Pagoda パネルを使用して WordPress サイトを構築する方法を教えます
以下は、Pagoda のインストールからの Pagoda の使用方法の概要です。 チュートリアル コラム パネルを使用して WordPress サイトを構築する方法。それが必要な友人に役立つことを願っています。

Pagoda パネルを使用して WordPress サイトを構築する
この Web サイトを構築する環境は Alibaba Cloud 軽量サーバー上にあります Ubuntu 16.04 の場合は、純粋な Ubuntu イメージを使用して初期化し、Pagoda パネルのワンクリック インストール スクリプトをダウンロードしてインストールします。
WordPress デプロイメント
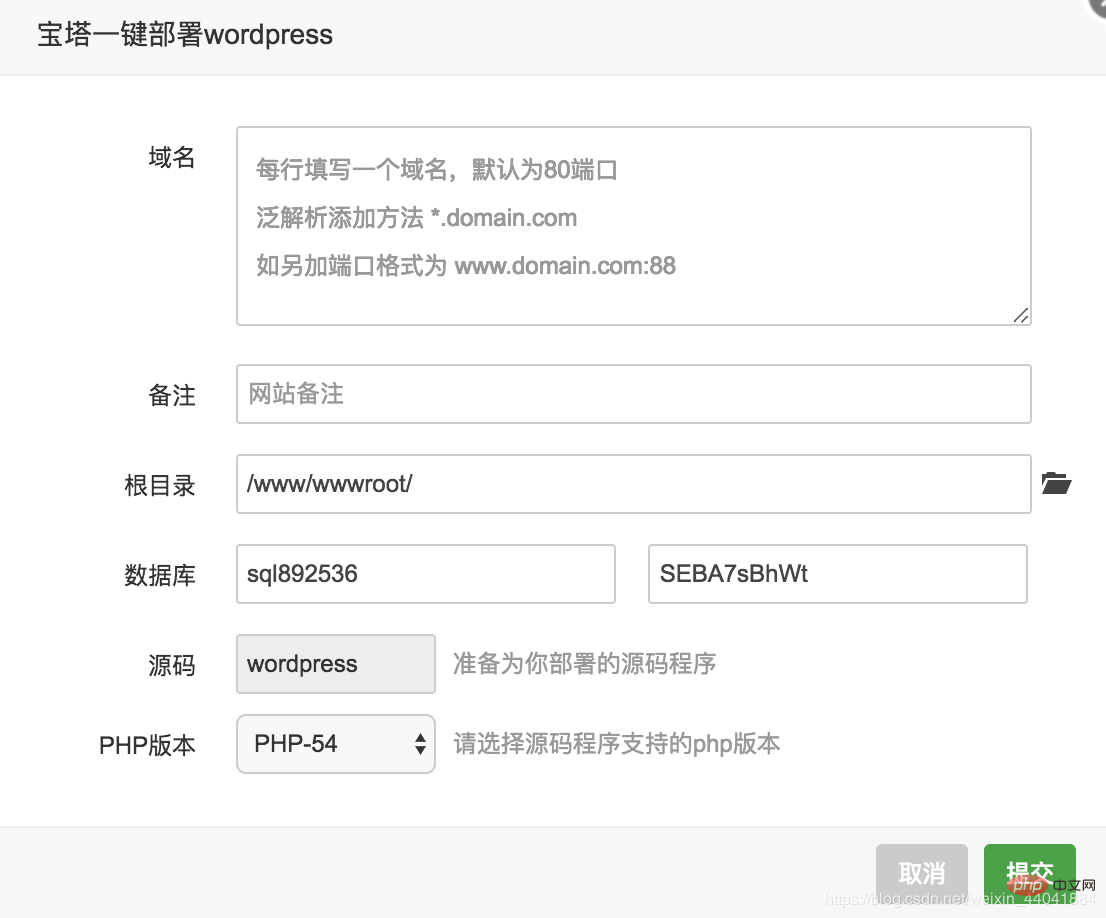
まず、ソフトウェア管理で Pagoda ワンクリック デプロイメント ソース コード ツールを見つけてインストールします。