WeChat アプレット インターフェイスのカプセル化を実装することを約束する
多くの開発者がコールバック地獄の問題に遭遇していると思います。 WeChat ミニプログラムの API は基本的にコールバック関数に基づいた非同期操作であるため、他のフレームワークやカプセル化された API を使用しない場合、特に wx.request() を多用する場合は、基本的にコールバック地獄の問題に遭遇することになります。メンテナンスはとても大変でした。
例:
現在、ソーシャル アプレットを開発しているとします。その機能の 1 つは、アプレットのユーザーがログイン後に近くの人々を表示できることです。
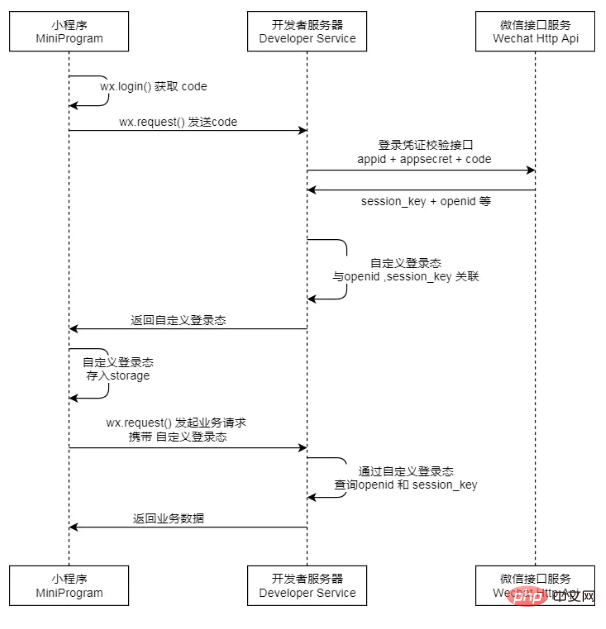
次の実装アイデアが使用されると仮定すると、wx.getLocation() を通じてユーザーの現在位置を取得し、wx.request() を通じてバックエンド データをリクエストします。以前の公式ドキュメントで推奨されているログイン方法を参照してください。まず wx.login() を呼び出してコードを取得し、次に wx.request() を使用して開発者サーバーにリクエストします。カスタム ログイン ステータスが正常に返された場合 (通常は access_token または他のトークン フォーム)、カスタム ログイン ステータスを使用してビジネス データをリクエストします。
読みやすいように、公式ドキュメントにログイン手順を掲載しました ⬇️

アイデアが決まったら、コーディングを開始してください(実際にはそうではありません)次のコードを読むことをお勧めします)
/* 以下为Page对象的方法 */
getNearby: function() {
// 判断是否已认证,可采用wx.checkSession()方案
if (isAuth) {
// TODO: 获取业务数据
return
}
// wx.login获取code
wx.login({
success(res) {
if (res.code) {
// 获取自定义登录态
wx.request({
url,
method,
headers,
data,
success(res) {
// 请求成功
if (res.statuCode === 200) {
// 读取响应体中的自定义登录态
let token = res.data.token
// 保存自定义登录态
wx.setStorageSync("assess_token", token)
// 获取位置信息
wx.getLocation({
success(res) {
let { latitude, longitude } = res
// 请求业务数据
wx.request({
url,
method,
header,
data: { latitude, longitude },
success(res) {
// 请求成功
if (res.statuCode === 200) {
let data = res.data
// 数据渲染到V层
this.setData({ list: data })
}
// 请求失败
else if (res.statuCode === 400) {
// TODO
}
// 其他错误情况状态码处理
// TODO
},
fail(err) {
// 调用失败处理
}
})
},
fail(err) {
// 调用失败处理
}
})
}
// 请求失败
else if (res.statuCode == 400) {
// TODO
}
// 其他错误情况的状态码处理
},
fail(err) {
// 调用失败处理
}
})
}
else {
// TODO
// 登录失败
}
},
fail(err) {
// wx.login()调用失败处理
// TODO: ...
