JavaScript 非同期クリップボード API を見てみましょう
Jun 17, 2020 pm 04:00 PM
過去数年間、クリップボードを操作するには document.execCommand しか使用できませんでした。ただし、このクリップボードの操作は同期的であり、DOM の読み取りと書き込みのみが可能です。
Chrome 66 では、execCommand の代わりに新しい Async Clipboard API がサポートされるようになりました。
この新しい非同期クリップボード API では、Promise を使用してクリップボード イベントを簡素化し、ドラッグ アンド ドロップ API で使用することもできます。
コピー: テキストをクリップボードに書き込みます
writeText() テキストをクリップボードに書き込むことができます。 writeText() は非同期であり、Promise を返します:
1 2 3 4 5 6 7 8 9 |
|
非同期関数 async および await を使用することもできます:
1 2 3 4 5 6 7 8 |
|
貼り付け: クリップボードからテキストを読み取る
コピーと同様に、readText() を呼び出すことでクリップボードからテキストを読み取ることができます。この関数は Promise も返します:
1 2 3 4 5 6 7 |
|
一貫性を保つために、同等の非同期関数を次に示します。
1 2 3 4 5 6 7 8 |
|
貼り付けイベントの処理
クリップボードの変更を検出する新しいイベントを起動する計画がありますが、現時点では、 「貼り付け」イベント。これは、クリップボード テキストを読み取るための新しい非同期メソッドに適しています。
1 2 3 4 5 6 |
|
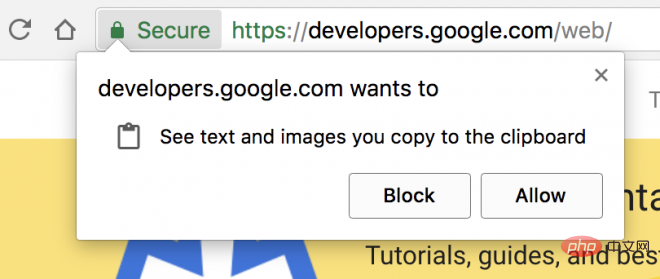
セキュリティと権限
クリップボードへのアクセスは、常にブラウザにセキュリティ問題を引き起こします。適切なアクセス許可がなければ、ページは悪意のあるコンテンツをユーザーのクリップボードにサイレントにコピーする可能性があり、貼り付けると悲惨な結果を招く可能性があります。 rm -rf / をサイレントにコピーするか、爆弾イメージをクリップボードに解凍する Web ページを想像してください。
Web ページに制限なしでクリップボードの読み取りを許可すると、さらに面倒になります。ユーザーは、パスワードや個人情報などの機密情報をクリップボードにコピーすることが多く、ユーザーが気付かないうちにどのページからでも読み取ることができます。
多くの新しい API と同様、navigator.clipboard は HTTPS 経由で提供されるページのみをサポートします。悪用を防ぐため、クリップボードへのアクセスは、ページがアクティブなタブにある場合にのみ許可されます。アクティブなタブ内のページは、許可を要求せずにクリップボードに書き込むことができますが、クリップボードからの読み取りには常に許可が必要です。
作業を容易にするために、コピーと貼り付けのための 2 つの新しい権限が Permissions API に追加されました。クリップボード書き込み権限は、ページがアクティブなタブにあるときに自動的に付与されます。クリップボードからデータを読み取る場合は、クリップボード読み取り許可を求める必要があります。
1 2 |
|

権限 API を使用する他のものと同様に、アプリにクリップボードと対話する権限があるかどうかを確認できます:
1 2 3 4 5 6 7 8 9 10 11 |
|
以下はクリップボードですここで、Board API の「非同期」部分が非常に役立ちます。クリップボード データの読み取りまたは書き込みを試行すると、許可がまだ付与されていない場合、自動的にユーザーに許可を求めるプロンプトが表示されます。 API は Promise ベースであるため、ユーザーがクリップボードのアクセス許可を拒否した場合、Promise は拒否されるため、ページは適切に応答できます。
Chrome では、ページが現在アクティブなタブである場合にのみクリップボード アクセスが許可されるため、DevTools に直接貼り付けると、この時点のタブでは DevTools 自体がアクティブであるため、ここにある例の一部は正しく実行されないことがわかります。 (ページはアクティブなタブではありません)。トリックがあります。 setTimeout を使用してクリップボードへのアクセスを延期し、関数を呼び出す前にページ内をすばやくクリックしてフォーカスを取得する必要があります。
1 2 3 4 |
|
Review
非同期の導入の前にクリップボード API では、Web ブラウザーでさまざまなコピー アンド ペーストの実装を混合しました。
ほとんどのブラウザでは、document.execCommand('copy') を使用して、ブラウザ独自のコピー アンド ペースト document.execCommand('paste') をトリガーできます。コピーするテキストが DOM に存在しない文字列である場合は、それを DOM に挿入して選択する必要があります。
1 2 3 4 5 6 7 8 9 10 11 |
|
繰り返しますが、新しい Async をサポートせずに参照する方法は次のとおりです。クリップボード API 貼り付けられたコンテンツはサーバーで処理されます:
From: https://github.com/justjavac/the-front-end-knowledge-you-may-not-know/issues/23
1 2 3 4 |
|
Internet Explorer では、window.clipboardData を通じてクリップボードにアクセスすることもできます。ユーザー ジェスチャ (クリック イベントなど) 内でアクセスが発生した場合 (責任ある方法で許可を要求する一環として)、許可プロンプトは表示されません。
検出とフォールバック
すべてのブラウザをサポートしている間、機能検出を使用して非同期クリップボードを活用することをお勧めします。 navigator.clipboard:
1 2 3 4 5 6 7 8 9 10 |
|
异步剪贴板 API 的下一步是什么?
正如你可能已经注意到的那样,这篇文章只涵盖了 navigator.clipboard 的文本部分。规范中有更多的通用 read() 和 write() 方法,但是这些会带来额外的实现复杂性和安全性问题(请记住那些图像炸弹?)。目前,Chrome 正在推出更简单的 API 文本部分。
出自:justjavac
推荐教程:《javascript基础教程》
以上がJavaScript 非同期クリップボード API を見てみましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7110
7110
 9
9
 1534
1534
 14
14
 1254
1254
 25
25
 1205
1205
 29
29
 1152
1152
 46
46
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
 Oracle API使用ガイド: データ・インタフェース・テクノロジの探求
Mar 07, 2024 am 11:12 AM
Oracle API使用ガイド: データ・インタフェース・テクノロジの探求
Mar 07, 2024 am 11:12 AM
Oracle API使用ガイド: データ・インタフェース・テクノロジの探求
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法