次に、Pagoda ワンクリック デプロイメント ソース コード設定をクリックし、WordPress を選択してクリックしますワンクリック展開 で十分です。次に、以下に示すインターフェイスがポップアップ表示されます。

この展開プロセスでは、まず、サーバー上に別の Web サイトがあり、その Web サイトのドメイン名が ## に設定されます。 # Pagoda パネル IP を介してサーバーにアクセスします。次に、サーバーは IP 経由でのみアクセスできます。つまり、ドメイン名はバインドされていません。以下の議論は上記の条件の下で続けられます。 上記のドメイン名を入力する必要がある場所に次のように記述します:
サーバー IP: protPagoda パネルは、以前の Web サイトによって占有されているため、ドメイン名の競合を促すプロンプトを表示します。他のドメイン名を入力します。
Pagoda パネルの
Website ページに移動すると、次のコンテンツが表示されます。
 [
[
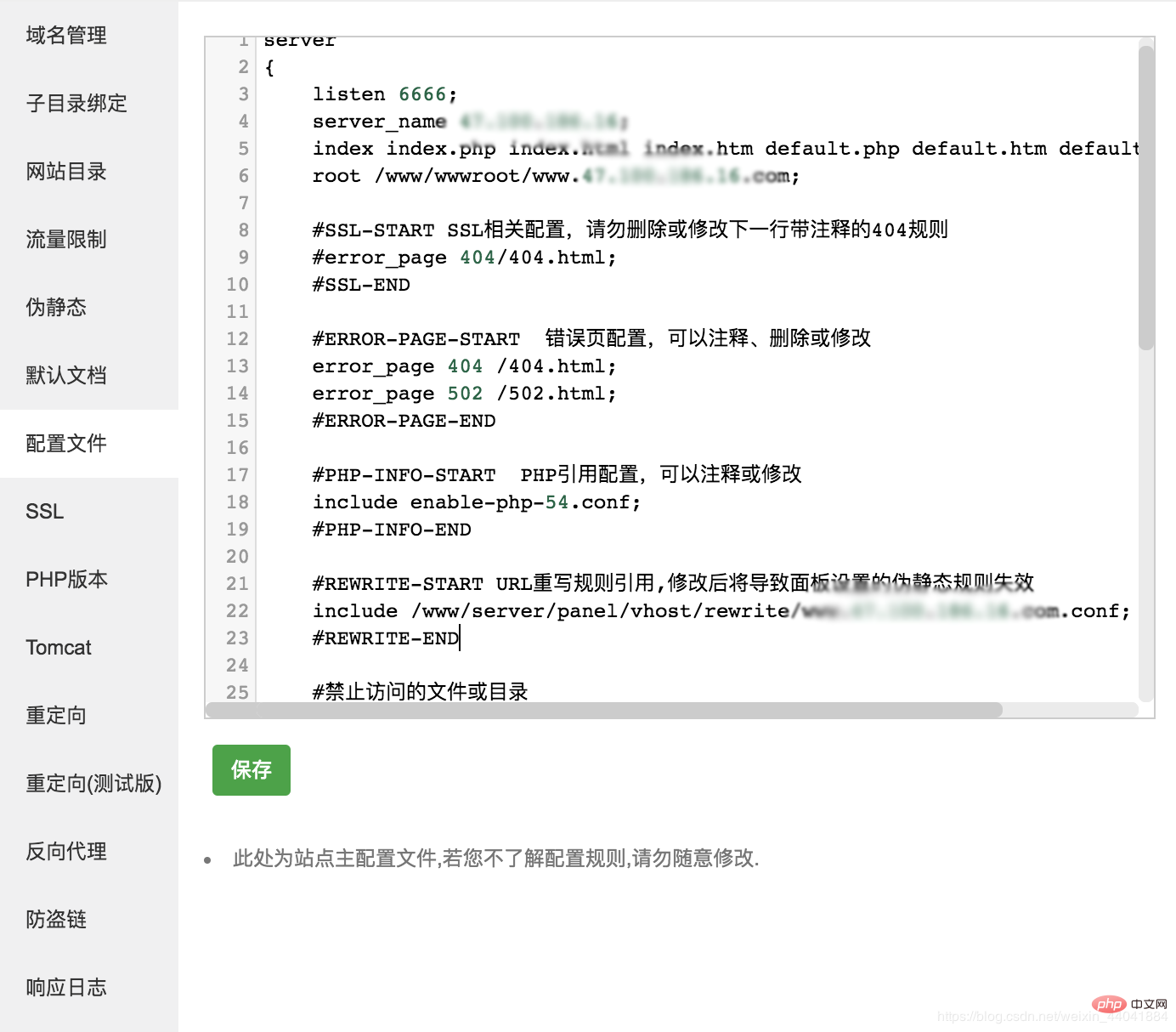