}
})
}コールバック地獄が表示されます。気功波動コードは、ましてや他のものは見ているだけでも気分が悪くなるでしょう。
ある日、Yingming のプロダクト マネージャーが立ち上がって、XXXXX を追加できると言いました。他の WeChat インターフェイスをネストする場所を見つけるか、if else ブランチをいくつか追加する必要があるかもしれません。それなら泣く場所を見つけてください。
ソリューション
今日の嵐のようなフロントエンド エコシステムは、ある意味、Node と ES6 の出現に依存しています。
ES6 以降、非同期のソリューションは多数あります。 1 つは generator/yield を使用する方法ですが、generator 関数は実際には使用するのがより面倒です。もう 1 つは、Promise を使用する方法で、これは比較的単純です。 ES7 は async/await も使用できますが、ただし本質的に async/awai も Promise に基づいています。 お約束を以下に紹介します。
Promise
Promise の作成
Promise の作成は非常に簡単で、Promise 自体はコンストラクターです。新規経由で作成されました。コンストラクターのパラメーターはコールバック関数であり、コールバック関数には解決と拒否の 2 つのパラメーターがあります (手動メンテナンスは必要ありません)。状態を変更するには、resolve と raise を使用します。ステータスについては後ほどお話します。
// Promise实例的创建
let p = new Promise((resolve, reject) => {
// TODO
})Promise には欠点があり、作成されるとすぐに実行されてしまいます。したがって、通常は関数でラップされます。
let getPromise = () => {
return new Promise((resolve, reject) => {
// TODO
})
}Promise ステータス
Promise インスタンスには、pending、resolved、および rejected、Promise# の 3 つの状態があります。 ##インスタンスが作成されると、pending 状態になります。コールバック関数の resolve と reject は、Promise インスタンスの状態を変更するために使用されます。 resolve が呼び出されると、Promise インスタンスは pending から resolved ステータスに変わり、成功を示します。 reject が呼び出されると、Promise インスタンスは pending から rejected ステータスに変わり、失敗を示します。
let getPromise = () => {
return new Promise((resolve, reject) => {
// TODO
// 处理结果
if (result) {
resolve(successObject)
}
else {
reject(error)
}
})
}then() と catch() です。 ##() のユーティリティはコールバック地獄の問題を解決できます。 then
resolved 状態を処理するために使用され、パラメータは # です##Promise インスタンス呼び出しの解決によって渡された成功オブジェクト。 2 番目のコールバック関数は、rejected ステータスを処理するために使用され、パラメータは、Promise インスタンスを呼び出し、reject を呼び出すことによって渡されるエラー オブジェクトです。 実際にはthen()通常、解決された状況を処理するためにのみ使用します。つまり、最初のコールバック関数を渡すだけです。
の状況では、catch() を使用して均一に処理します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>let getPromise = () => {
return new Promise((resolve, reject) => {
// TODO
// 处理结果
if (result) {
resolve(successObject)
}
else {
reject(error)
}
})
}
getPromise()
.then(res => {
console.log(res)
// TODO
})
.catch(err => {
//TODO
})</pre><div class="contentsignin">ログイン後にコピー</div></div>then() メソッドを使用すると、
によって新しい Promise を返し、引き続き Promise オブジェクトを返すことができます。 , 継続して継承することができます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>getPromise()
.then(res => { //第一层Promise
console.log(res)
// TODO
return getPromise()
)
.then(res => { // 第二层Promise
console.log(res)
// TODO
})
.catch(err => {
// TODO
})</pre><div class="contentsignin">ログイン後にコピー</div></div>その他の一般的に使用されるメソッドには、Promise.all()、
などがあります。複数の Promise 結果を待つ必要がある場合に使用されます。どちらのメソッドも、Promise で構成されるオブジェクトの配列を受け取ります。 Promise.all() を使用する場合、すべての Promise オブジェクトが resolved Promise.all() である場合にのみ、状態は resolved になります。 Promise.race() で Promise オブジェクトを 1 つだけ resolved にする必要がある場合、そのステータスは解決されます。 その他の方法については、関連ドキュメントを参照してください。
Promise の基本を学習した後、非同期操作をカプセル化し、Promise チェーンを使用することで、コールバック 地獄の問題を解決できます。
wx.request() はより頻繁に使用されるため、最初に wx.request() をカプセル化します。/* 可以将公用的方法挂在app.js中 */
request: function(method, url, header, data) {
