

html オンライン ファイル プレビュー機能を実装 (詳細なグラフィックとテキストの説明)
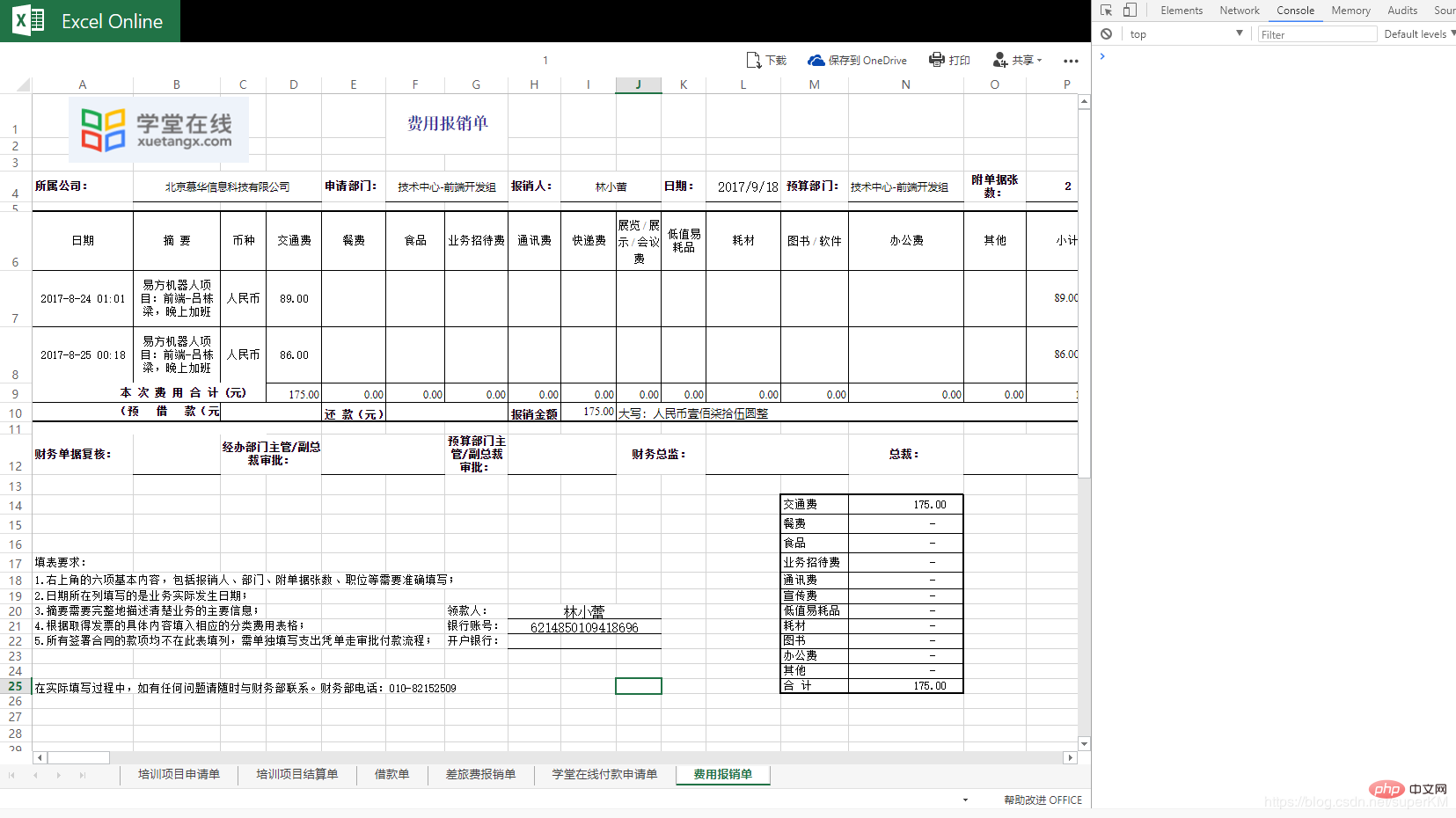
Word Excel PDF テーブルのオンライン閲覧
iframe を通じて Microsoft が提供するメソッドを直接参照します
<iframe src='https://view.officeapps.live.com/op/view.aspx?src=http://storage.xuetangx.com/public_assets/xuetangx/PDF/1.xls' width='100%' height='100%' frameborder='1'> </iframe>
https://view.officeapps.live.com/op/ の後にプレビューする必要があるコンテンツを追加しますview.aspx?src= Content
注: 中国語を含むリンクは URL エンコードする必要があり、文書はインターネット上で公的にアクセスできる必要があります
公式使用文書

pdf オンライン表示
PDF.js ダウンロード アドレス
http://jhyt.oss-cn-shanghai.aliyuncs.com/ image/1531367199089_PDFObject.js
使用方法
pdf.js ファイルの導入
<script src="./js/PDF/PDFObject.js" type="text/javascript"></script>c
表示用の p を作成
<p id="example1"></p>
動的にjs PDF アドレスを介して参照する必要があるコンテンツを追加します
var options = {
height: "550px",
pdfOpenParams: {view: 'FitV', page: '0' },
name:"mans",
fallbackLink: "<p>您的浏览器暂不支持此pdf,请下载最新的浏览器</p>"
};
PDFObject.embed(url, "#example1",options);プレビュー効果

ありがとうございます読んでいただければ幸いです。
この記事は https://blog.csdn.net/superKM/article/details/81013304
から転載されたものです: https://blog.csdn.net/superKM/article/details/81013304推奨チュートリアル: 「
HTML チュートリアル ###」## #以上がHTMLによるオンラインファイルプレビュー機能(詳細なグラフィックとテキストの説明)を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