設定 ] をクリックし、[選択] を選択します。 Configuration File次の内容が表示されます。
 ここで、
ここで、
listen のポートをリッスンしたいポートに変更し、次に、server_name を に変更します。 IP アドレスを入力した後、「保存」をクリックします。 [保存] をクリックし、Pagoda パネルの セキュリティ オプションに移動して、設定したポートのフィルタリング ルールを追加します。ここでのポート番号は 6666 です。完了後、カスタム ルールを Alibaba Cloud のファイアウォールに追加しますフィルタリング ルールを定義すると、同じ IP の異なるポート番号を介して異なる Web サイトにアクセスできるようになります。
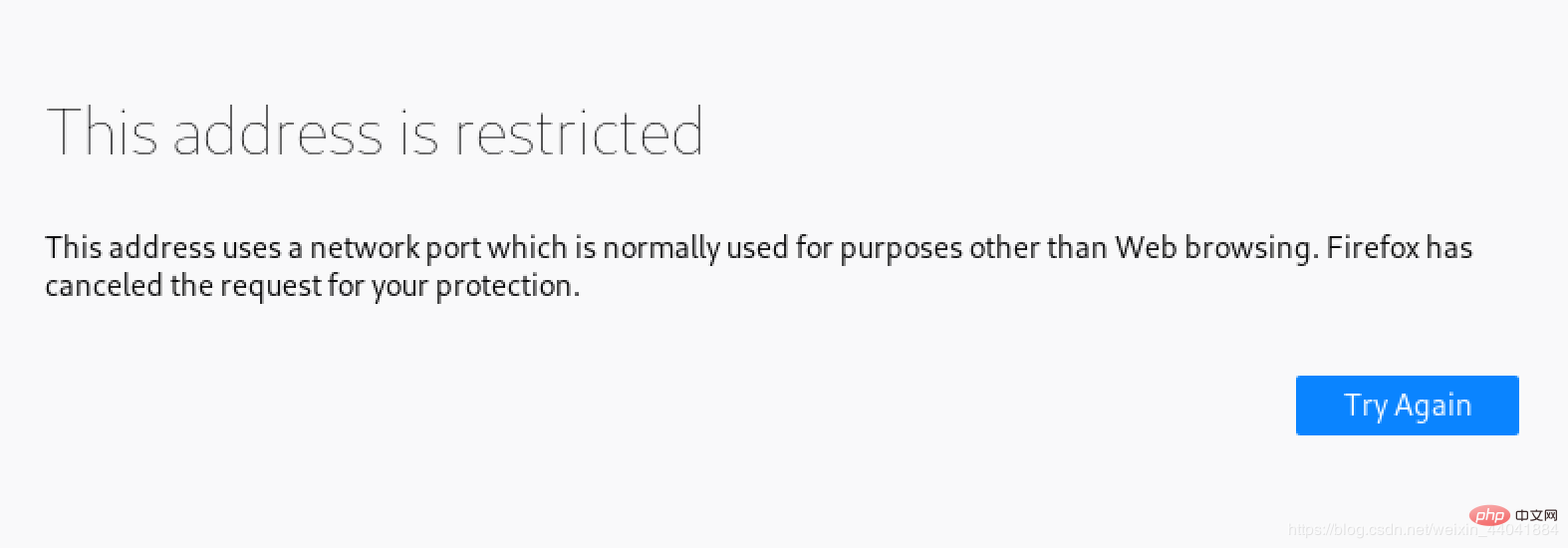
IP:port結果として、ブラウザにはページにアクセスできないことが表示されます:
 接続先ssh 経由でサーバーに接続し、
接続先ssh 経由でサーバーに接続し、
