

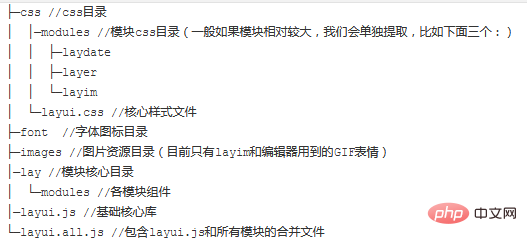
1.layui フレームワークのファイル構造は次のとおりです:

組み込みメソッド config の使用法
を使用できます。モジュールの前に、次のようにいくつかのパラメータをグローバルに設定します。
layui.config(
{
dir : '/res/layui/' //layui.js 所在路径(注意,如果是script单独引入layui.js,无需设定该参数。),一般情况下可以无视
,
version : false //一般用于更新模块缓存,默认不开启。设为true即让浏览器不缓存。也可以设为一个固定的值,如:201610
,
debug : false //用于开启调试模式,默认false,如果设为true,则JS模块的节点会保留在页面
,
base : '' //设定扩展的Layui模块的所在目录,一般用于外部模块扩展
}
);
//这里我主要来理解下base参数,当我自定义了一个模块,如user.js,放在/static/js/目录下,即不是layui里有的,那么我可以通过如下方法使用自定义模块里的方法:
layui.config(
{
base : "/static/js/"
}
).use(['user'], function ()
{
var user = layui.user;
user.findUsrByUserName(username);
}
);
]ログイン ページの実装
(1) ログインします。主に、layui のカルーセルと送信機能を使用しました。 、言語が淡すぎます。コードを直接貼り付けてください:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8" />
<title>登录</title>
<link rel="stylesheet" href="/resource/plugins/layui/css/layui.css" type="text/css" />
<link rel="stylesheet" href="/resource/css/login.css" type="text/css" />
<script type="text/javascript" src="/resource/plugins/layui/layui.js">
</script>
</head>
<body>
<div class="layui-carousel video_mask" id="login_carousel">
<div carousel-item="">
<div class="carousel_div1"></div>
<div class="carousel_div2"></div>
<div class="carousel_div3"></div>
<div class="carousel_div4"></div>
<div class="carousel_div5"></div>
</div>
<div class="login layui-anim layui-anim-up">
<h1>登录</h1>
<form class="layui-form" action="" method="post">
<div class="layui-form-item">
<input type="text" name="username" lay-verify="required" placeholder="请输入用户名" autocomplete="off" value="" class="layui-input" />
</div>
<div class="layui-form-item">
<input type="password" name="password" lay-verify="required" placeholder="请输入密码" autocomplete="off" value="" class="layui-input" />
</div><button class="layui-btn layui-btn-normal login_btn" lay-submit="" lay-filter="login">登陆系统</button>
</form>
</div>
</div>
</body>
</html> < script type = "text/javascript" >
//<![CDATA[
layui.use(['form', 'layer', 'jquery', 'carousel'], function ()
{
var $ = layui.jquery,
form = layui.form,
carousel = layui.carousel;
/**背景图片轮播*/
carousel.render(
{
elem : '#login_carousel',
width : '100%',
height : '100%',
interval : 2000,
arrow : 'none',
anim : 'fade',
indicator : 'none'
}
);
/**监听登陆提交*/
form.on('submit(login)', function (data)
{
//弹出loading
var loginLoading = top.layer.msg('登陆中,请稍候',
{
icon : 16,
time : false,
shade : 0.8
}
);
//记录ajax请求返回值
var ajaxReturnData;
//登陆验证
$.ajax(
{
url : '/login/login',
type : 'post',
async : false,
data : data.field,
success : function (data)
{
ajaxReturnData = data;
}
}
);
//登陆成功
if (ajaxReturnData.rendercode == 0)
{
window.location.href = "/";
top.layer.close(loginLoading);
return false;
}
else
{
top.layer.close(loginLoading);
top.layer.msg(ajaxReturnData.errmsg,
{
icon : 5
}
);
return false;
}
}
);
}
);
//]]>
< / script >layui の詳細については、PHP 中国語 Web サイトにご注意ください。layui チュートリアル column
以上がLauiuiにログイン機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。