return new Promise((resolve, reject) => {
wx.request({
method,
url,
header,
data,
success(res) {
resolve(res)
},
fail(err) {
reject(err)
}
})
})
}基本框架就这样,我们可以进一步修改,比如请求url的基础路径,添加一些公用的header,针对状态码做一些全局处理等。
request: function(method, url, header = {}, data = {}) {
// 启动时可将storage中的令牌挂到app.js
let token = app.assess_token
if (token) {
header["Authorization"] = token
}
return new Promise((resolve, reject) => {
wx.request({
method,
url: "https://api.domain.com/v1" + url,
header,
data,
success(res) {
// 请求成功
if (res.statusCode === 200) {
resolve(res)
}
// 请求成功无响应体
else if (res.statusCode === 204) {
/*
可做一些成功提示,
如调用wx.showToast()、wx.showModal()或自定义弹出层等
*/
resolve(res)
}
// 未认证
else if (res.statusCode === 401) {
/* 可做一些错误提示,或者直接跳转至登录页面等 */
reject(res)
}
else if (res.statusCode == 400) {
/* 可做一些错误提示*/
reject(res)
}
else if (res.statuCode === 403) {
/* 无权限错误提示*/
reject(res)
}
// ...其他状态码处理
},
fail(err) {
/* 可做一些全局错误提示,如网络错误等 */
reject(err)
}
})
})
}封装之后,举个例子,发送请求就可以修改为
/* 方法体中 */
let app = getApp()
app.request("POST", "/auth", {}, { username, password })
.then(res => { // 第一层请求
// TODO 成功处理
return app.request("GET", "/goods", {}, {})
})
.then(res => { // 第二层请求
// TODO 成功处理
// 渲染视图
})
.catch(err => {
// TODO 错误处理
})封装一下其他的微信接口
/* 可以将公用的方法挂在app.js中 */
wxLogin: function() {
return new Promise((resovle, reject) => {
wx.login({
success(res) {
if (res.code) {
resovle(res)
}
else {
reject({ message: "登录失败" })
}
},
fail(err) {
reject(err)
}
})
})
}
getLocation: function() {
return new Promise((resolve, reject) => {
wx.getLocation({
success(res) {
resolve(res)
},
fail(err) {
reject(err)
}
})
})
}对于最初的例子,可以就修改为
/* Page对象的方法 */
getNearby: function() {
// 判断是否已认证,可采用wx.checkSession()方案
if (isAuth) {
// TODO: 获取业务数据
return
}
app.wxLogin()
.then(res => {
// 将code发送给开发者服务器,获取自定义登录态
return app.request("POST", "/auth", {}, { code, res.code })
})
.then(res => {
// 保存自定义登录态
setStorage("access_token", res.data.access_token)
// TODO: 其他登录成功操作...
return app.getLocation()
})
.then(({ latitude, longitude }) => {
let url = "/nearby?latitude=" + latitude + "&longitude=" + longitude
return app.request("GET", url)
})
.then(res => {
// TODO: 数据处理
let data = res.data
// 渲染视图层
this.setData({ data })
})
.catch(err => {
// TODO 错误处理
})
}之后若有需添加新的请求或者其他异步操作,直接在Promise链上操作就行了。
推荐教程:《微信小程序》
以上がWeChat アプレット インターフェイスのカプセル化を実装することを約束するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7464
7464
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 約束を守る: 約束を守ることの長所と短所
Feb 18, 2024 pm 08:06 PM
約束を守る: 約束を守ることの長所と短所
Feb 18, 2024 pm 08:06 PM
日常生活では、約束と履行の間で問題に遭遇することがよくあります。個人的な関係でもビジネス取引でも、約束を守ることが信頼を築く鍵となります。ただし、コミットメントの是非についてはしばしば議論の余地があります。この記事では、約束の長所と短所を検討し、約束を守る方法についていくつかのアドバイスを提供します。約束されたメリットは明らかです。まず、コミットメントは信頼を築きます。人が約束を守るとき、その人は信頼できる人であると他人に信じ込ませます。信頼は人々の間に確立される絆であり、それは人々をより良くすることができます
 Vue アプリケーションで Uncaught (in Promise) TypeError が発生した場合はどうすればよいですか?
