
まえがき
この知識ポイントについて面接で聞かれる確率は非常に低いですが、それでも聞かれる可能性はあります。
#JSON が人気の理由
JSON 構文
単純な値
{"名前": "ヘリン","年齢": 12}
Array
[ {"名前": " iskeeper","age": 12} ]
注: JSON キーでは二重引用符を使用する必要があり、値が文字列の場合は二重引用符も使用する必要があります。 JSON 解析メソッド 1. evaleval("({\"name\":\"iskeeping\"})")Function("", "return ({\"name\":\"iskeeping\"})")()JSON.parse("{\"name\":\"iskeeping\"}")JSON シリアル化
let json = 単純な値/オブジェクト/配列
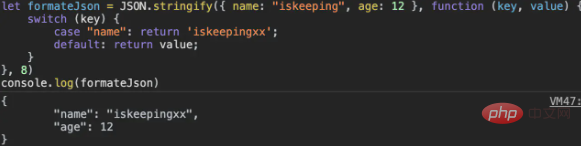
let formateJson = JSON.stringify({ name: "iskeeping", age: 12 }, function (key, value) {
switch (key) {
case "name": return "iskeepingxx";
default: return value;
}
}, 8)
cosnole.log(formateJson) #JSON ネイティブ サポート
#JSON ネイティブ サポート
ネイティブ JSON オブジェクトは、次のブラウザーでサポートされています。
JS チュートリアル
」以上があまり知られていない JSONの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。