Layui関連フォームメソッド

次に、layui フォームの関連付けを作成します。フォームの関連付けとは何ですか? たとえば、layui テーブルが 2 つあります。最初のテーブルのデータをクエリした後、特定のボタンをクリックします。データの一部について、このデータの主キー ID に基づいて 2 番目のフォームのデータをクエリし、データをバックフィルします。
最初のステップは、2 つのテーブルを準備し、データに対応するヘッダーを設計することです。

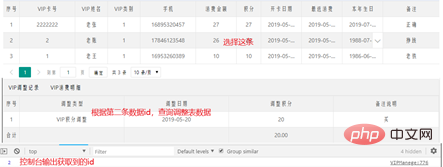
用意したのは 2 つのテーブルです。1 つは VIP テーブル、もう 1 つは VIP ポイント調整テーブルです。しばらくして、次のデータ クエリをクリックします。 VIPフォームのデータを出力する ポイント調整フォームのデータを出力する これら2つのフォームのデータクエリメソッドをコントローラー側で記述しましたので、ページにどのようなデータを表示する必要があるかを見てみましょう。

ページ上のフォームはこのように表示されます。調整記録テーブルにはまだデータがありません。これは、初期化時に調整フォームのリクエスト パスをログアウトしたためです。上記のフォームのように、さらに多くの条件を指定してクエリを実行する方法はあまりありませんが、クエリ パスにバーを追加し、条件が満たされたときにクエリを開始するだけです。
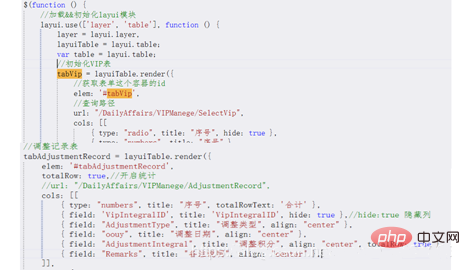
以下はリスニングイベントであるフォーム関連のイベントで、layuiモジュールをロードするメソッド内にこのイベントを記述する必要があります。ここでのコードの意味は、VIP テーブル内の特定の行のデータを取得し、クリック イベントで変数を宣言し、この変数に値を代入することです。値を代入する場合、通常は ID に代入されます。後で、この ID データに基づいて調整テーブルが照会されます。データをクエリできる場合は、コンソールに割り当てられた値を出力して、それが可能かどうかを確認できます。
//获取VIP表行事件
layuiTable.on('row(tabVip)', function (obj)
{
var data = obj.data;//获取点击行数据
//标注选中样式
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
////***单击选中单选框
obj.tr.find('div.layui-unselect.layui-form-radio')[0].click();
var vipId = data.VipID;//vip类型id
//控制台输出看看是否能获取到VIPid
console.log(vipId);
//调整记录附件,根据VIPid查询对应的调整记录信息
tabAdjustmentRecord.reload
({
//查询路径
url: '/DailyAffairs/VIPManege/AdjustmentRecord',
where:
{ //设定异步数据接口的额外参数,比如设置多条件查询的参数
vipId: vipId
},
//从第一页开始
page:
{
curr:1
}
});
});まず効果を見てみましょう:

#2 番目のデータをクリックしたため、コンソールによって出力される ID は 2 です。 , これは、id が正常に取得されたことを証明します。VIP テーブルの VIPid が取得されなかった場合、調整テーブルにはデータがありません。これには、id 出力があるかどうかを確認するためにコンソール出力が必要です。 id が出力されると、id が正しく取得されていないかどうか、またはコントローラーに ID を渡し、レコードを調整したコントローラーがそれを受け取るために対応する ID を書き込んでいるかどうかを確認します。
詳細については、layui、PHP中国語ウェブサイトlayuiチュートリアルコラム
をご覧ください。以上がLayui関連フォームメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 レイウイの実行方法
Apr 04, 2024 am 03:42 AM
レイウイの実行方法
Apr 04, 2024 am 03:42 AM
layui を実行するには、次の手順を実行します: 1.layui スクリプトをインポートします; 2.layui を初期化します; 3.layui コンポーネントを使用します; 4.layui スタイルをインポートします (オプション); 5. スクリプトの互換性を確認し、その他の考慮事項に注意してください。これらの手順により、layui の機能を使用して Web アプリケーションを構築できます。
 laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
layui は、開発者が最新の応答性の高いインタラクティブな Web アプリケーションを迅速に構築できるように、豊富な UI コンポーネント、ツール、機能を提供するフロントエンド UI フレームワークです。その機能には、柔軟で軽量、モジュール式の設計、豊富なコンポーネント、強力なツール、簡単な機能が含まれます。カスタマイズ。管理システム、電子商取引プラットフォーム、コンテンツ管理システム、ソーシャル ネットワーク、モバイル アプリケーションなど、さまざまな Web アプリケーションの開発に広く使用されています。
 Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。