Jun 25, 2023 pm 06:39 PM
Vue アプリケーションで Uncaught (in Promise) TypeError が発生した場合はどうすればよいですか?
Jun 25, 2023 pm 06:39 PM
Vue は人気のあるフロントエンド フレームワークであり、アプリケーションを開発するときにさまざまなエラーや問題に遭遇することがよくあります。このうち、Uncaught(inpromise)TypeError は一般的なエラー タイプです。この記事では、その原因と解決策について説明します。 Uncaught(inpromise)TypeError とは何ですか? Uncaught(inpromise)TypeError エラーは通常、次の場所に表示されます。
 Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() の詳細な説明には、特定のコード例が必要です。Promise は、非同期操作を処理するための JavaScript のメカニズムです。実際の開発では、順番に実行する必要があるいくつかの非同期タスクを処理する必要があることがよくあり、満たされた Promise オブジェクトを返すために Promise.resolve() メソッドが使用されます。 Promise.resolve() は Promise クラスの静的メソッドであり、
 ES6 Promiseの原理と利用方法の分析例
Aug 09, 2022 pm 03:49 PM
ES6 Promiseの原理と利用方法の分析例
Aug 09, 2022 pm 03:49 PM
Promise オブジェクトを使用して通常の関数を Promise を返すように変更し、コールバック地獄の問題を解決します。 Promiseの成功・失敗呼び出しロジックを理解し、柔軟に調整できます。核となる知識を理解し、まずそれを使用し、ゆっくりと知識を統合して吸収します。
 プロミスオブジェクトとは何ですか?
Nov 01, 2023 am 10:05 AM
プロミスオブジェクトとは何ですか?
Nov 01, 2023 am 10:05 AM
Promise オブジェクトの状態は次のとおりです: 1. 保留中: 初期状態、成功でも失敗でもありません; 2. 完了: 操作が正常に完了したことを意味します; 3. 拒否: 操作が失敗したことを意味します。 Promise オブジェクトが完了すると、保留状態から履行または拒否された状態に変わり、再度変更することはできません。 Promise オブジェクトは、AJAX リクエストや時間指定操作などの非同期操作を処理するために JavaScript で広く使用されています。
 PHP 関数が Promise オブジェクトを返す利点は何ですか?
Apr 19, 2024 pm 05:03 PM
PHP 関数が Promise オブジェクトを返す利点は何ですか?
Apr 19, 2024 pm 05:03 PM
利点: 非同期で非ブロッキングなので、メインスレッドをブロックしません。組み込みのエラー処理メカニズムが向上します。
 この記事 1 つで Promise を簡単にマスターできます
Feb 10, 2023 pm 07:49 PM
この記事 1 つで Promise を簡単にマスターできます
Feb 10, 2023 pm 07:49 PM
フロントエンド JS の学習において、誰にとっても最も不快なことは非同期の問題です。非同期やコールバック地獄などの問題を解決するには、プロミスを学ばなければなりません。ほとんどのフロントエンド プログラマーにとって、プロミスは単なる悪夢です。この記事は始まります「分かりやすいアングルから」を入り口として、誰でも簡単にプロミスをマスターできるようにします。
 約束ってどういう意味ですか?
Nov 02, 2023 pm 05:30 PM
約束ってどういう意味ですか?
Nov 02, 2023 pm 05:30 PM
Promise は、非同期操作を処理するためのプログラミング パターンです。これは、非同期操作の最終的な完了または失敗を表すオブジェクトです。これは、非同期操作へのコミットメントと見なすことができます。非同期コードをより適切に管理および編成できます。より読みやすく、保守しやすくなります。 Promise オブジェクトには、保留中、履行済み、拒否という 3 つの状態があります。 Promise の中心的な考え方は、非同期操作をコールバック関数から分離し、チェーン呼び出しを通じて非同期操作間の依存関係を表現することです。