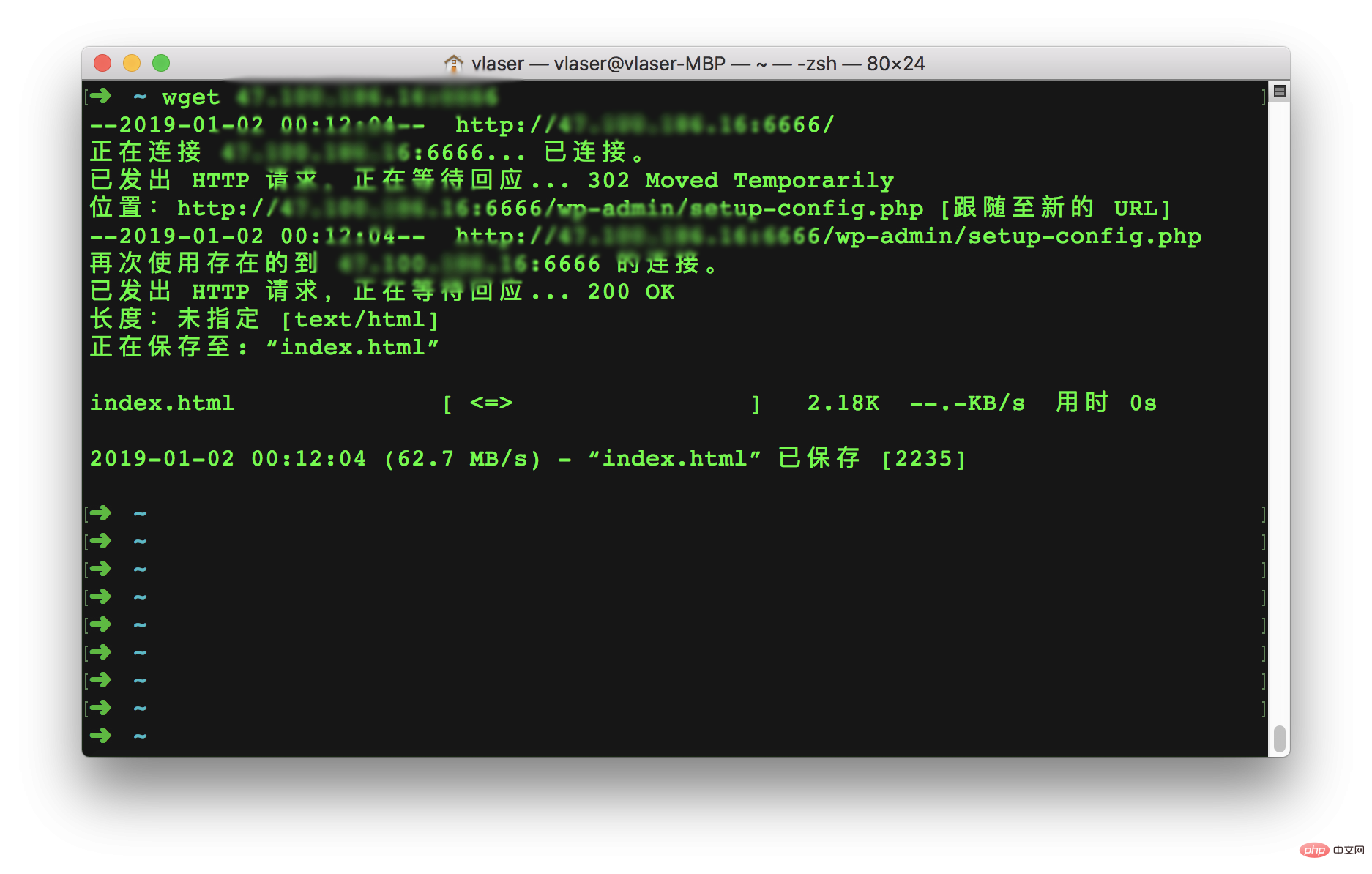
lsof -i:6666 を使用してポートのステータスを確認したところ、ポートが監視されていることがわかりました。これは非常に奇妙だったので、イントラネットで wget IP:port を使用して WordPress ホームページにアクセスしたところ、index.html ファイルをダウンロードできることがわかりました。
wget をローカルで再度使用して Web ページを取得すると、これも正常に取得できることがわかります。  Use
Use
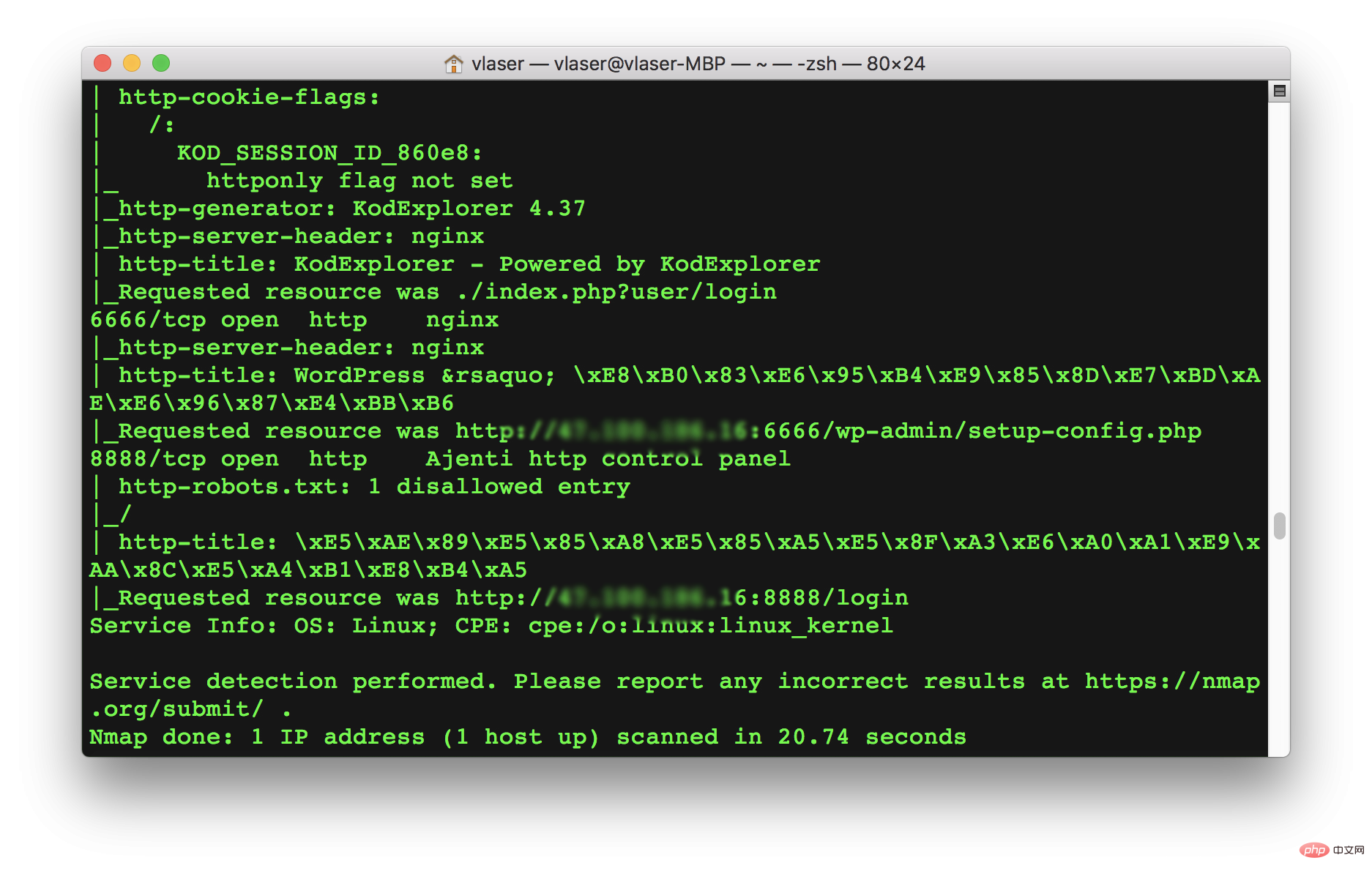
nmap to scan:  こちらも正常にアクセスできており、ブラウザの問題は解消されているようです。
こちらも正常にアクセスできており、ブラウザの問題は解消されているようです。
ポートへのアクセスを禁止しているブラウザをキーワードにCSDNの記事を検索したところ、この記事を通じて以下のことがわかりました。 「特定のポートは他の目的のために事前に予約されていました。今日は運悪く 6666 をポートとして選択しました。その結果、ポートは他の目的に使用されたため、ブラウザーはアクセスを直接ブロックしました。サーバーは正常に動作していましたが。 Chrome ブラウザのその他の特別なポートは次のように定義されています:
static const int kRestrictedPorts[] = {
1, // tcpmux
7, // echo
9, // discard
11, // systat
13, // daytime
15, // netstat
17, // qotd
19, // chargen
20, // ftp data
21, // ftp access
22, // ssh
23, // telnet
25, // smtp
37, // time
42, // name
43, // nicname
53, // domain
77, // priv-rjs
79, // finger
87, // ttylink
95, // supdup
101, // hostriame
102, // iso-tsap
103, // gppitnp
104, // acr-nema
109, // pop2
110, // pop3
111, // sunrpc
113, // auth
115, // sftp
117, // uucp-path
119, // nntp
123, // NTP
135, // loc-srv /epmap
139, // netbios
143, // imap2
179, // BGP
389, // ldap
465, // smtp+ssl
512, // print / exec
513, // login
514, // shell
515, // printer
526, // tempo
530, // courier
531, // chat
532, // netnews
540, // uucp
556, // remotefs
563, // nntp+ssl
587, // stmp?
601, // ??
