクロタスク キュー 優先度に応じて単一のタスク キュー内の非同期タスクがスタックにプッシュされ、すべてのマイクロタスク キューがクリアされるまで先入れ先出し方式で実行されます;
3. タスクを配置します。マクロ タスク キュー内で最も優先度の高いタスク キューに配置されます。非同期タスクはスタックにプッシュされ、先入れ先出し方式で実行されます。
4. すべてのマクロが終了するまで、手順 2 と 3 を繰り返します。タスク キューとマイクロ タスク キューがクリアされ、グローバル コンテキストがスタックからポップされます。
イベント ループ メカニズムのプロセスを簡単に言うと、メイン スレッドが JavaScript コード全体を実行した後、遭遇した各タスク ソースによって指定されたタスクを各タスク キューに分散し、次にマイクロ スレッドに分散します。 -タスク キューとマクロ タスク キューを交互にスタックにプッシュし、すべてのタスク キューがクリアされ、グローバル コンテキストがスタックからポップアウトされるまで実行します。
最後に
JS チュートリアル
」以上がブラウザのイベントループの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。