
はじめに
#私は Vue を使って開発するのが好きなので、時々 Vue の機能や特長を詳しく調べます。この記事では、より優れた Vue 開発者になるための 10 の素晴らしいヒントとコツを紹介します。
スロット構文がより美しくなりました
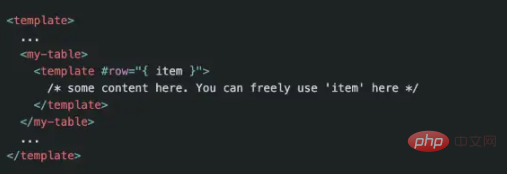
Vue 2.6 のリリースにより、スロットの省略形が導入されました。以前は、この省略形はイベントに使用できました (たとえば、@click は v-on:click イベントを意味し、コロンはバインド (:src) を意味します。たとえば、テーブル コンポーネントがある場合、この関数を次のように使用できます:

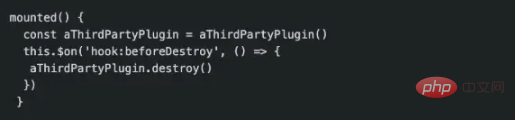
$on('hook:')
作成またはマウントされたメソッドでカスタム イベント リスナーまたはサードパーティ プラグインを定義する必要があり、メモリ リークの発生を避けるために beforeDestroy メソッドでそれを削除する必要がある場合は、この機能を使用できます。 $on(‘hook:’) メソッドを使用すると、(2 つではなく) 1 つのライフサイクル メソッドだけを使用してイベントを定義/削除できます。

#プロパティの検証
プロップは文字列や数値などのプリミティブ型として検証できることはおそらくすでにご存知でしょう。あるいはオブジェクトさえも。たとえば、文字列のリストに対して検証する場合は、カスタム バリデータを使用することもできます。

#動的ディレクティブ パラメータ
Vue 2.6 の最も優れた機能の 1 つは、コンポーネントにディレクティブ パラメーターを動的に渡す機能です。ボタン コンポーネントがあり、場合によってはクリック イベントをリッスンする必要があり、別の場合にはダブルクリック イベントをリッスンしたいとします。ここで動的ディレクティブが役に立ちます

#同じルートのコンポーネントを再利用する

親クラスから子クラスへのすべての props

## を置き換えることができます。

子コンポーネントが親コンポーネントのルート ディレクトリにない場合、すべてのイベント リスナーイベントは次のように親コンポーネントから子コンポーネントに渡されます。

デフォルトでは、すべての Vue インスタンスは $createElement メソッドにアクセスして、仮想ノードを作成して返します。たとえば、これを利用して、v-html ディレクティブを介して渡すことができるメソッド内でタグを使用できます。関数コンポーネントでは、このメソッドはレンダリング関数の最初のパラメーターとしてアクセスできます。
Vue CLI 3 はデフォルトで JSX の使用をサポートしているため、(必要に応じて) JSX を使用してコードを記述できるようになりました (たとえば、機能コンポーネントを簡単に作成できます)。まだ Vue CLI 3 を使用していない場合は、babel-plugin-transform-vue-jsx を使用して JSX サポートを取得できます。
デフォルトでは、v-model は @input イベント リスナーと :value プロパティの糖衣構文です。ただし、Vue コンポーネントでモデル プロパティを指定して、使用されるイベントと値を定義できます。
これらのヒントやテクニックがお役に立てば幸いです。ヒントをご存知の場合は、メッセージを残してください。 推奨チュートリアル: 「JS チュートリアル 」
以上がこれらの 10 のヒントは、より優れた Vue 開発者に役立ちますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。