

html空格代码怎么写?
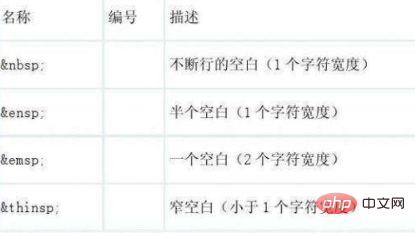
html空格代码是 ; 为html空格字符代码,由“&+n+b+s+p+;”组成,记住最后一个分号不要忘记了。

CSS中当 white-space 属性取值为pre时,浏览器会保留文本中的空格和换行,例如:
<div style="white-space:pre">AA BB<div>
显示效果为: AA BB
CSS的 letter-spacing 属性用于设置文本中字符之间的间隔,例如:
<div style="letter-spacing:5px;">欢迎光临!</div>
显示效果为: 欢 迎 光 临 !
CSS的 word-spacing 属性用于设置文本中单词之间的间隔,例如:
<div style="word-spacing:5px">Happy new year!</div>
显示效果为: Happy new year!

扩展资料:
一些字符在 HTML 中是预留的,拥有特殊的含义,比如小于号‘
字符实体有三部分:一个和号‘&’和一个实体名称(或者一个‘#’ 和一个实体编号),以及一个分号‘;’。
要在 HTML 文档中显示小于号,我们需要这样写:< 或者‘
使用实体名称而不是实体编号的好处在于,名称相对来说更容易记忆。而这么做的坏处是,并不是所有的浏览器都支持最新的实体名称,然而几乎所有的浏览器对实体编号的支持都很好。
推荐教程: 《HTML教程》
以上がHTML空間のコードはどのように書くのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