636, // ldap+ssl
993, // ldap+ssl
995, // pop3+ssl
2049, // nfs
3659, // apple-sasl / PasswordServer
4045, // lockd
6000, // X11
6665, // Alternate IRC [Apple addition]
6666, // Alternate IRC [Apple addition]
6667, // Standard IRC [Apple addition]
6668, // Alternate IRC [Apple addition]
6669, // Alternate IRC [Apple addition]
0xFFFF, // Used to block all invalid port numbers (see
// third_party/WebKit/Source/platform/weborigin/KURL.cpp,
// KURL::port())}/www/server/nginx/conf フォルダーに移動し、nginx.conf を見つけて開きます最後の行までスクロールすると、
include /www/server/panel/vhost/nginx/*.conf;
vhost を設定することで、Pagoda パネルが 1 つのサイトに複数の Web サイトのデプロイメントを実装していることがわかります。
Nginx 仮想ホスト構成では、メイン構成ファイルの直接変更を回避しながら、IP、ポート番号、サーバー名に基づいて仮想ホストを実装できます。
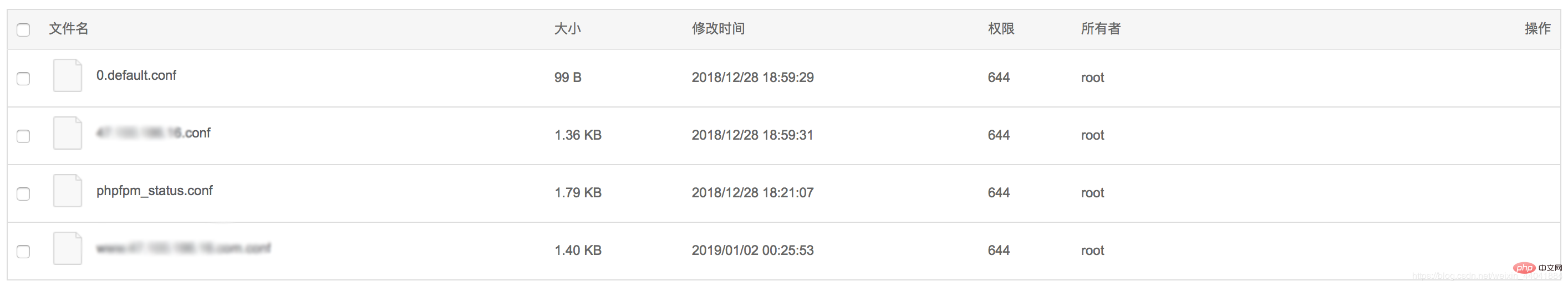
Enter/www/server/panel/vhost/nginx次のファイルが表示されます:

画像内のコード上記の構成ファイルは、ステップ 2 で示したものです。
以上がPagoda パネルを使用して WordPress サイトを構築する方法を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
 ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
style.css ファイルを編集することで、WordPress ページの幅を簡単に変更できます。 style.css ファイルを編集し、 .site-content { max-width: [好みの幅] }; を追加します。 [好みの幅]を編集してページ幅を設定します。変更を保存し、キャッシュをクリアします (オプション)。
 ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
WordPress で製品ページを作成します。 1. 製品 (名前、説明、写真) を作成します。 2. ページ テンプレートをカスタマイズします (タイトル、説明、写真、ボタンを追加します)。 3. 製品情報 (在庫、サイズ、重量) を入力します。 4. バリエーションを作成します (さまざまな色、サイズ)。 5. 公開または非表示を設定します。 7. ページをプレビューして公開します。
 wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
WordPress の投稿は /wp-content/uploads フォルダーに保存されます。このフォルダーはサブフォルダーを使用して、年、月、記事 ID ごとに整理された記事など、さまざまな種類のアップロードを分類します。記事ファイルはプレーン テキスト形式 (.txt) で保存され、通常、ファイル名には ID とタイトルが含まれます。
 ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
 WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で作成者を検索します。 1. 管理パネルにログインしたら、[投稿] または [ページ] に移動し、検索バーを使用して作成者名を入力し、[フィルター] で [作成者] を選択します。 2. その他のヒント: ワイルドカードを使用して検索範囲を広げたり、演算子を使用して条件を組み合わせたり、著者 ID を入力して記事を検索したりできます。
 WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
最も安定した WordPress バージョンは、最新のセキュリティ パッチ、パフォーマンスの強化、新機能と改善が導入された最新バージョンです。最新バージョンに更新するには、WordPress ダッシュボードにログインし、[更新] ページに移動して、[今すぐ更新] をクリックします。
 WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress は、データベース インタラクション、フォーム処理、動的コンテンツ生成、ユーザー リクエストを処理するコア プログラミング言語として PHP 言語を使用して開発されています。 PHP が選ばれた理由としては、クロスプラットフォームの互換性、学習の容易さ、活発なコミュニティ、豊富なライブラリとフレームワークなどが挙げられます。 PHP とは別に、WordPress は機能を強化するために HTML、CSS、JavaScript、SQL などの言語も使用します。




